Vue 脚手架能自动生成 vue 和 webpack 的项目模板。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 实现的交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级。
基于 webpack 构建,并带有合理的默认配置。
可以通过项目内的配置文件进行配置。
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 PHP、 Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于 2009 年 5 月,由 Ryan Dahl 开发,实质是对 Chrome V8 引擎进行了封装。
Node是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
Node.js 的安装比较简单,大家需要在 node.js 官网(https://nodejs.org/en/download/)下载并安装 node.js 环境,windows 的推荐下载 Windows Installer (.msi)。同时,大家会得到一个附 送的 NPM 工具。



NPM最初用于管理和分发Node.js的依赖,它自动化的机制使得层层嵌套的依赖管理变得十分简单,因此后来被广泛应用于前端依赖的管理中。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从 NPM 服务器下载别人编写的第三方包到本地使用。
允许用户从 NPM 服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到 NPM 服务器供别人使用。
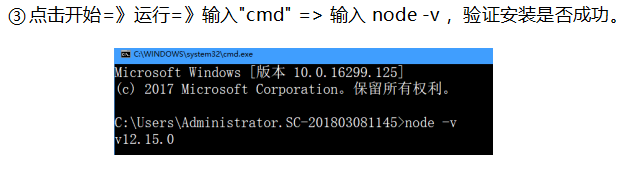
由于 node.js 已经集成了 npm,所以之前 npm 也一并安装好了。所以在 cmd 终端输入 npm -v 来测试是否安装成功。出现版本提示表示安装成功。
利用Vue提供的Vue-cli 脚手架快速建立项目,步骤如下:
搭建第一个完整的 Vue-cli 脚手架构建的项目。
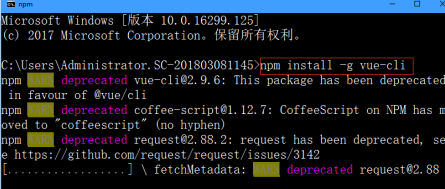
打开命令行终端,输入npm install -g vue-cli命令 如图所示:

安装完成,输入 Vue -V,如果出现相应的版本号,则说明安装成功。如图 所示。

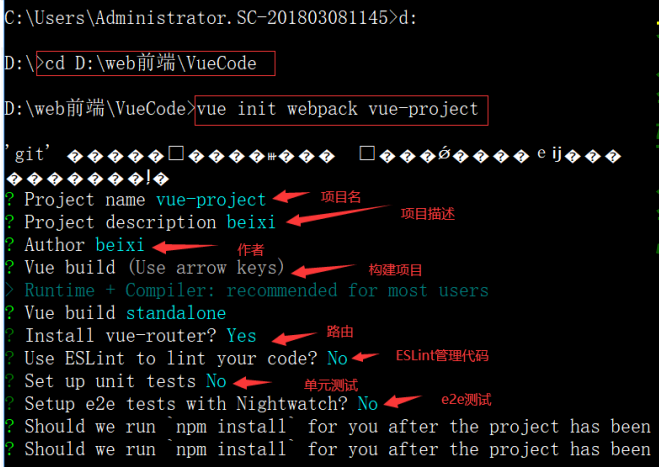
我们可以使用 vue-cli 来快速生成一个基于 webpack 模板构建的项目,如图 所示,项目名为 vue-project
注意:首先需要在命令行中进入到项目目录,然后输入如下命令

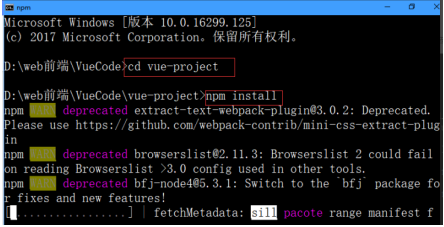
然后进入项目目录(如:cd vue-project),使用 npm install安装依赖,如图所示。



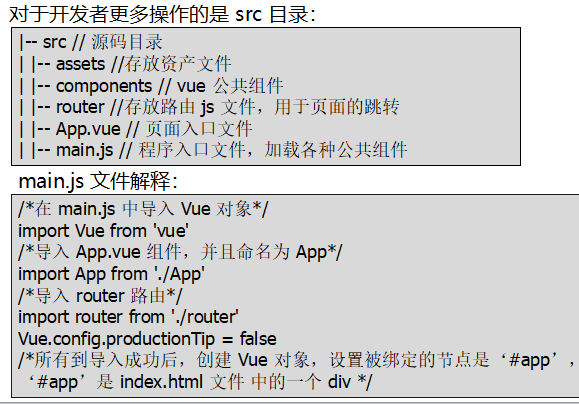
new Vue({ el: '#app', /*将 router 设置到 vue 对象中*/ router, /*声明一个组件 App,App 这个组件在一开始已经导入到项目中了,但是无法直接使用,必须声明 */ components: { App }, /*template 中定义了页面模板,即在 App 组件中的内容渲染到'#app'这个 div 中*/ template: '<App/>' })
App.vue 是一个 vue 组件,包含三部分内容:页面模板 、页面脚本 、页面样式,如下: <!--页面模板--> <template> <div id="app"> <!--页面模板中定义了一个图片--> <img src="./assets/logo.png"> <!--router-view 简单理解为路由占位符,用来挂载所有的路由组件--> <router-view/> </div> </template> <!--页面脚本:页面脚本是用来实现数据初始化、事件处理等等--> <script> export default { name: 'App' } </script> <style> </style><!--页面样式-->
index.js 文件解释:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
/*路由文件,path 路径,对应的组件为 HelloWorld,即在浏览器地址为/时,在 router-view 位置显示 HelloWorld 组件*/
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
输入 npm run dev 命令来启动项目


Vue 项目是自带热部署的。
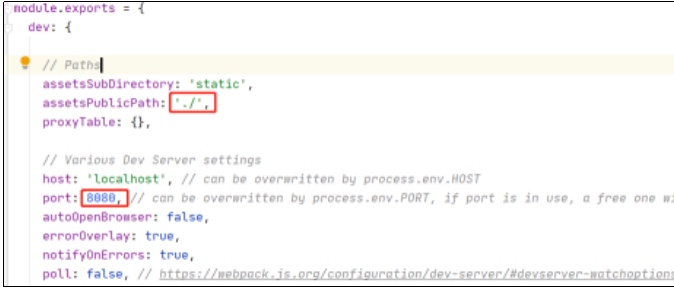
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js,如图所示。如果正常显示忽略此操作。
修改端口号是为了防止端口号被占用。
把 assetsPublicPath 属性前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后, 外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服 务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。

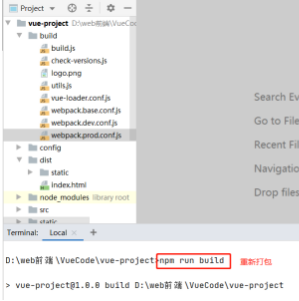
在控制台中输入:npm run build 命令对当前 Vue 项目进行打包如图 所示。

打包完成,会输出 Build complete 并且在 Vue 项目中会生成一个 dist 的打包文件。如图 所示

使用静态服务器工具包发布打包
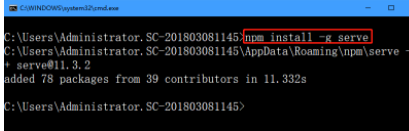
步骤 01 首先安装全局的 serve,输入命令:npm install -g serve,如图所示。

步骤 02 在 webstorm 控制台输入命令:
serve dist //serve + 打包文件名


使用动态 web 服务器(tomcat)发布打包
步骤 01 修改配置 webpack.prod.conf.js 文件,如图所示。

步骤 02 重新打包

步骤 03 将 dist 文件夹拷贝到运行的 tomcat 的 webapps 目录下,修改 dist 文件夹为 项目名称

Vue官方推出一款chrome插件Vue-devtools,Vue-devtools是一款基于chrome游览器的插件,用于调试Vue应用,这可以极大地提高我们的调试效率
Vue-devtools 的安装
通过 github 上下载 Vue-devtools 库,网址为:https://github.com/vuejs/vue-devtools/tree/v5.1.1。使用 git 下载,命令如下:
git clone https://github.com/vuejs/vue-devtools
在 vue-devtools 目录下安装依赖包,命令如下:
cd vue-devtools //进入文件目录 npm install
//如果安装太慢可以用 cnpm 代替
编译项目文件,命令如下:
npm run build
修改 manifest.json 文件,把"persistent":false 改成 true。一般所在路径是:自定义路径vue-devtools-5.1.1shellschromemanifest.json。
使用谷歌浏览器输入 chrome://extensions/进入插件界面。
点击加载已解压程序按钮, 选择 Vue-devtools > shells > chrome 放入, 安装成功如图 所示
