如题,前端开发当中,经常会团队多人合作开发,而为了避免页面样式覆盖,除了要遵守公司或团队制定的前端开发标准规范之外,一定要仔细阅读相关框架中所使用组件的API说明。我们开发时为防止页面样式影响其他人的页面,通常都会在.vue文件的style样式上加上scoped声明该样式的作用域,但是antd-vue中的modal组件默认是挂载到body上的,从而导致在xxx.vue文件中style中写的样式无法生效,仔细阅读antd-vue中的modal组件的API说明,如下:

通过API说明可知,a-modal默认挂载在body下,所以我们可以通过getContainer来改变modal挂载的HTML节点,使其当前组件内的样式生效,具体方案如下:

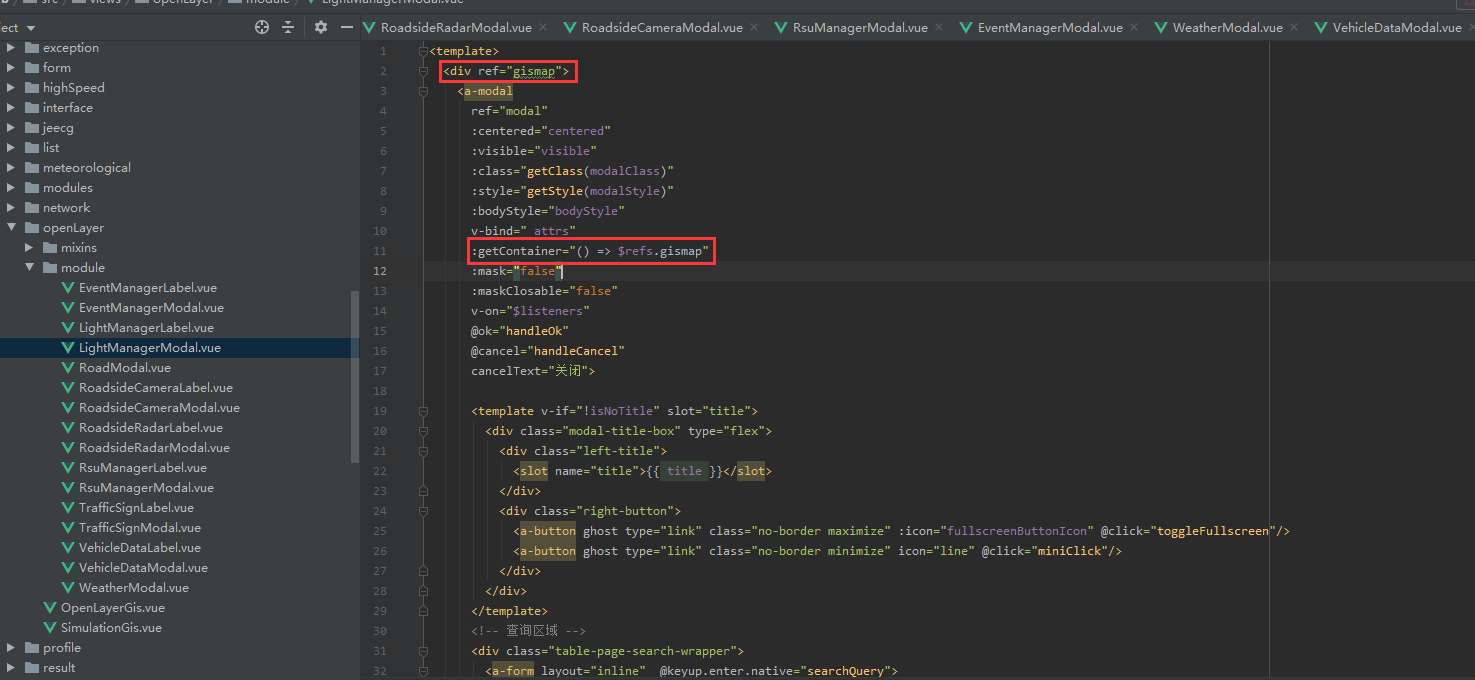
源代码如下:
<template>
<div ref="gismap">
<a-modal
ref="modal"
:centered="centered"
:visible="visible"
:class="getClass(modalClass)"
:style="getStyle(modalStyle)"
:bodyStyle="bodyStyle"
v-bind="_attrs"
:getContainer="() => $refs.gismap"
:mask="false"
:maskClosable="false"
v-on="$listeners"
@ok="handleOk"
@cancel="handleCancel"
cancelText="关闭">
<!-- 内容区域 -->
</a-modal>
</div>
</template>
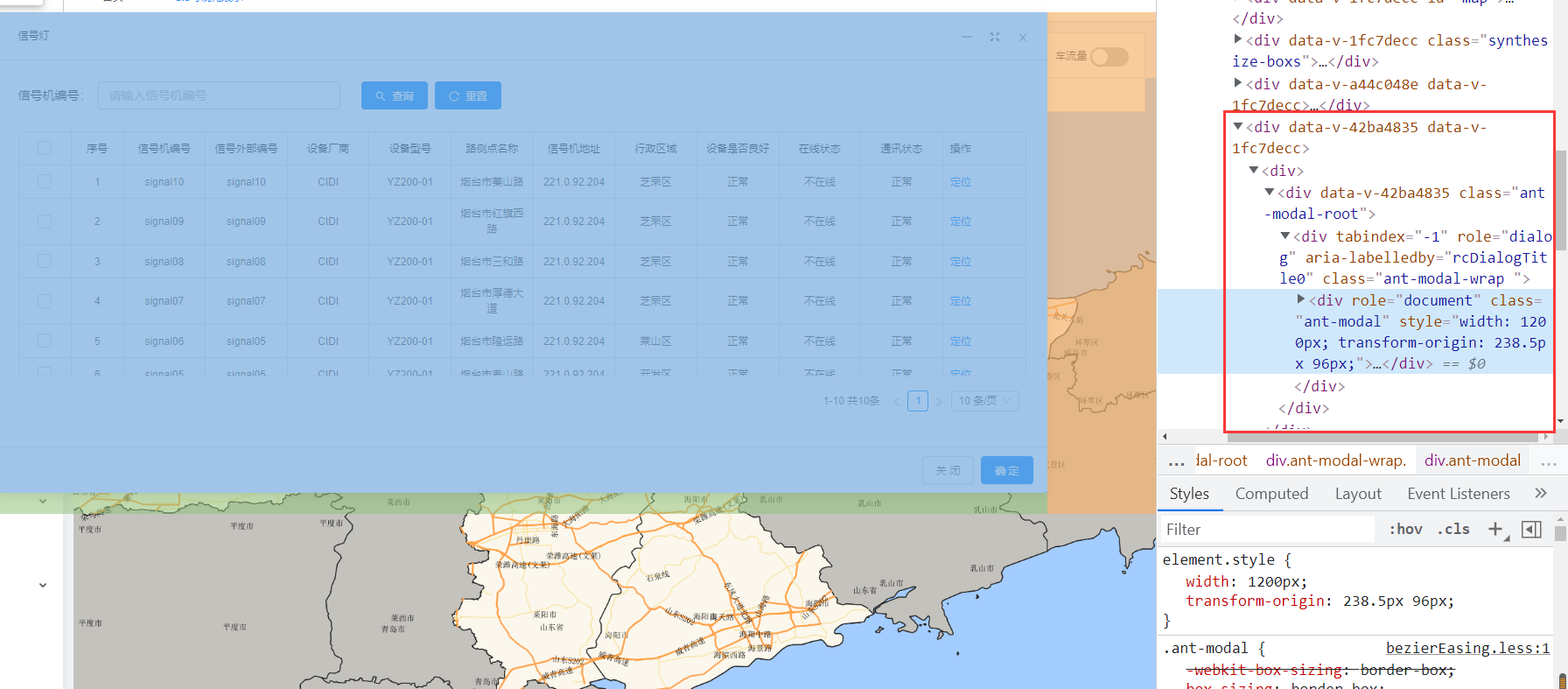
挂载位置如下图:

这样,样式就可以在当前组件中生效啦!See You!
PS:生命很短暂,别把那些重要的话憋着,会没有时间说的。