1. 对 Vue 的理解
Vue.js 是一个以数据驱动和组件化的思想构建的 JavaScript MVVM 库,下载 Vue.js 后可以直接在html里引用,Vue 本身并不依赖 Node 运行。
比如如下的代码就可以直接在浏览器中查看
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue Test</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
但是随着业务开发过程中所需的库或框架越来越多,在页面中直接引用会对库的管理和版本控制等造成极大的不便。所以一般会借助 NodeJS中的 npm 工具来管理依赖包。
包括后面再使用 vue-cli 脚手架搭建项目的时候需要NodeJS,目前使用NodeJS最多的场景基本上都是作为前端工程化构建工具。
2. 开发环境搭建
2.1 安装 Node.js
首先需要安装 Node.js(Javascript运行环境),因为 Vue 依赖于 NodeJS 的 npm 的工具来管理依赖包。npm 是随同 NodeJS 一起安装的包管理工具, 可以理解为 JAVA 中的 Maven。
安装成功后,可以通过命令检测安装的版本信息。
命令:
node -v //监测 Node 的版本
npm -v //检测 npm 的版本
2.2 安装淘宝镜像
npm 包管理工具在下载外部依赖包时候速度太慢,一般通过淘宝镜像来下载,后续可以用 cnpm 命令管理工具代替默认的 npm 管理工具
命令: npm install -g cnpm --registry=https://registry.npm.taobao.org
2.3 全局安装 Vue 的脚手架工具 Vue-cli
vue-cli本身也是依赖包,用于自动生成vue项目模板,也就是说我们可用用vue-cli来生成一个基本的项目,里面包含了一些基本目录结构、配置文件、入口函数等等。就类似于我们用VS创建一个WinForm、Asp.Net MVC 等项目,Eclipse创建一个Maven项目一样。
命令: cnpm install --global vue-cli
安装成功后可以通过命令 "vue" 来查看脚手架相关信息。
3. 创建项目
脚手架安装成功后就可以通过它来创建一个新的项目了。
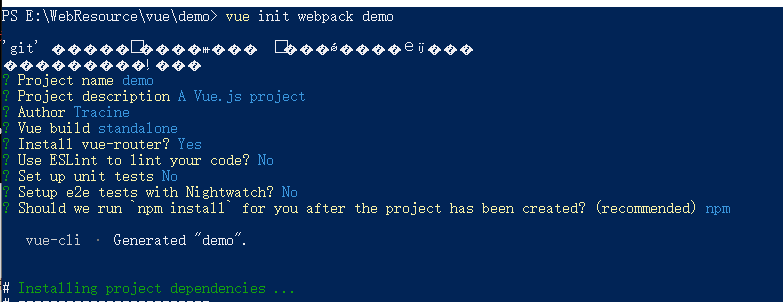
3.1 创建一个基于 webpack 模板的新项目
在项目存储目录中,按住 shift + 右键,然后选择在此处打开命令窗口,输入以下命令。
命令:vue init webpack 项目名

如下图所示,就是vue项目基本目录结构

3.2 安装依赖
创建成功后,因为项目运行有很多基础依赖包,所以项目开始需要安装依赖。在项目目录中,按住 shift + 右键,然后选择在此处打开命令窗口,输入以下命令。
命令:cnpm install
3.3 启动项目
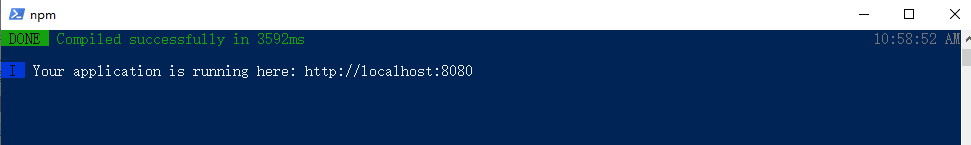
在 "project-name" 文件夹中,按住 shift + 右键,然后选择在此处打开命令窗口,输入以下命令就可以启动项目了。在然后在浏览器访问 "localhost:8080"。
命令:cnpm run dev

其中 http://localhost:8080 就是我们的项目访问地址
4. npm 常用命令
新增依赖外部包 npm install <package-name> //局部安装,包文件下载到 node_modules 目录中(默认会安装最新的版本) npm install -g <package-name> //全局安装(默认会安装最新的版本) npm install <package-name>@X.Y.Z //安装特定版本(X.Y.Z为包的版本号) 查看已安装的依赖外部包 npm list <package-name> //当前目录 npm list <package-name> -g //全局 更新依赖外部包 npm update <package-name> npm update <package-name> -g 卸载依赖外部包 npm unistall <package-name> //当前目录 npm unistall -g <package-name> //全局