简介:我们在前端的开发和学习过程中,经常碰到一些奇怪的问题。很多新手的选择是一句一句的看代码,如果开发工具没有报错的代码,只能去问别人。本课程将教会你自我查找和解决问题的能力。
第1章 课程介绍
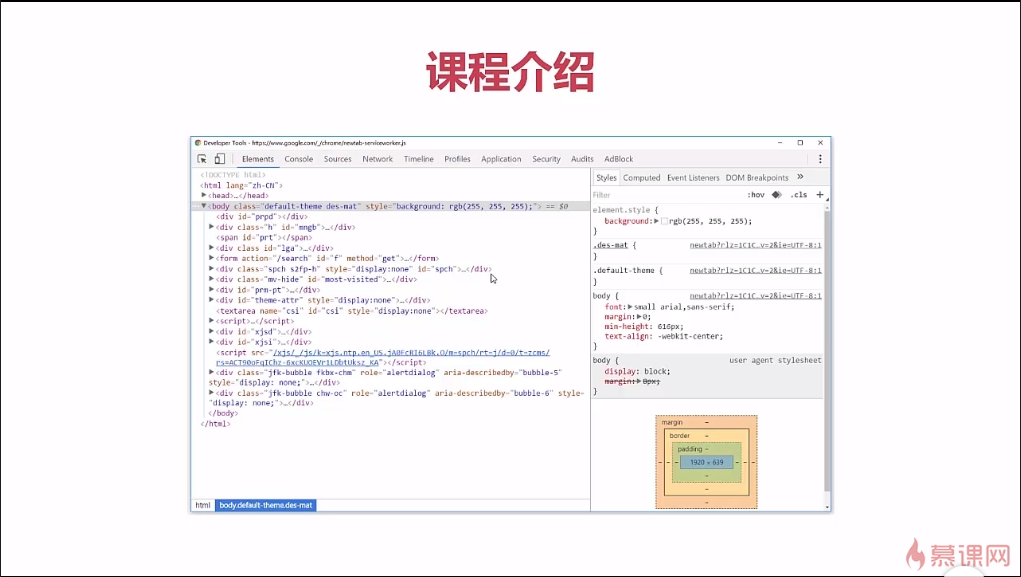
本章节讲解对谷歌浏览器的开发者工具进行简单的介绍
- 1-1 课程介绍(1)
- 2-1 使用开发者工具
第2章 使用开发者工具编辑网页样式
- 2-1 使用开发者工具
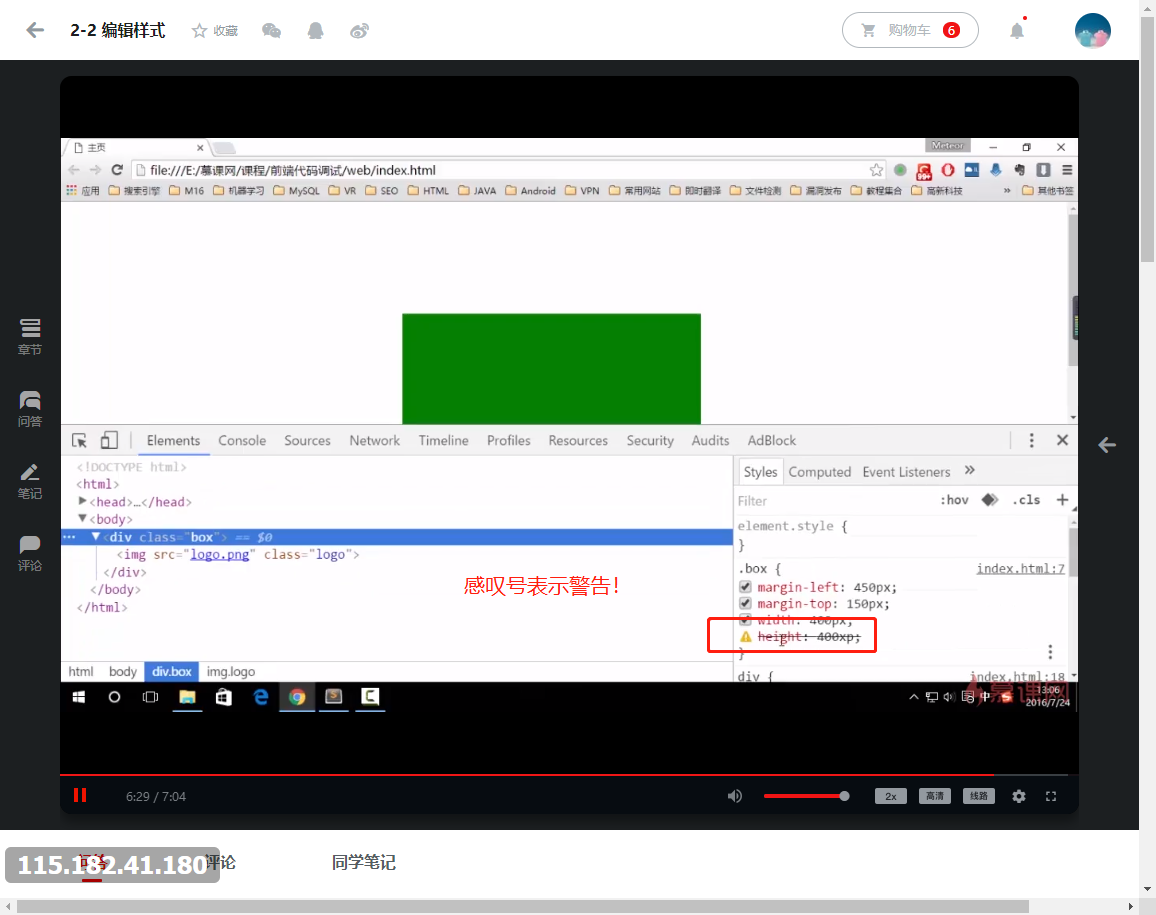
- 2-2 编辑样式(1)
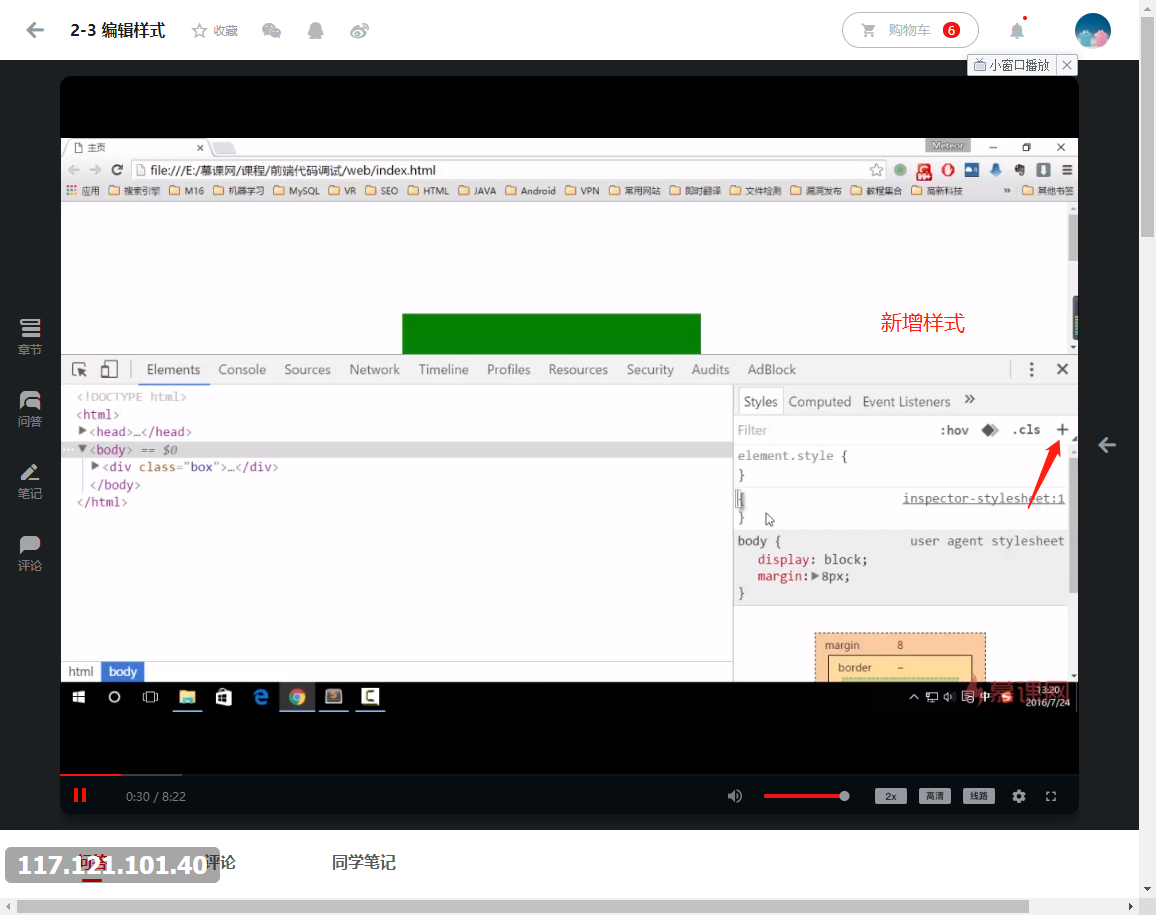
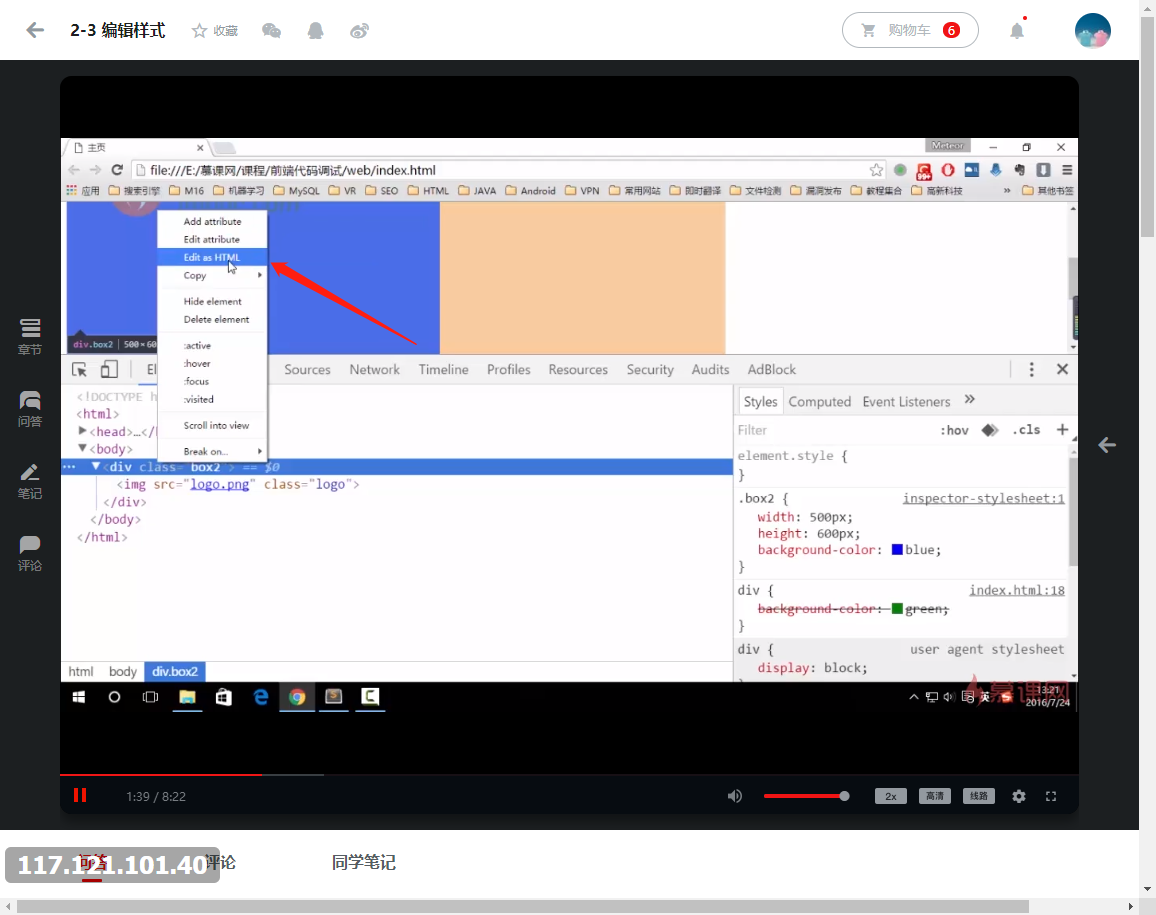
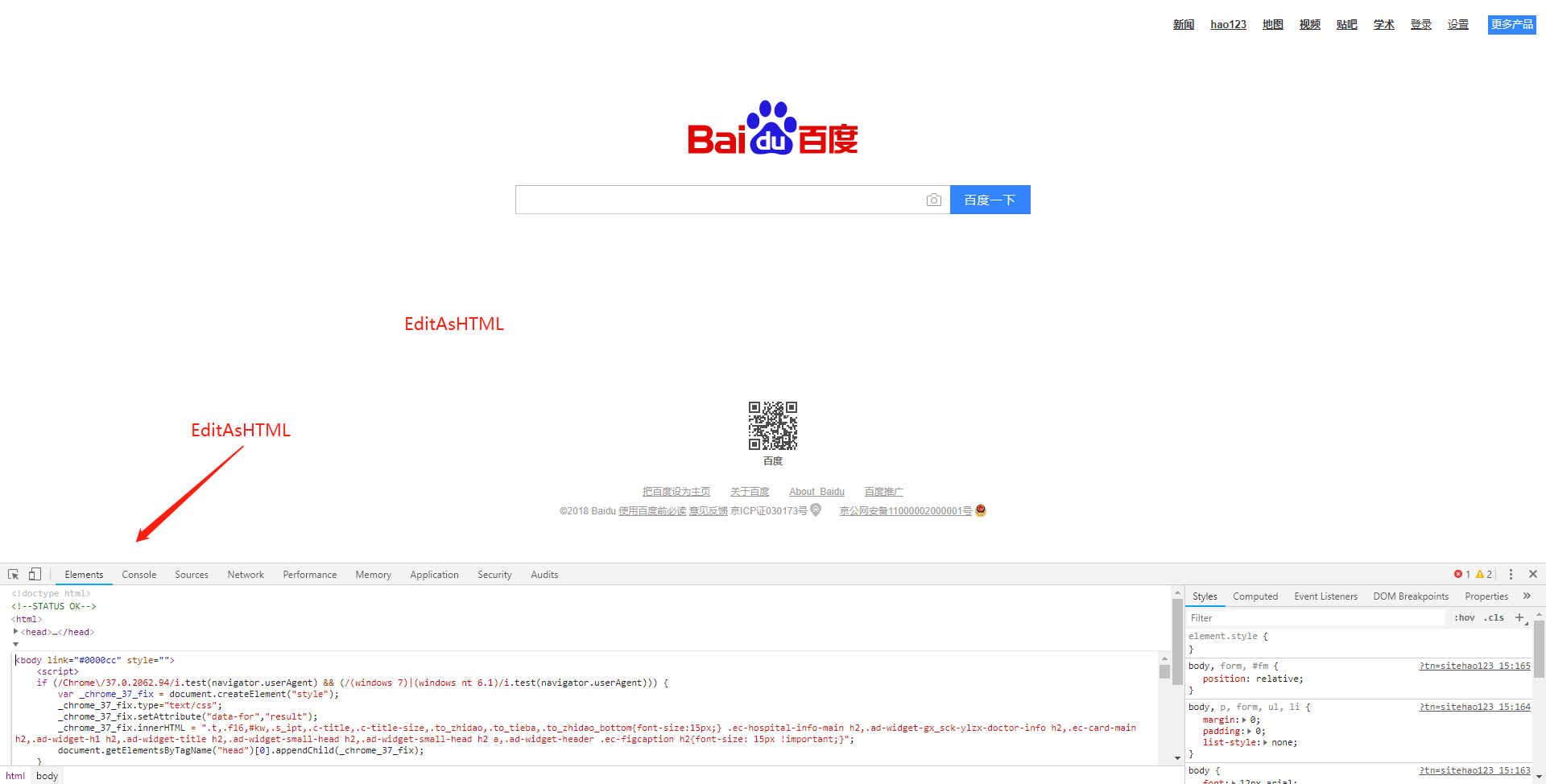
- 2-3 编辑样式(2)
第3章 调试JS代码
- 3-1 JS调试工具介绍
- 3-2 与后台对接错误调试
- 3-3 事件监听断点
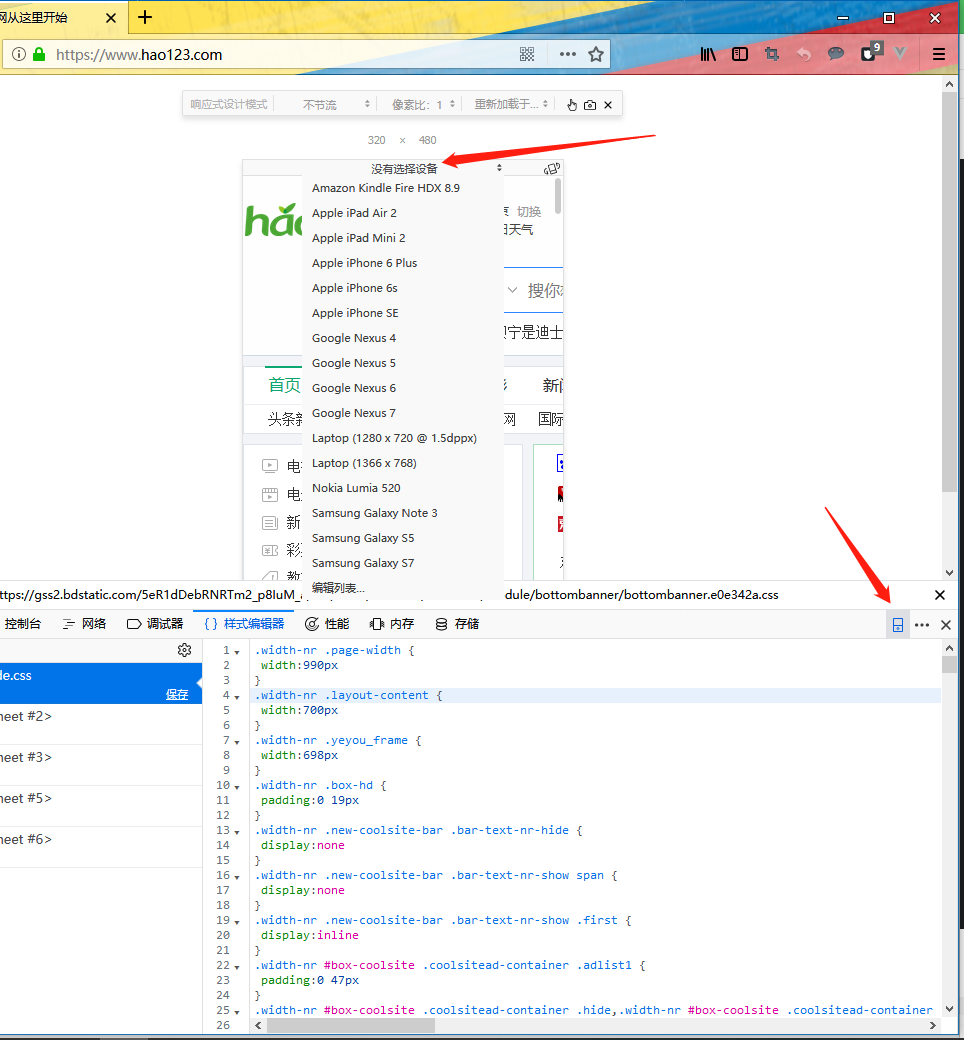
- 3-4 移动端调试工具使用
第4章 IE和火狐浏览器
- 4-1 IE浏览器
- 4-2 火狐浏览器
第5章 课程介绍
- 5-1 课程总结
1-1 课程介绍(1)





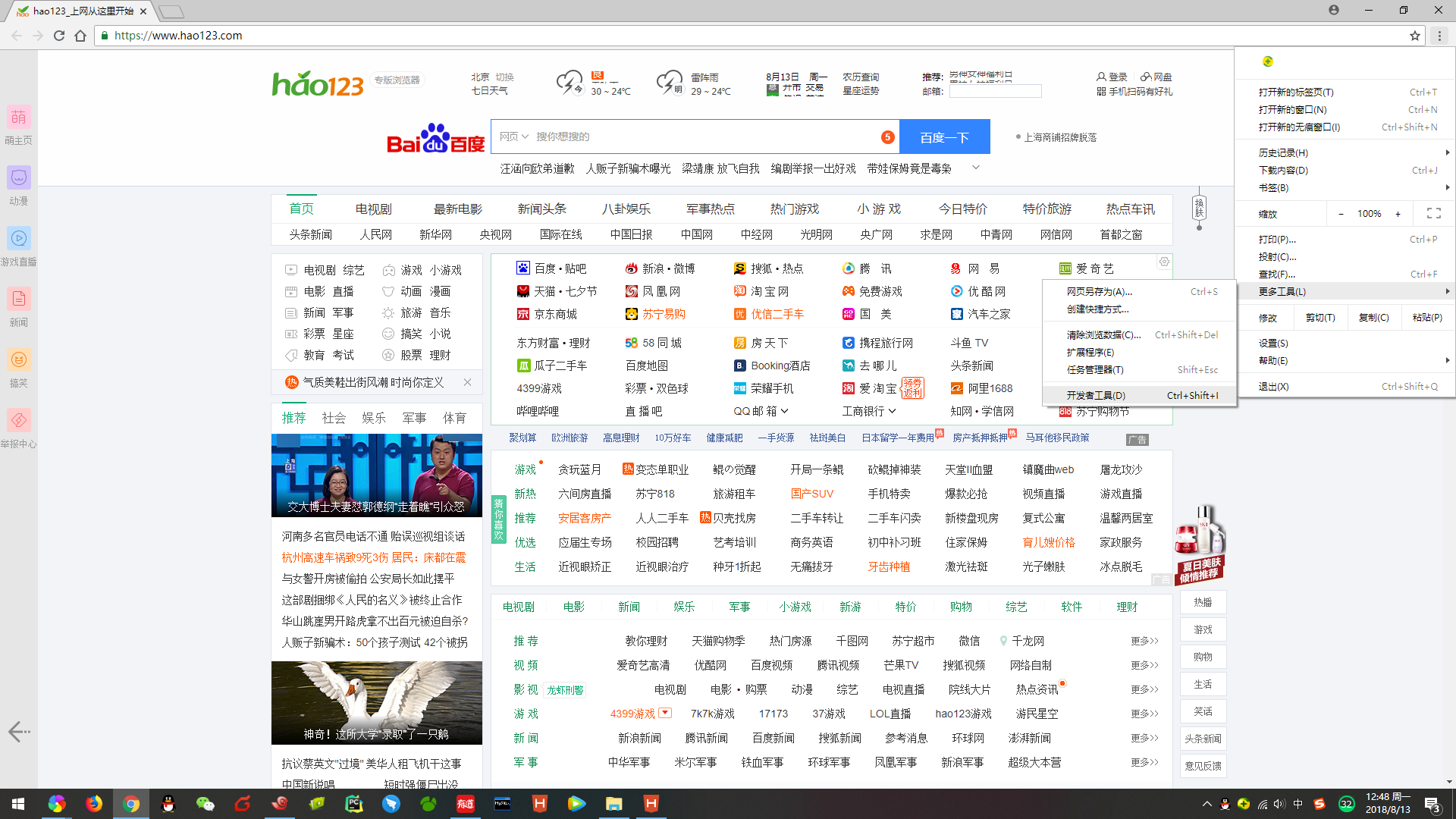
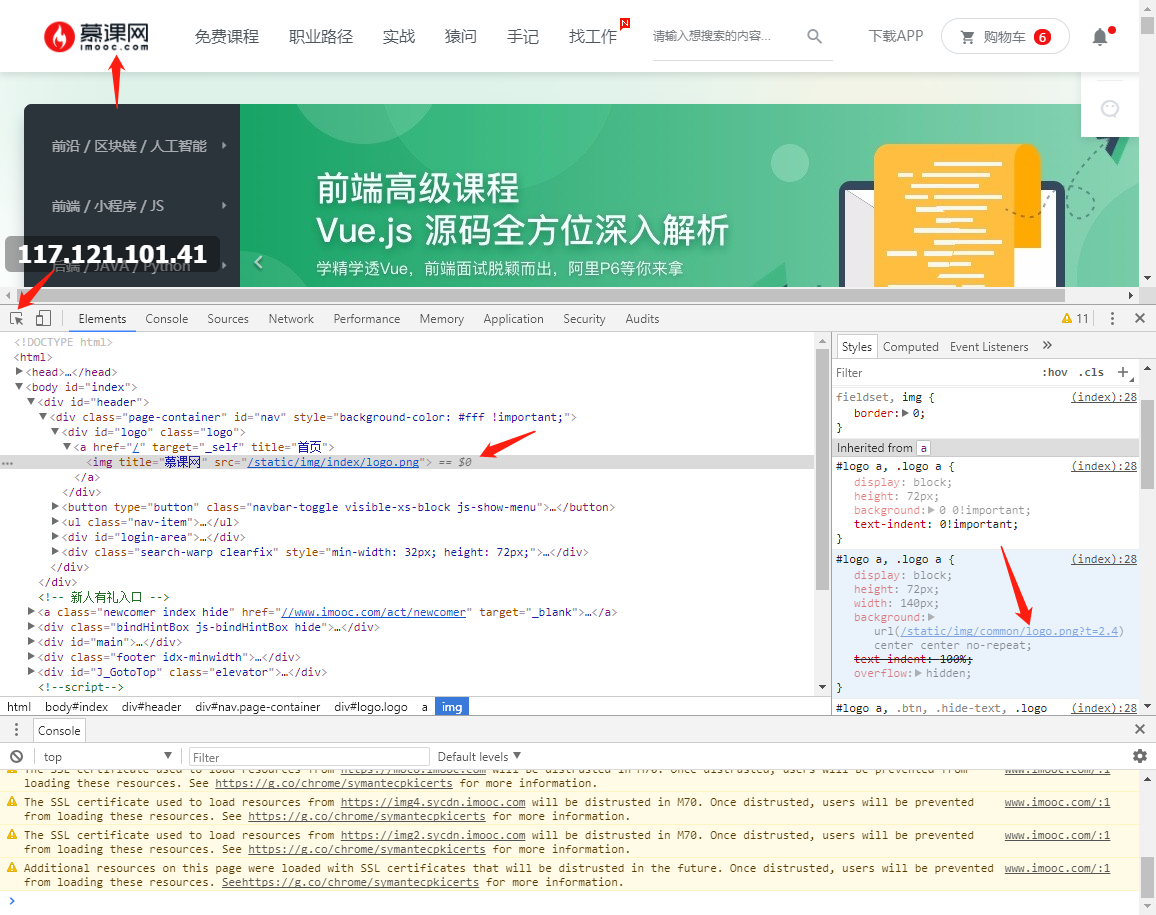
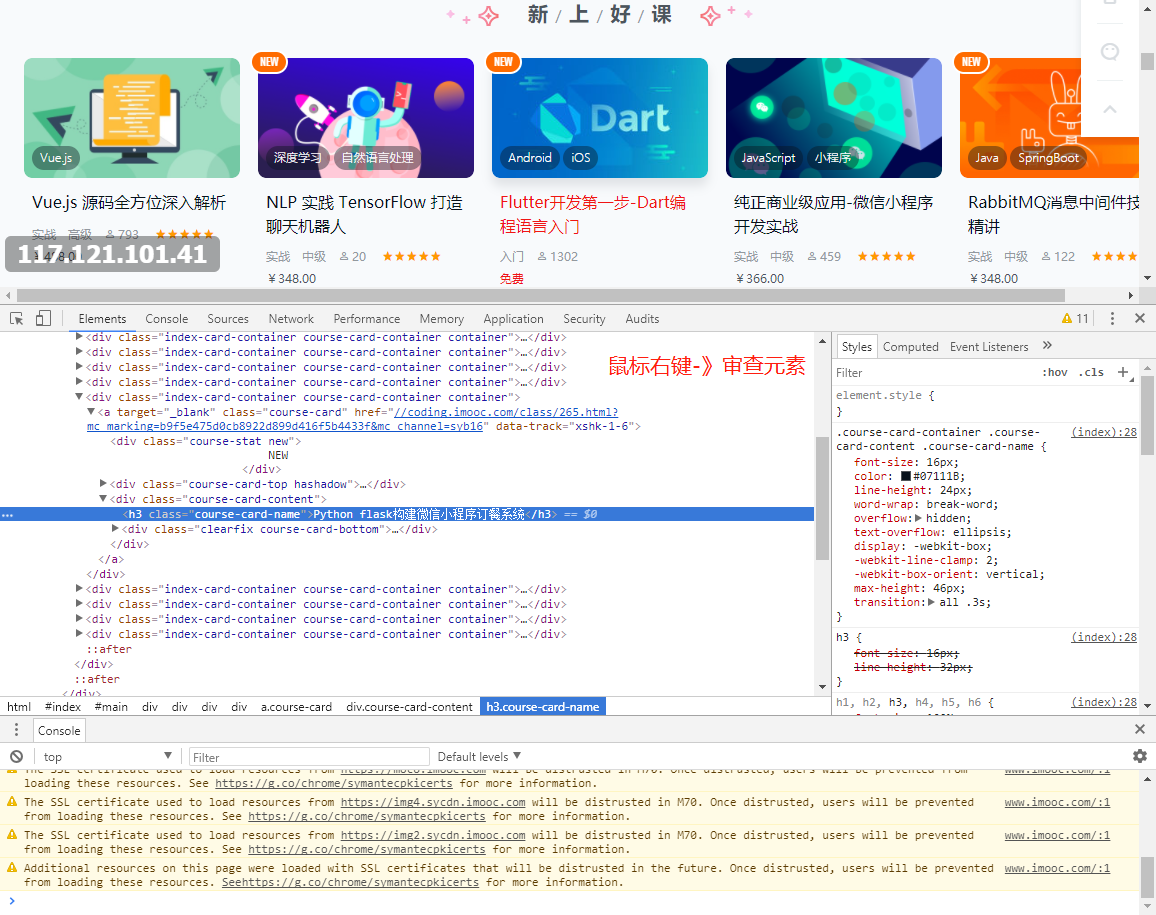
2-1 使用开发者工具


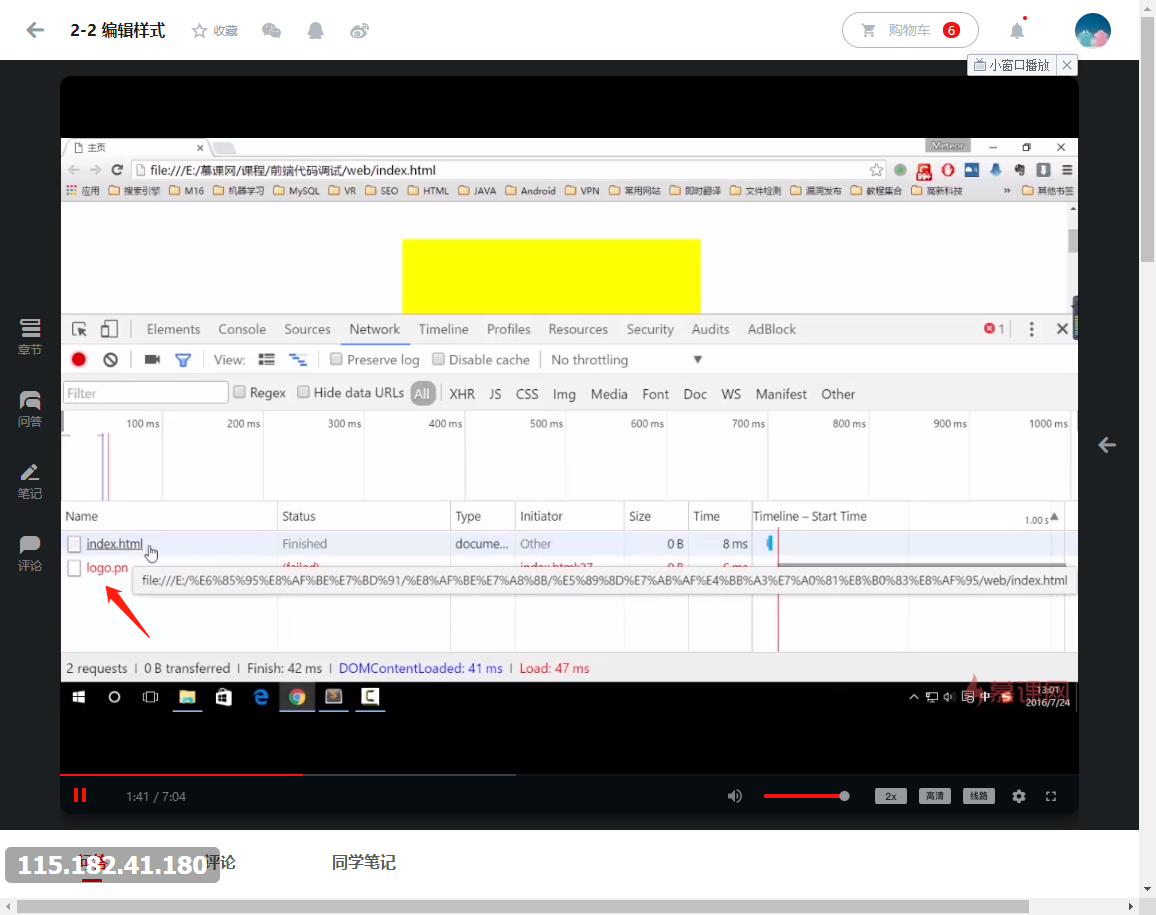
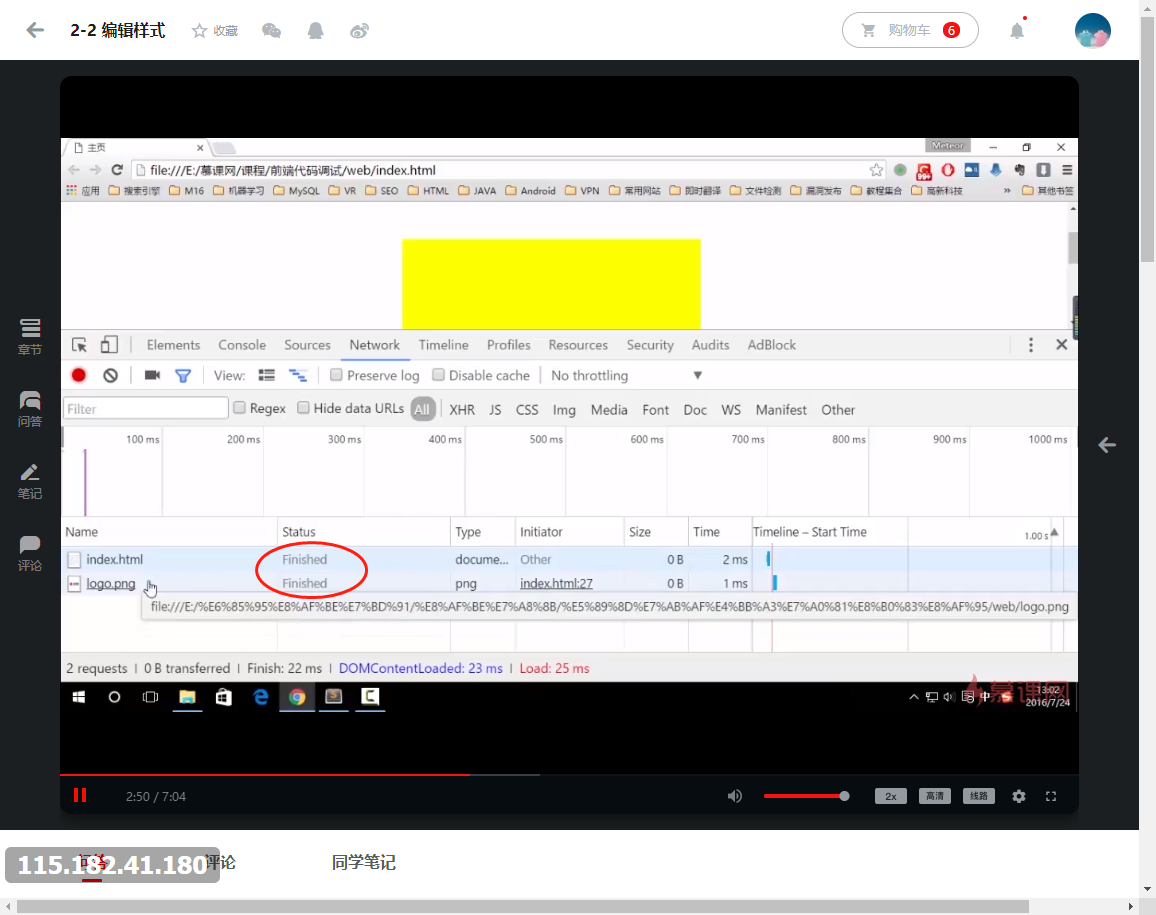
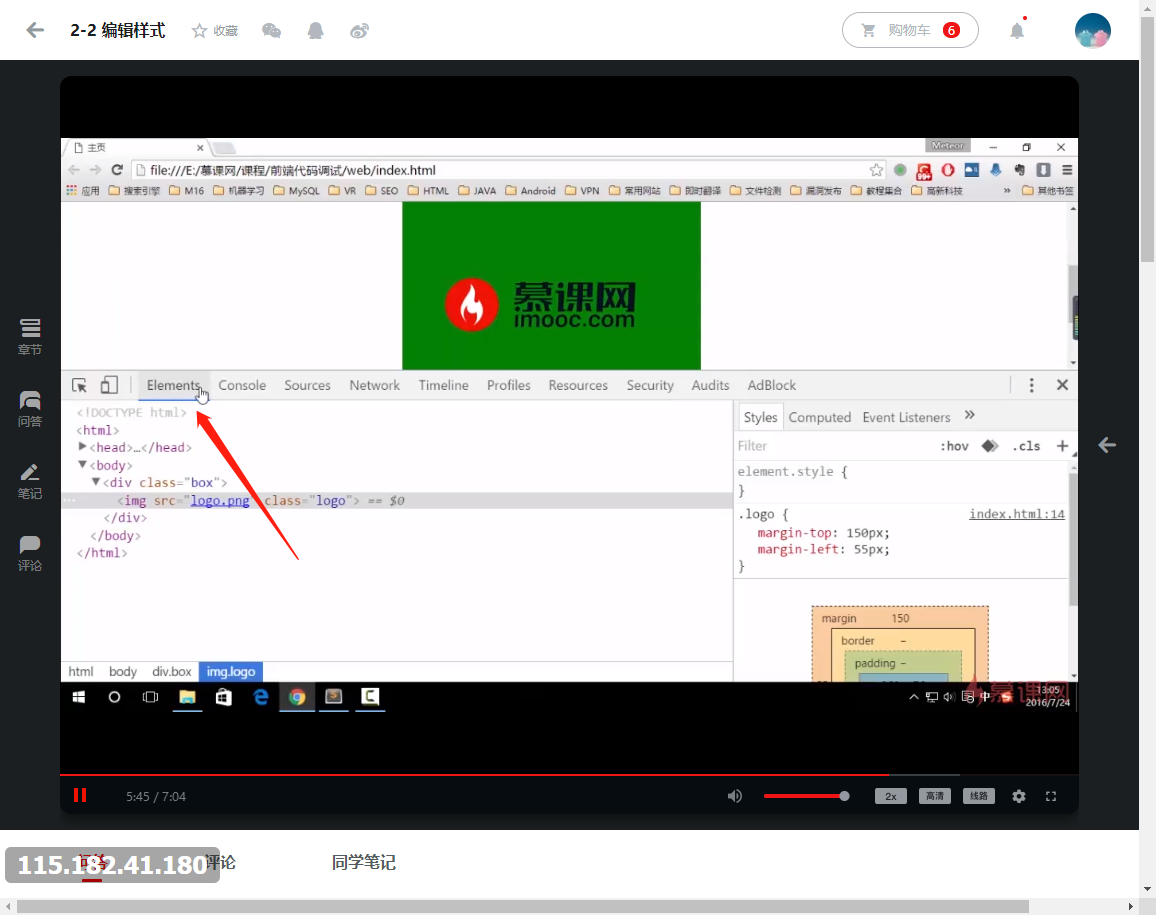
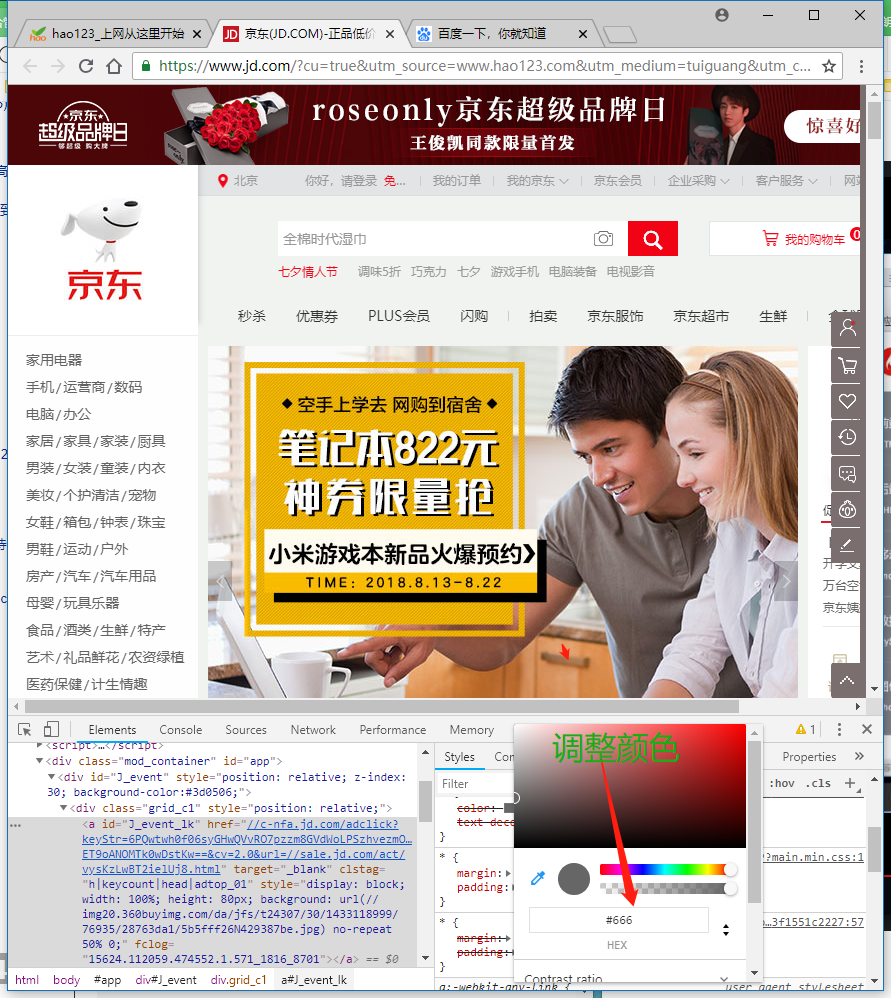
2-2 编辑样式







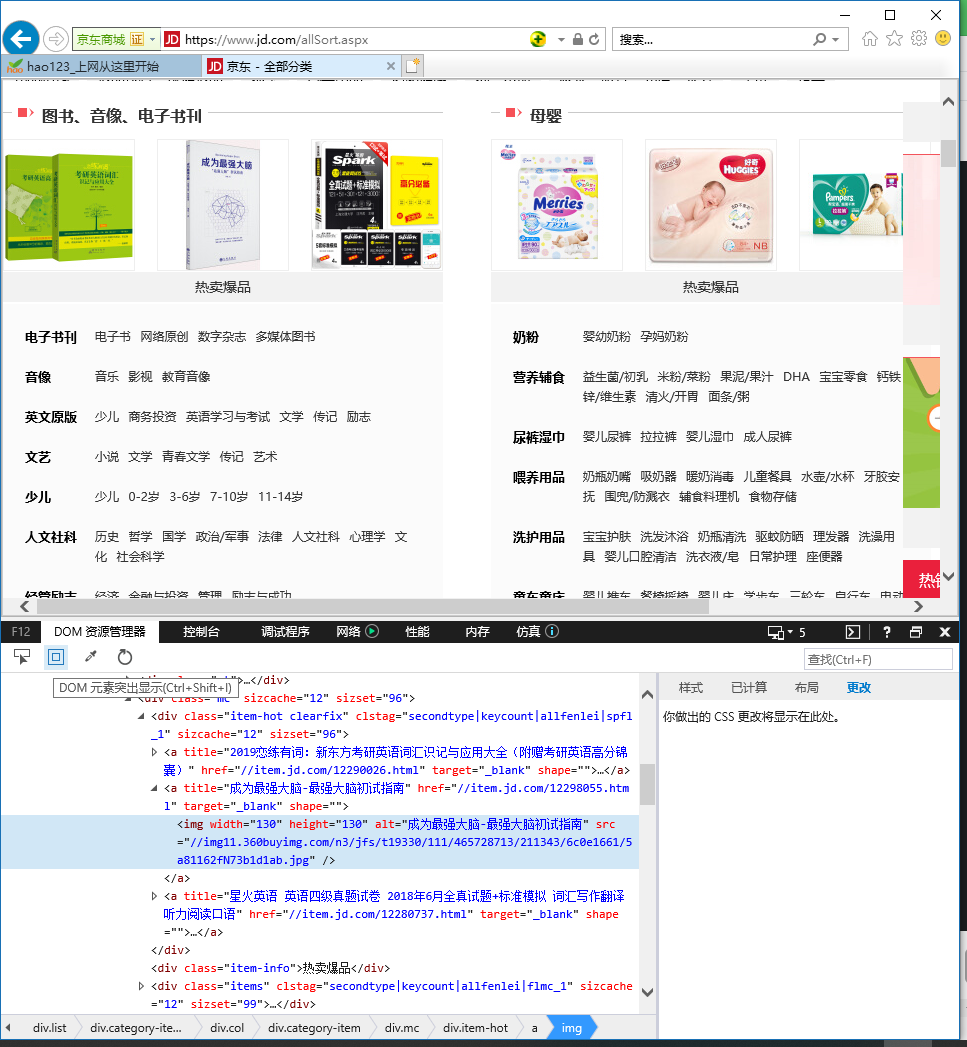
2-3 编辑样式(tab键自动补全)




1、另存为网页中的图片;



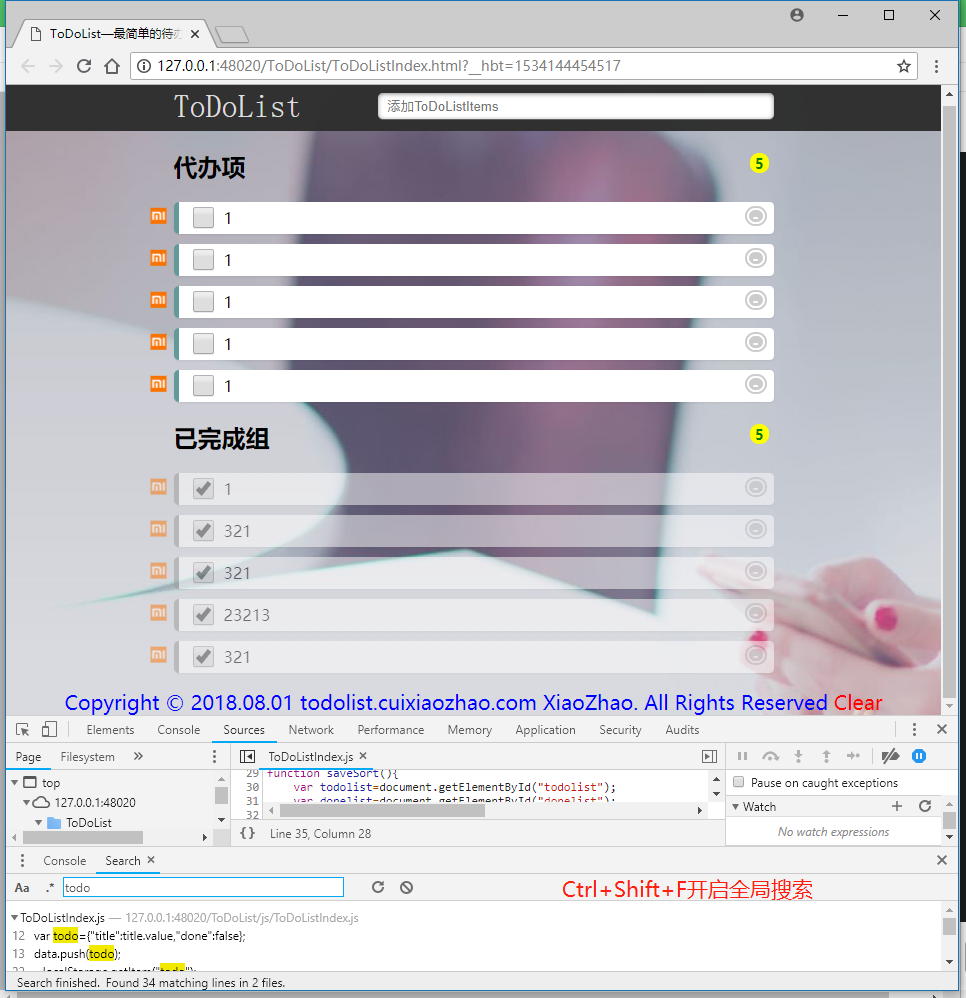
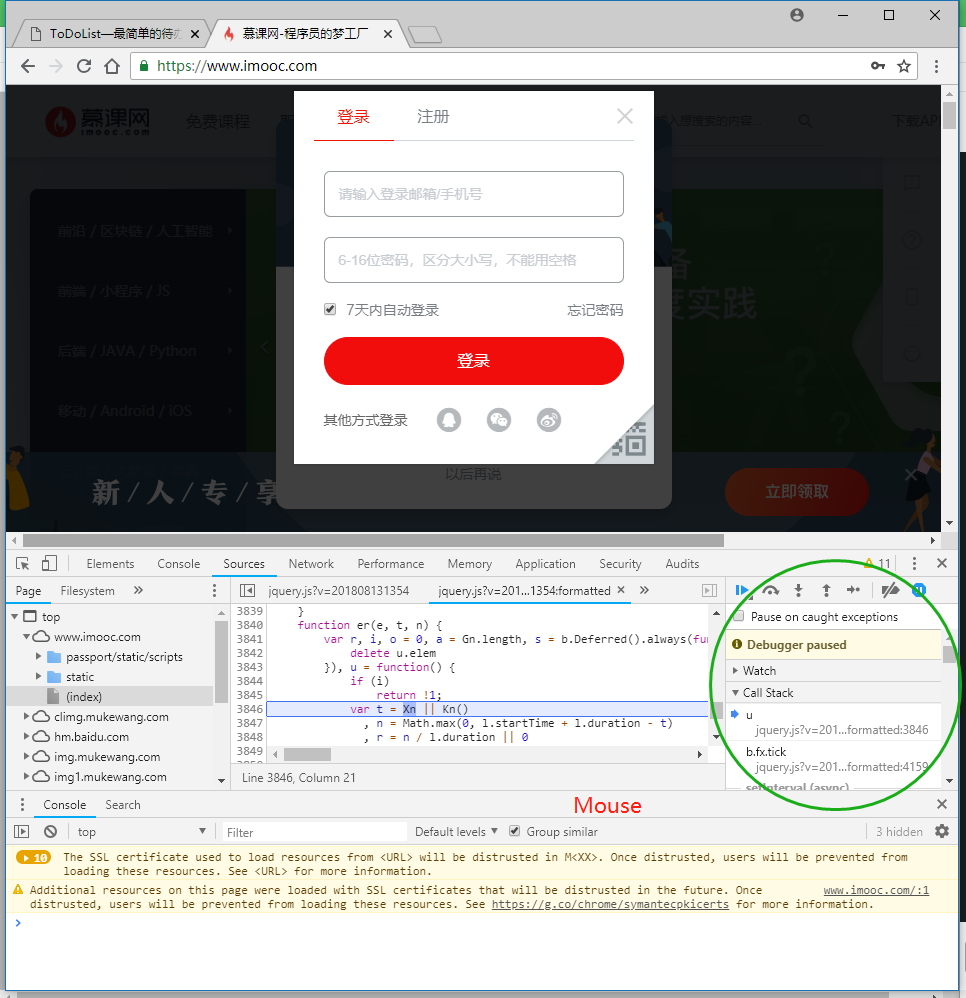
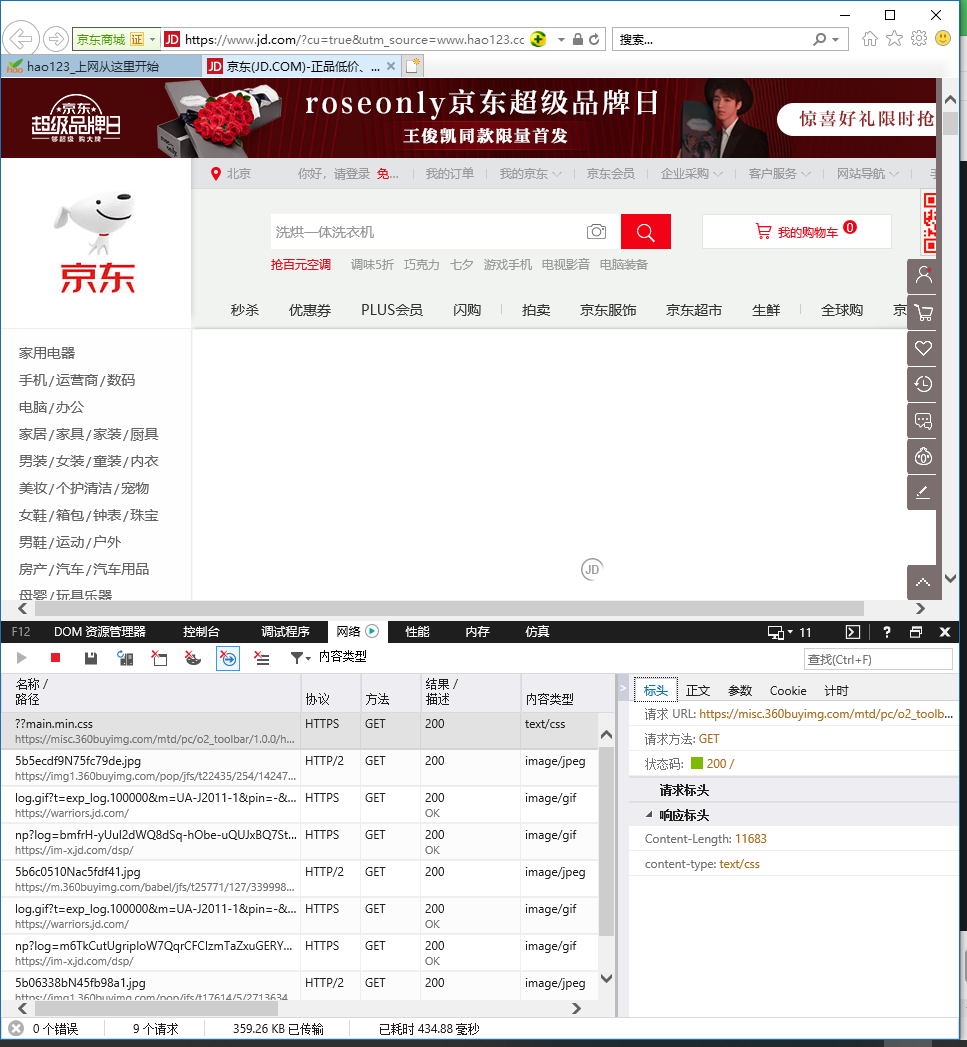
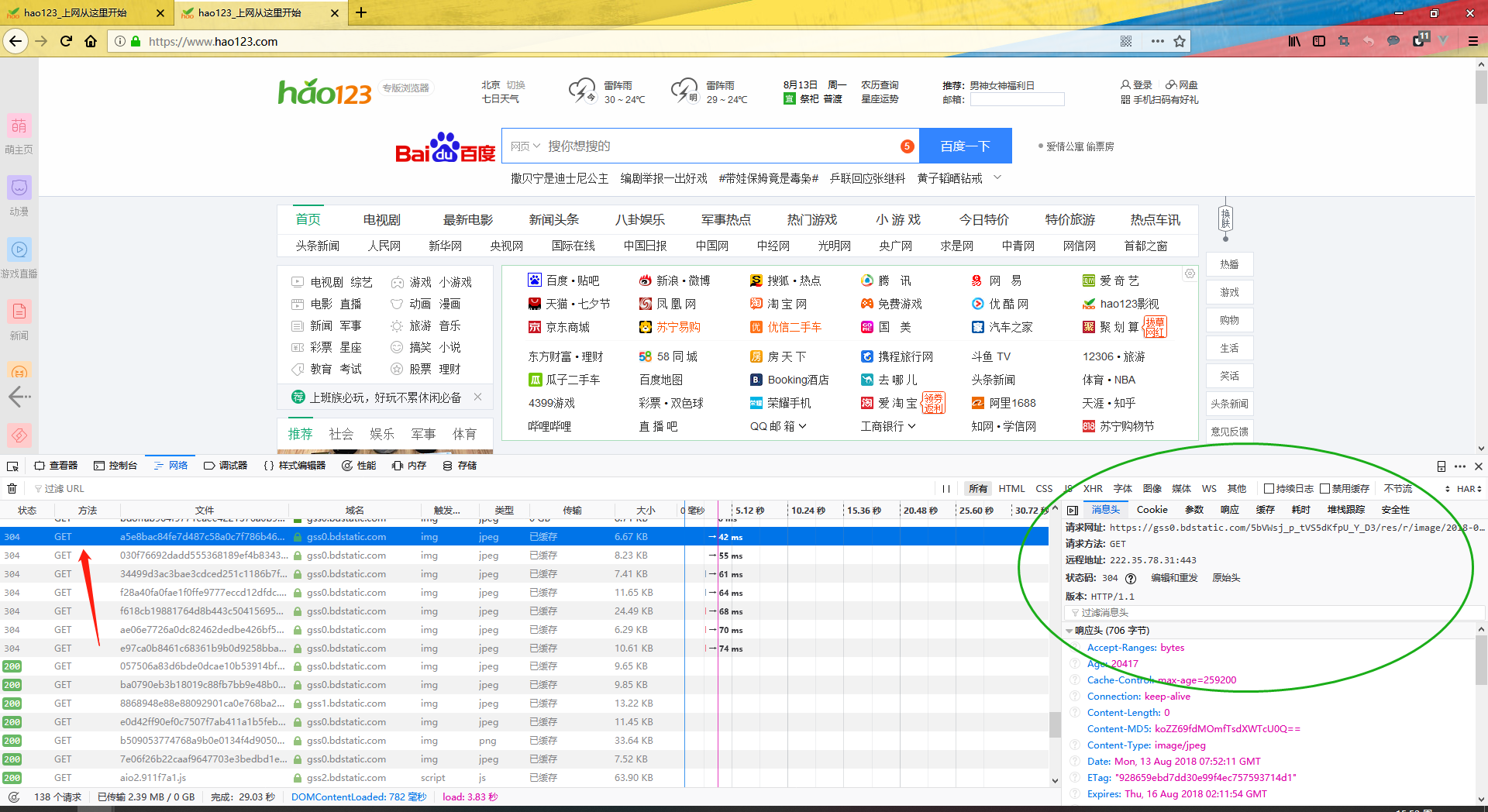
3-1 JS调试工具介绍


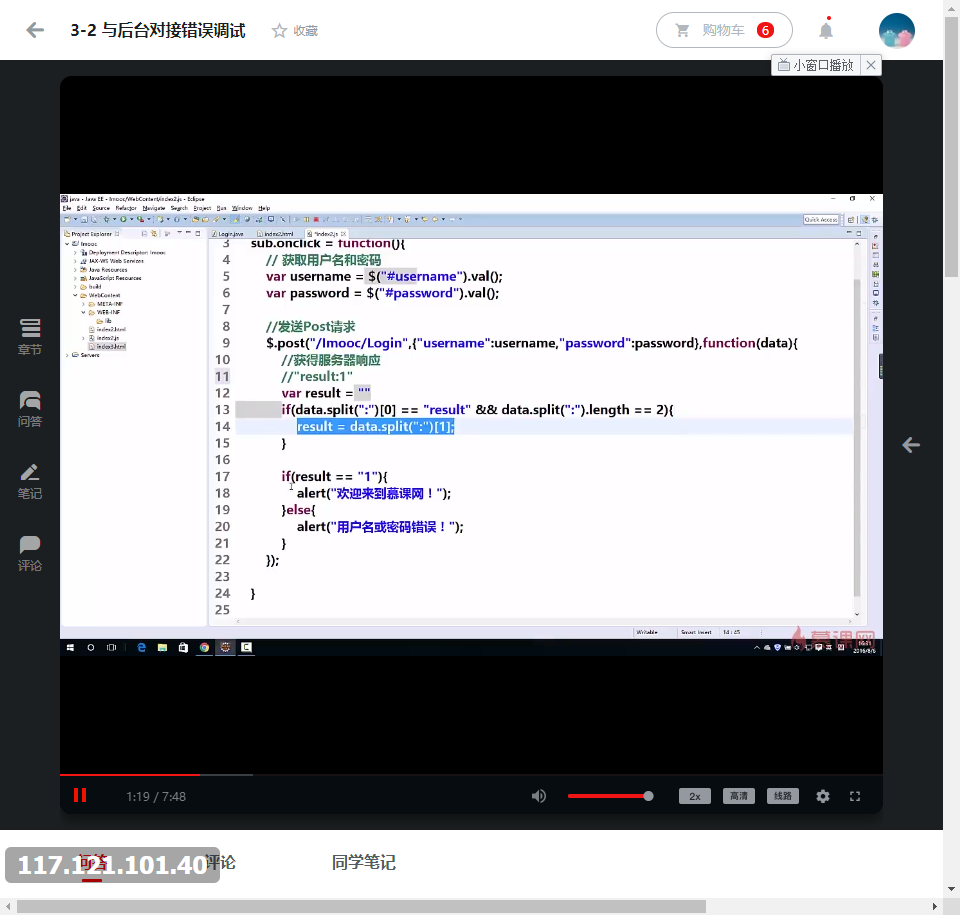
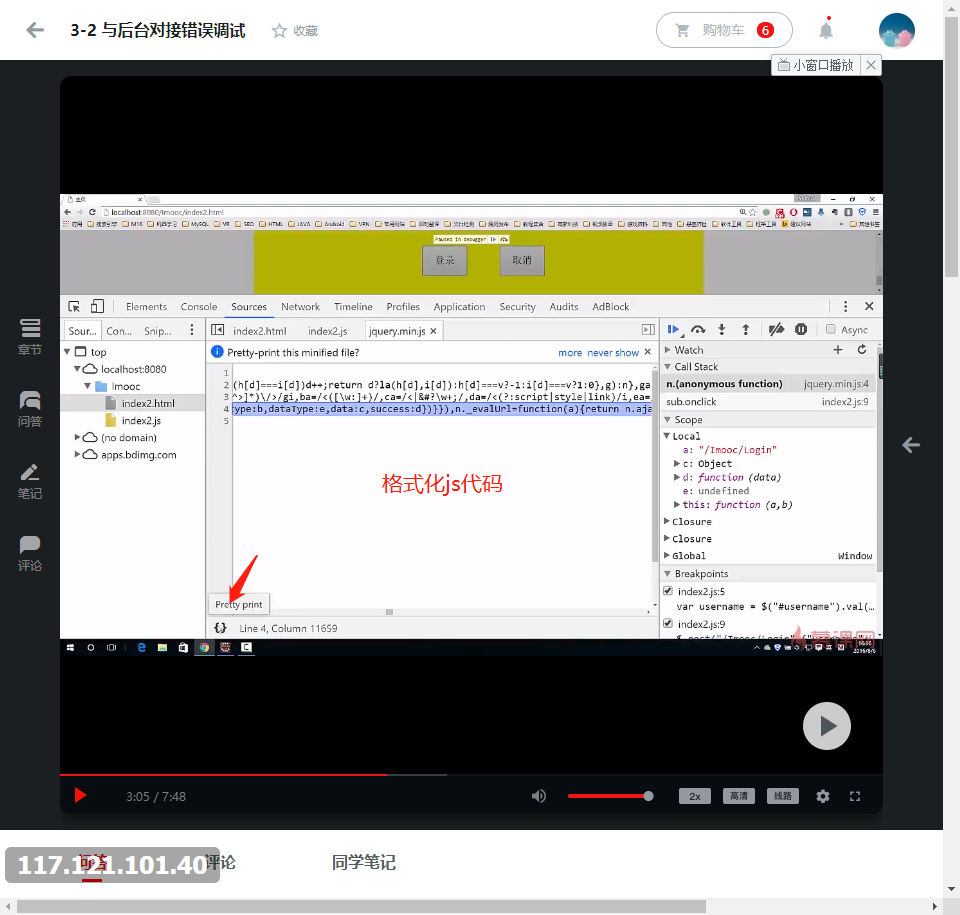
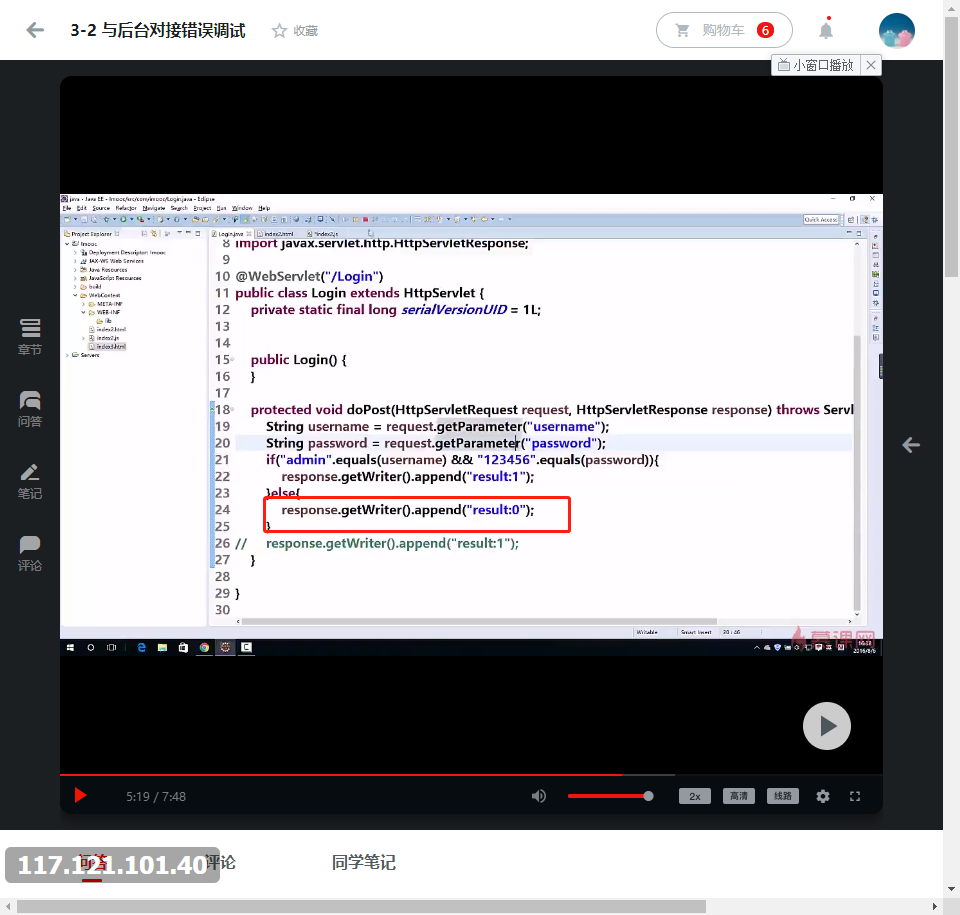
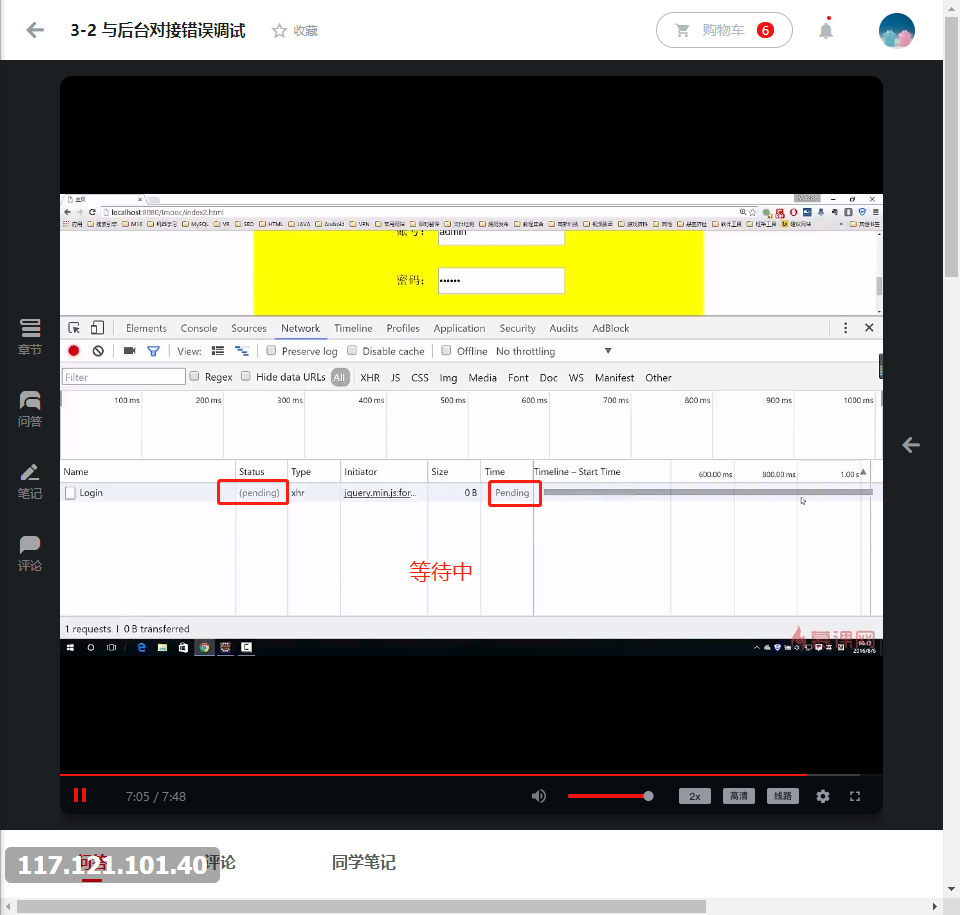
3-2 与后台对接错误调试




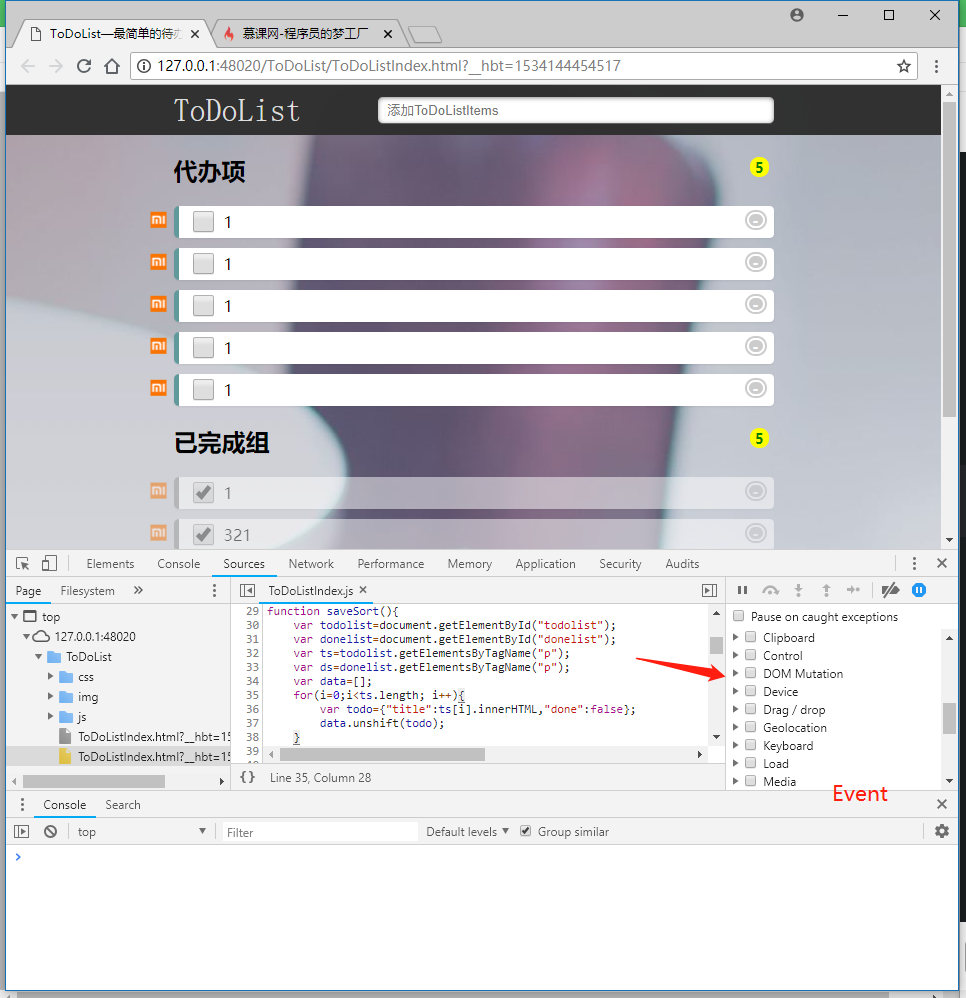
3-3 事件监听断点


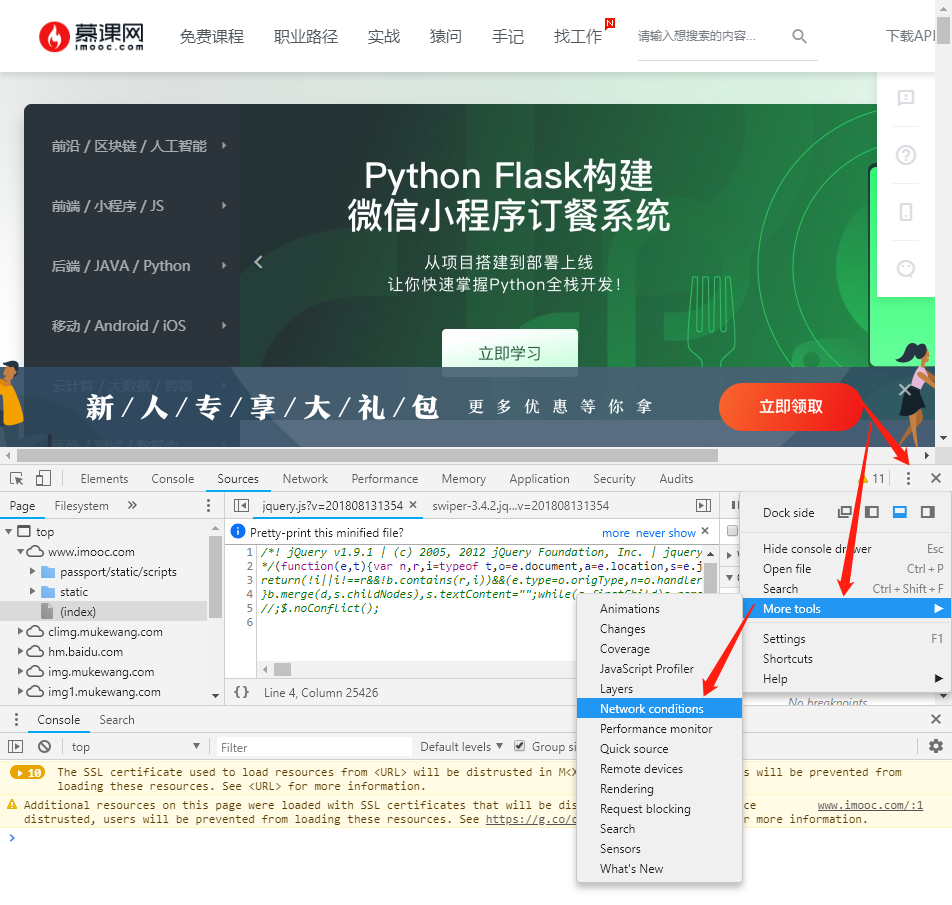
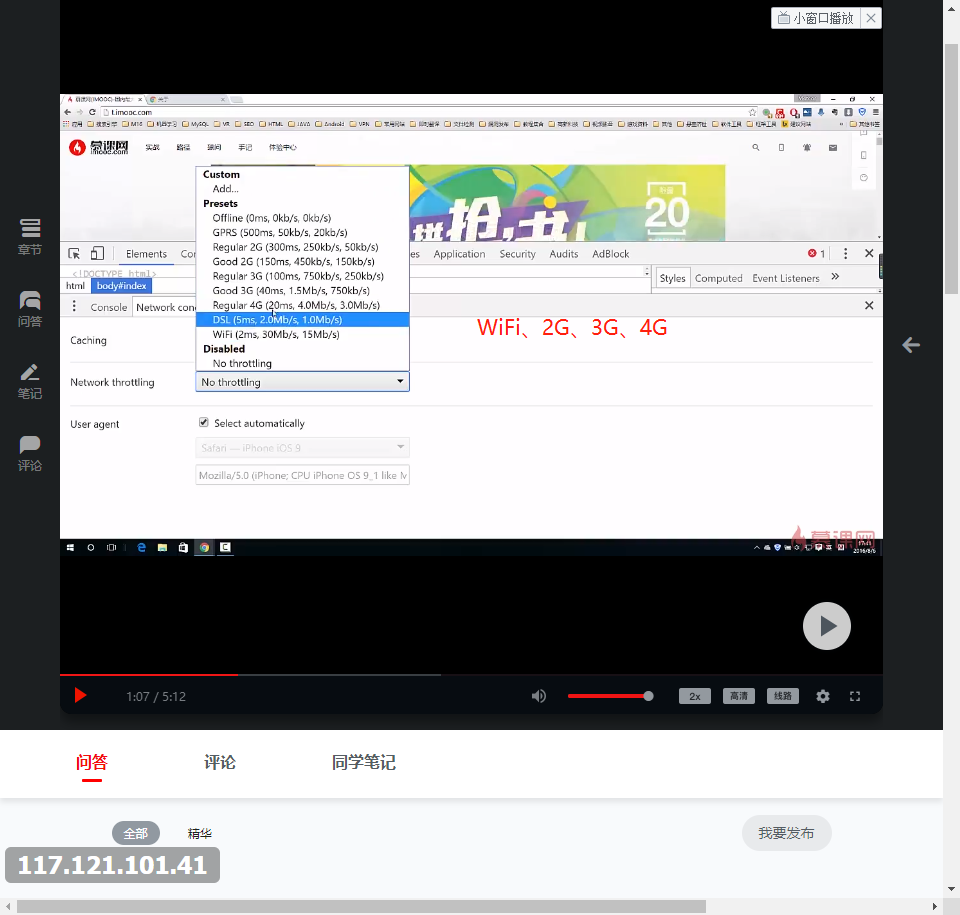
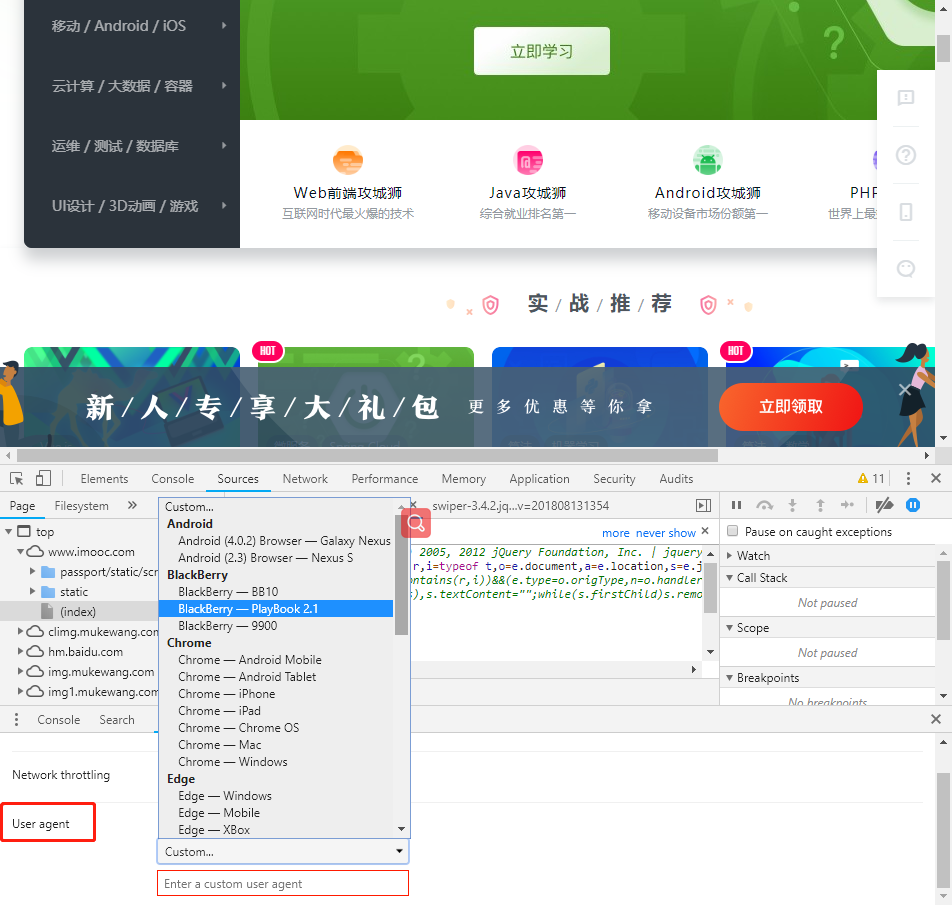
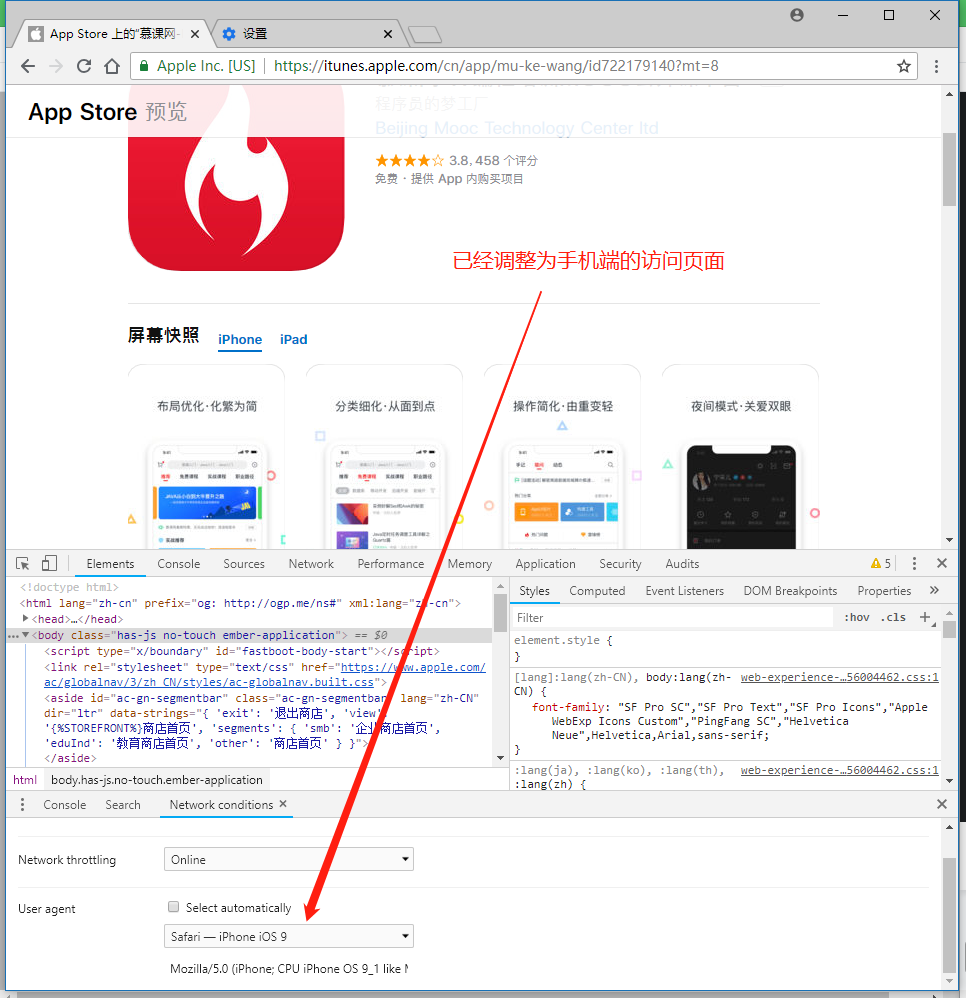
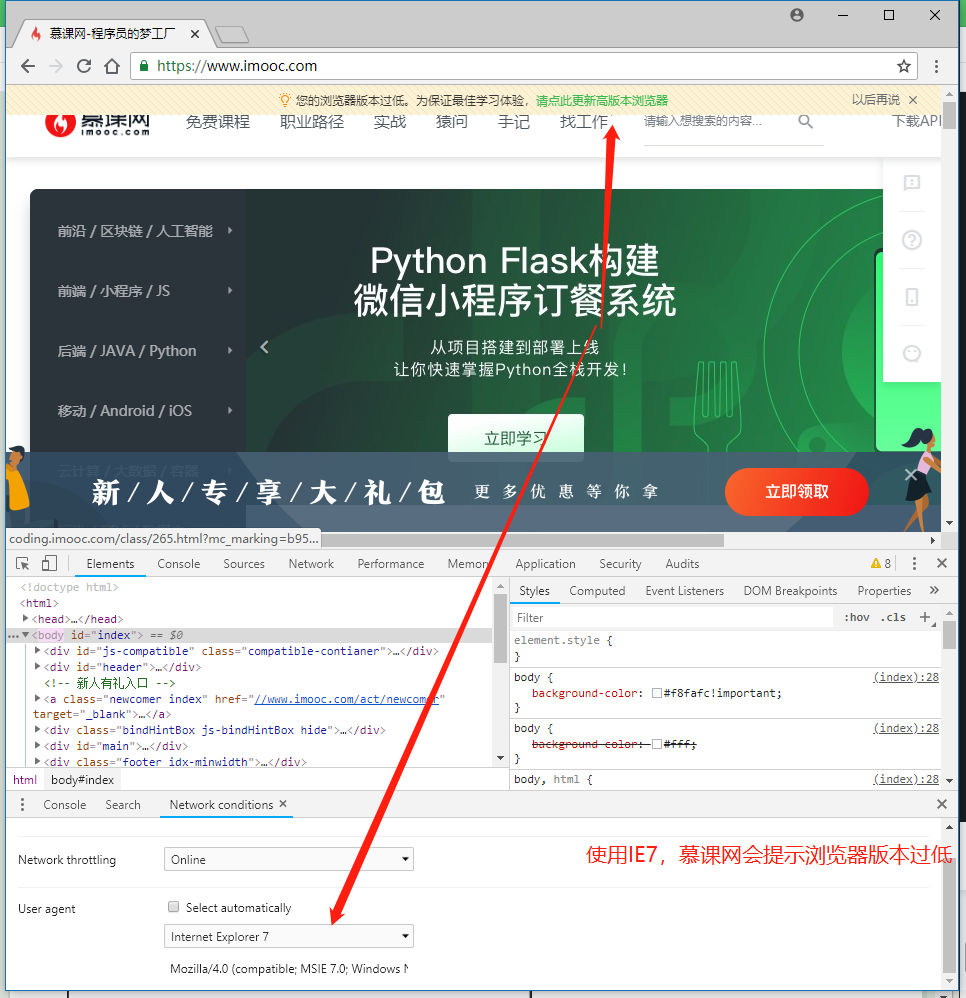
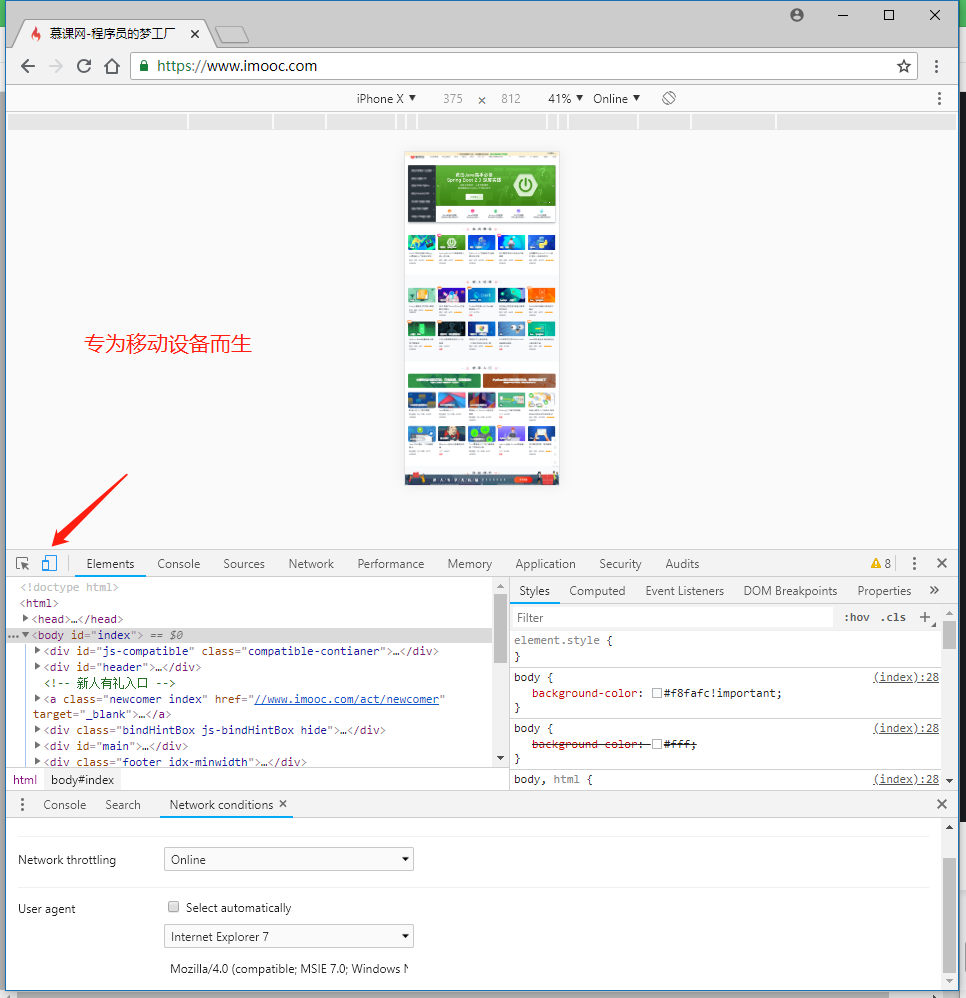
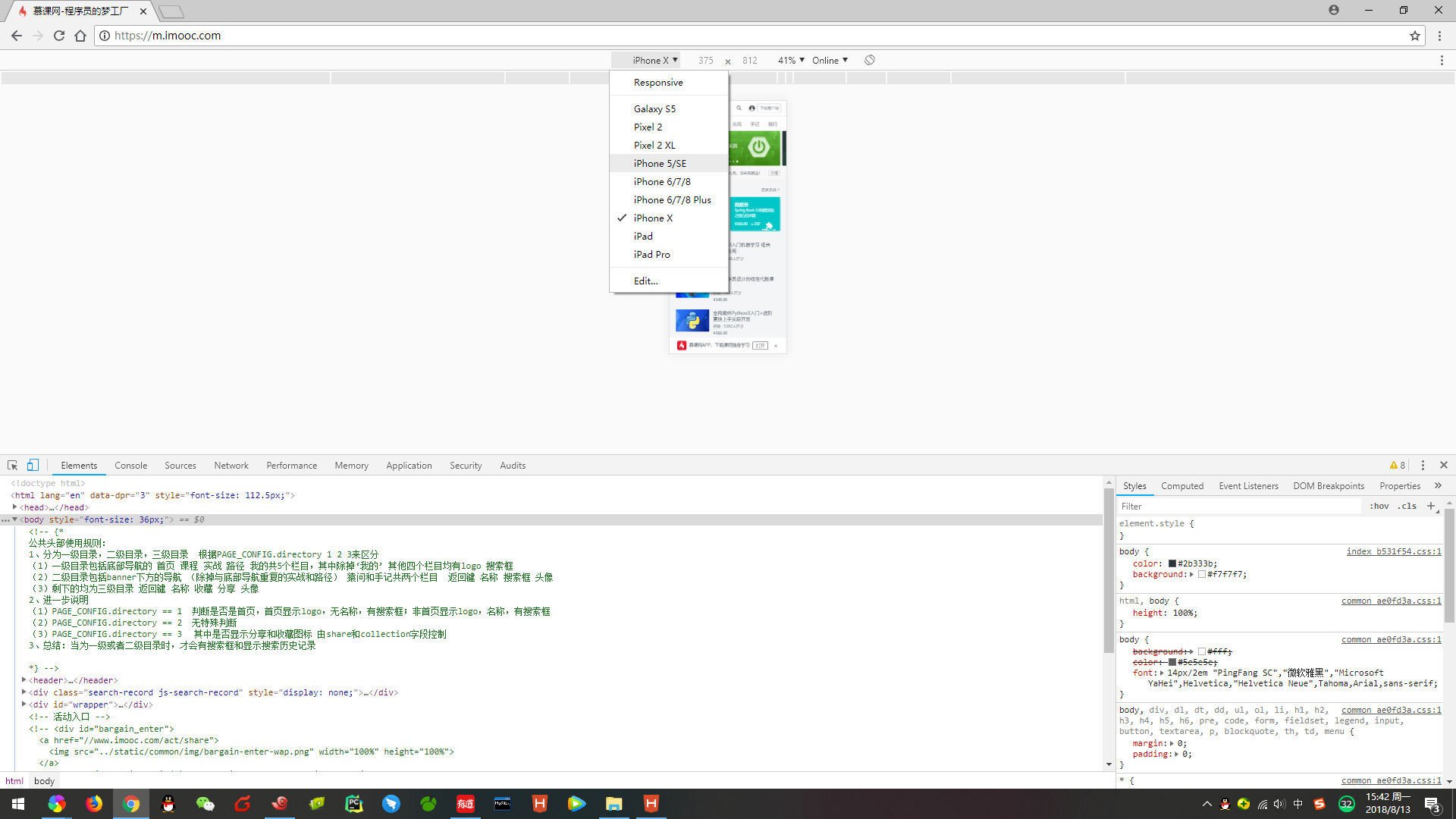
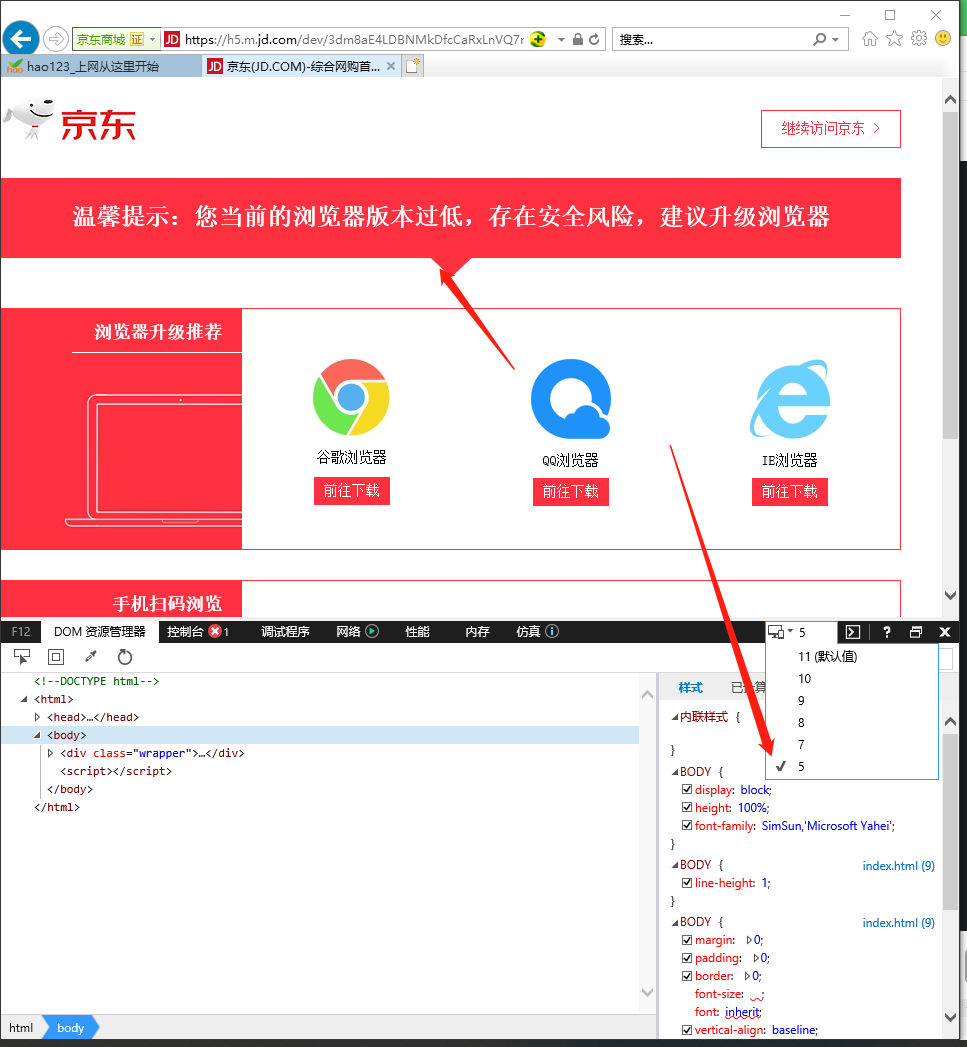
3-4 移动端调试工具使用









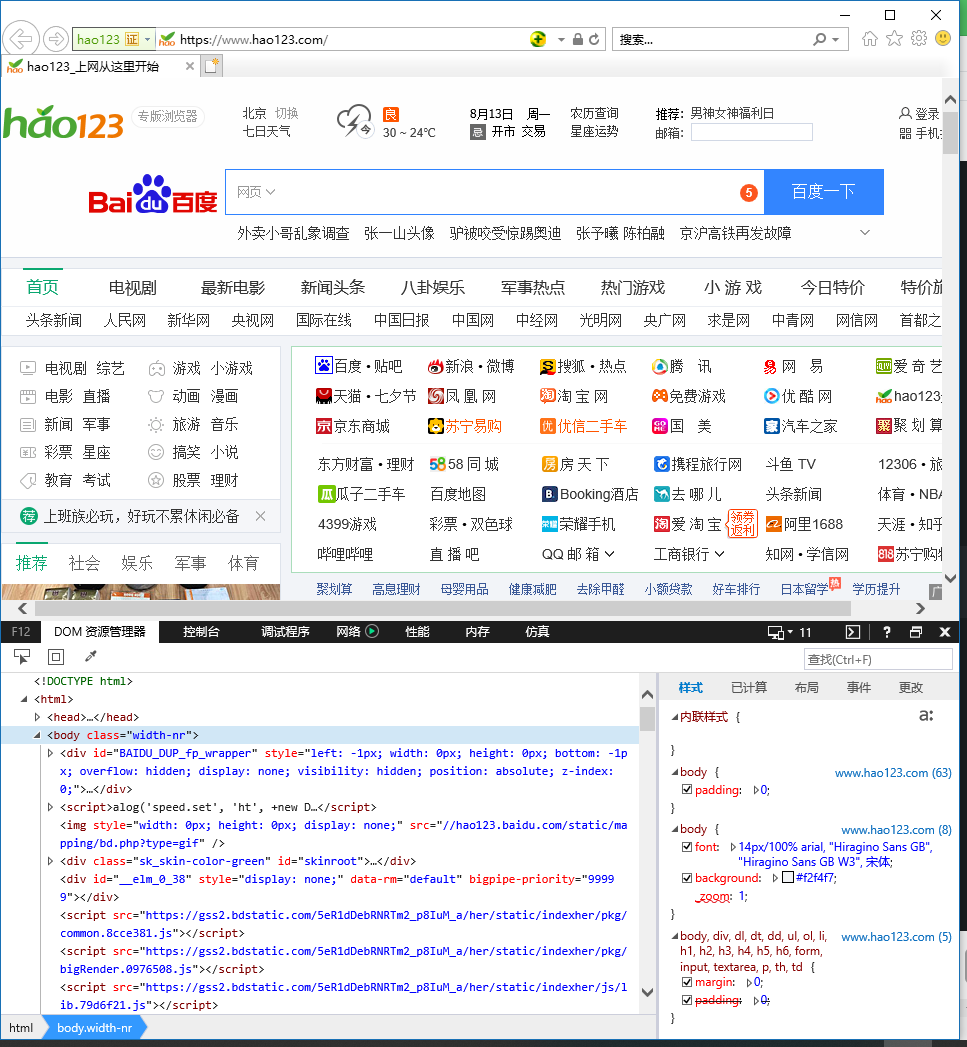
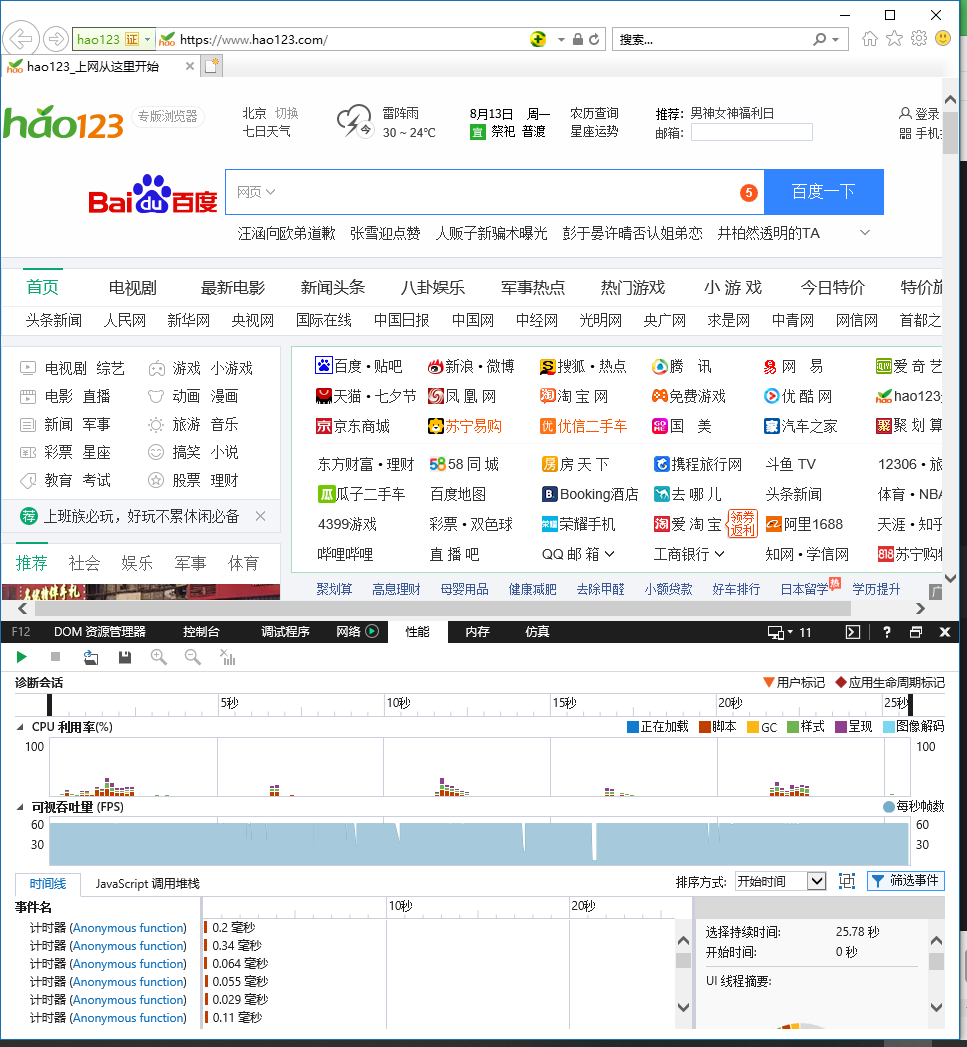
4-1 IE浏览器2





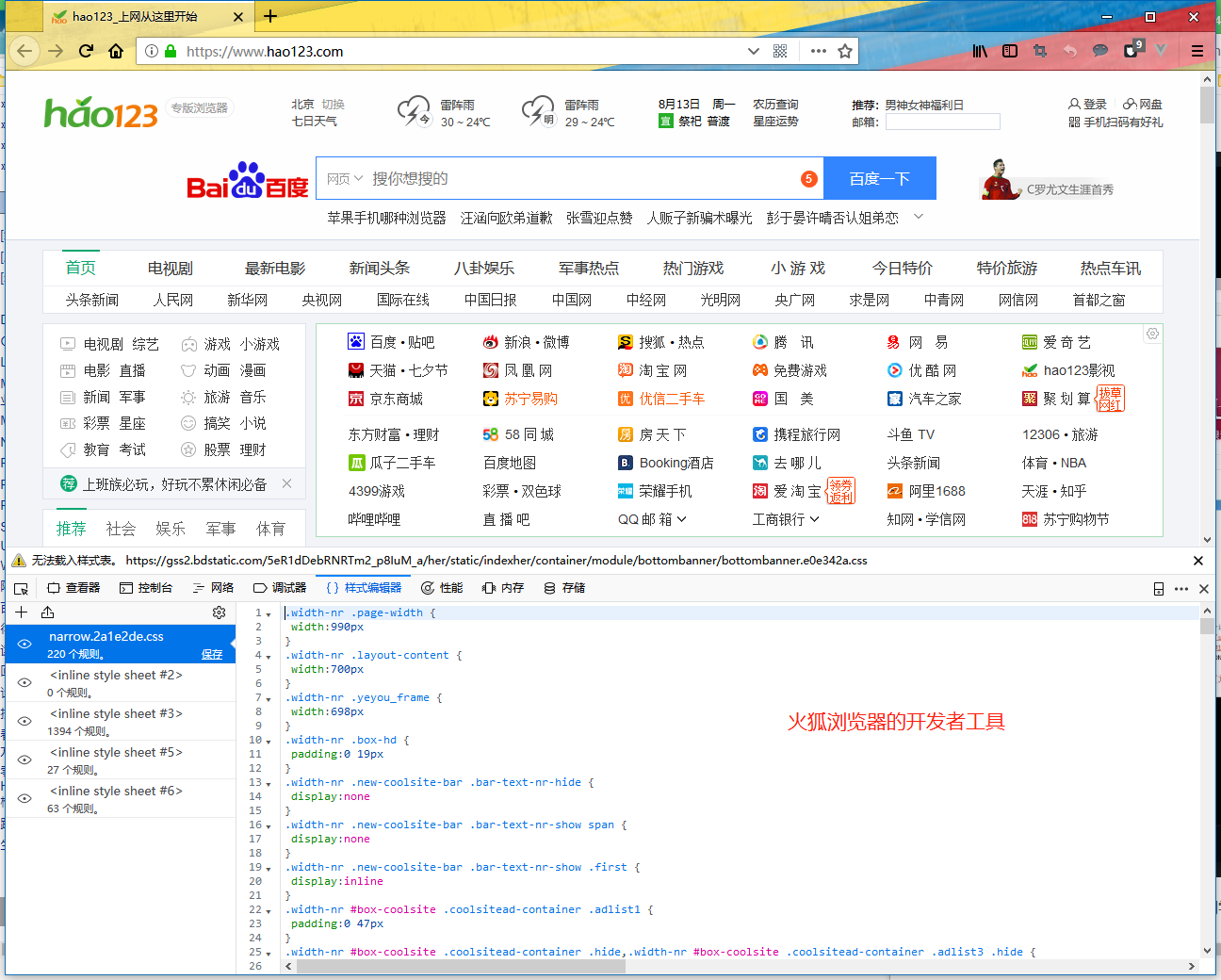
4-2 火狐浏览器



5-1 课程总结
- Chrome浏览器开发者工具的使用
- HTML+CSS代码
- JavaScript代码
- 模拟不同浏览器和移动端设备
- IE和火狐浏览器的开发者工具的简单介绍及使用