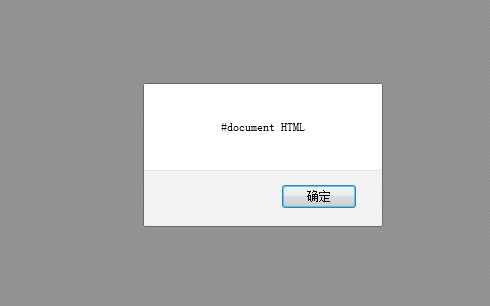
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>Index20140825</title> 7 </head> 8 <body> 9 <div> 10 <input type="button" name="" value="点击" id="btn" /> 11 </div> 12 </body> 13 </html> 14 <script type="text/javascript"> 15 alert(document.getElementById('btn').ownerDocument.nodeName + ' ' + document.getElementById('btn').ownerDocument.documentElement.nodeName); 16 </script>

document.getElementById('btn').ownerDocument.nodeName 返回节点所属的根元素
document.getElementById('btn').ownerDocument.documentElement.nodeName 返回文档的根节点