1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>div效果图</title> 6 <style type="text/css">/*使用内嵌式样式表css*/ 7 .d/*定义一个class,设置共同属性*/ 8 { 9 width:20px;/*设置d的宽*/ 10 height:40px;/*设置高*/ 11 transition: width 0.2s;/*宽变化延迟0.2秒*/ 12 box-shadow:#666 5px 5px 4px;/*设置边框阴影,上,右,下*/ 13 } 14 #d1/*定义一个id名字叫做d1的样式表*/ 15 { 16 background-color:#FFF;/*背景颜色*/ 17 } 18 #d1:hover/*定义鼠标悬浮在引用d1样式的div上的样式*/ 19 { 20 cursor:help;/*鼠标形状为问号*/ 21 width:80px;/*宽度*/ 22 background:#03F;/*颜色*/ 23 } 24 #d2 25 { 26 background-color:#F00; 27 } 28 #d2:hover 29 { 30 width:100px; 31 background:#900; 32 } 33 #d3 34 { 35 background-color:#0F0; 36 } 37 #d3:hover 38 { 39 width:120px; 40 background:#903; 41 } 42 #d4 43 { 44 background-color:#00F; 45 } 46 #d4:hover 47 { 48 width:140px; 49 background:#906; 50 } 51 #d5 52 { 53 background-color:#FF0; 54 } 55 #d5:hover 56 { 57 width:120px; 58 background:#909; 59 } 60 #d6 61 { 62 background-color:#0FF; 63 } 64 #d6:hover 65 { 66 width:100px; 67 background:#90C; 68 } 69 #d7 70 { 71 background-color:#F0F; 72 } 73 #d7:hover 74 { 75 width:80px; 76 background:#90F; 77 } 78 </style> 79 </head> 80 81 <body> 82 <div class="d" id="d1"></div><!--引用class d的样式以及id d1属性--> 83 <div class="d" id="d2"></div><!--引用class d的样式以及id d2属性--> 84 <div class="d" id="d3"></div><!--引用class d的样式以及id d3属性--> 85 <div class="d" id="d4"></div><!--引用class d的样式以及id d4属性--> 86 <div class="d" id="d5"></div><!--引用class d的样式以及id d5属性--> 87 <div class="d" id="d6"></div><!--引用class d的样式以及id d6属性--> 88 <div class="d" id="d7"></div><!--引用class d的样式以及id d7属性--> 89 </body> 90 </html>
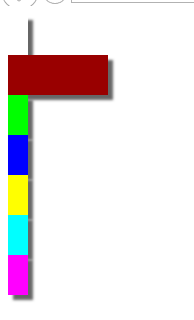
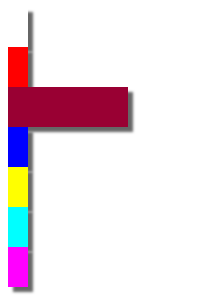
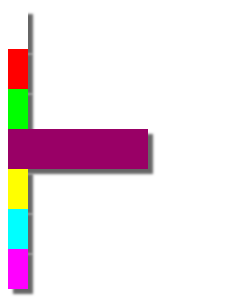
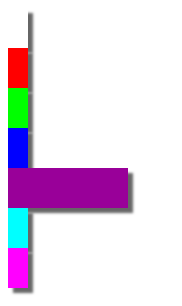
运行效果图