1>使用玻璃HTML模板
不是所有的内容都在几行文字来表达。有时候你需要结构化的内容发送到用户的时间轴,或者你需要控制对格式。为了适应这种情况,镜像API提供了一个 HTML 时间表的项目,接受HTML标记领域 。
为了节约您的开发时间,并确保用户一致的体验,我们已经建立了一套该地址的内容,通常玻璃上显示的HTML模板。我们强烈建议您使用模板为指导,构建出你的HTML卡。这些模板,你可以找到一个完整的库存上镜API游乐场。
使用所提供的HTML模板:
- 你要显示的结构化内容,如列表或表。
- 你想要更大的灵活性,在设计内容。
显示您自己的自定义HTML
有时候,你需要发送的内容超出我们的模板处理的个案的玻璃。在这些情况下,你可以设计自己的HTML模板和提供的HTML 时间表项目领域。
手工艺自己的模板,让你的权力,来控制您的内容呈现方式,但努力做到有权必有责任。重要的是要保持玻璃上的内容一致,防止意外的惊喜。您可以创建自己的自定义HTML来显示内容,但我们强烈建议您使用我们的HTML模板,因为他们表现出我们的最佳实践。如果你必须制定一个新的模板,遵循这些原则。
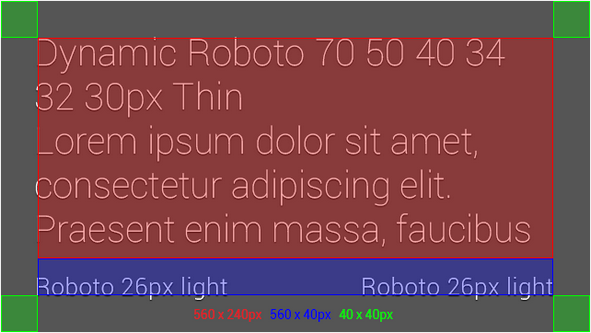
- 使用样式在 base_style.css。此文件包含在所有时间轴卡上呈现玻璃。
- 遵循相同的规则,排水沟和内置的模板,这些图中所示的间距。
提供的照片和视频
您可以将照片或视频到你的时间表卡。照片背后的任何时间轴卡相关的文字全屏显示。影片表现类似,但视频播放时,文本消失。

为了确保最佳的体验:
- 发送全屏图像和视频,在16:9的宽高比。
- 目标一个640×360像素的分辨率。
- 始终要指定的图像的高度和宽度。这可以防止回流定位卡渲染图像周围。它也允许玻璃显示一个格式化的错误消息,如果图像是没有用。
- 保持在10和20秒之间的持续时间的视频剪辑。玻璃是一种装置,设计快速数据消费,所以长视频通常不适合用户消费。
捆绑时间表卡
束允许您创建分页内容显示更多的内容,用户的时间轴上的节省空间,并一起组像信息。捆绑有一个页面卷曲在右上角的时间轴卡,为用户提供的视觉提示,提供更多的信息。

捆绑销售是一个简单的概念,但可以使用不当。而不是提供一组规则时,捆绑或不捆绑时,这里是常见的误用的情况下,沿着共同捆绑使用的列表。
束的情况下很好地工作:
- 一个线程的电子邮件或短消息
- 几页长的文章
- 一次性全部插入相关文章
- 正在进行的体育比赛的关键事件和比分更新列表
时候,它是不恰当捆绑:
- 从您的服务全部内容
- 许多标题超过一天的过程中发送到玻璃
注:有两种不同的技术,捆绑内容:寻呼和线程。见的捆绑卡开发指南获取更多信息。
创建菜单项
菜单项允许用户直接互动的时间轴卡已插入到他们的时间表上。API提供了功能强大的内置菜单中的项目,并允许你创建自己的自定义菜单项。


菜单设计时应遵循以下准则:
- 如果你指定一个图标,使用一个50×50像素的图像。
- 限制显示名称,如果可能的话了几句。
- 使用默认的图标和显示内置菜单项的名称,除非你正在使用的菜单项目非常不同的东西。
此外,这里的一些具体的指导内置的菜单项:
旨在捕捉自由形式的输入,通过语音答复,REPLY_ALL - 语音回复。不要使用语音回复捕捉到一组有限的选项,如可能在一场比赛中的动作。
提供菜单项删除内容从用户的时间轴
一般有两种方式,允许用户删除内容从他们的时间表,解雇和删除:
A“解散”菜单项删除时间轴卡的时间表。在一般情况下,时间表卡自驳回他们自然得到推回新卡出现,所以您通常不提供此功能。你应该总是尽可能简单,旨在让用户体验,所以在制作“解散”功能,玻璃器皿需要用户积极地管理你的应用程序,这是不可取的经验。
一个“删除”菜单项驳回的时间表卡和删除的内容随处可见,它是存储(本地和服务器存储),对应的时间表卡。不要混淆你的用户提供了“删除”菜单项,如果你提供的功能是“解雇”。
共享内容接触
触点代表一个人或抽象的实体,您的用户可以共享内容。遵循这些规则到您的用户提供最好的体验:
- 联系以全屏幕显示,所以使用640×360像素的图标。
- 指定
acceptTypes“,以确保您的联系用户共享任何内容,你可以做一些有用的事情。 - 很有道理,标签内容,创建和共享的玻璃,以便收件人知道起源的内容在哪里:
- 添加#throughglass“的内容进行分类,它轻松的被发现和聚集。这是通常的情况下,公开在社交网站上分享的照片和视频。
- 添加“已发送”是没有必要的分类时透过玻璃。这是经常发生的情况的电子邮件。
提供适当的时间表卡
美丽的卡是只有一半的方程。要提供一个很好的经验,他们也必须在正确的时间和正确的体积交付。
- 提供一个“欢迎”牌玻璃设备,用户授权后,您的玻璃器皿。这让你的用户都知道,安装成功。
- 提供内容,因为它发生,特别是如果你触发音频通知。
- 有时它的优势,以摘要形式提供内容。如果你发送的摘要,这是最好的,静静的发送。
快速参考
以下规格来指导你的发展是一个简短的清单:
- 屏幕宽高比例
- 16:9
- 屏幕分辨率
- 640 x 360像素
- 分享接触的图标大小
- 640 x 360像素
- 菜单选项图标大小
- 50×50像素
- 支持的媒体格式
- 集装箱:MP4
- 视频:H.264基线和H.263基线
- 音频:AAC和MP3