映射图像(Image Map)可以实现的效果是:一张图片上点不同位置可以跳转到不同的地方,
实例:
1、插入一张图片

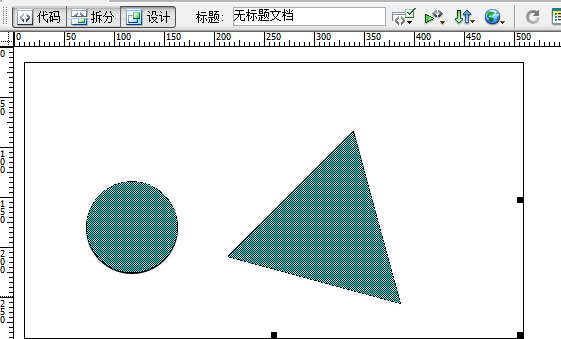
2、在底部“属性”栏中选择合适的热点工具,在图片上绘制热点区域,如

3、然后返回代码模式,修改链接就可以了
<img src="demo1.jpg" border="0" usemap="#Map" /> <map name="Map" id="Map"> <area shape="circle" coords="108,165,46" href="#" /> <area shape="poly" coords="376,241,329,70,203,194" href="#" /> </map>