es安装
1.es下载地址:https://www.elastic.co/downloads/past-releases
2.使用es需要先安装好jdk,注意es版本和jdk版本的兼容问题,es6.1.1版本需要jdk1.8以上版本。
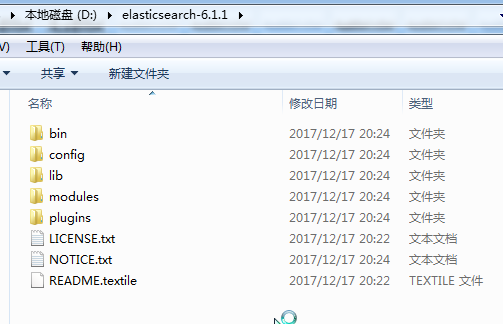
3.下载好es的zip包后解压缩,解密后的目录如下图:

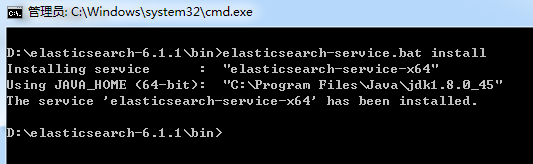
4.安装es服务,打开cmd命令窗口,切换到es目录下的bin目录:

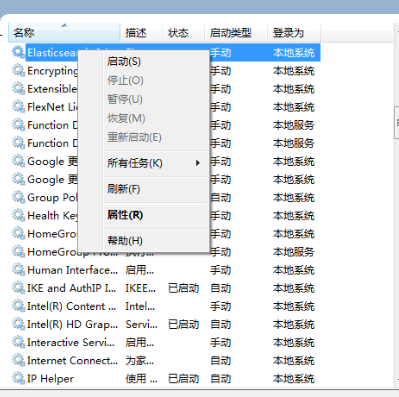
5.启动服务+设置服务自动启动

启动服务:

进入服务界面找到es后,点击es服务,点击属性,将启动类型设置为自动,下次就不用手动启动了,如下图设置:

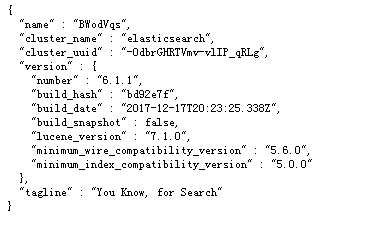
6.验证es服务是否成功启动,访问http://localhost:9200/,如果出现以下表示安装成功

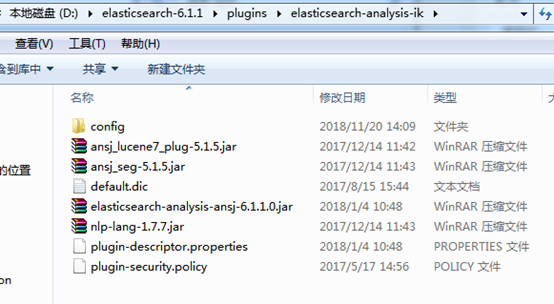
7.在es的根目录下的plugins目录新建一个文件夹:elasticsearch-analysis-ik

8.将elasticsearch-analysis-ansj-6.1.1.0-release.zip解压后的文件放到elasticsearch-analysis-ik
文件夹下,如图:

安装elasticsearch-head插件
es5以上版本安装head需要安装node和grunt
1.安装node:
双击node-v10.13.0-x64.msi,安装很简单,直接下一步下一步就可以,安装完成后,在node安装文件夹nodejs根目录下有个npm.cmd文件,双击运行。
2.安装grunt :
安装node后执行 npm install -g grunt-cli 安装grunt
3. 测试:

1:下载安装包 elasticsearch-head-master.zip
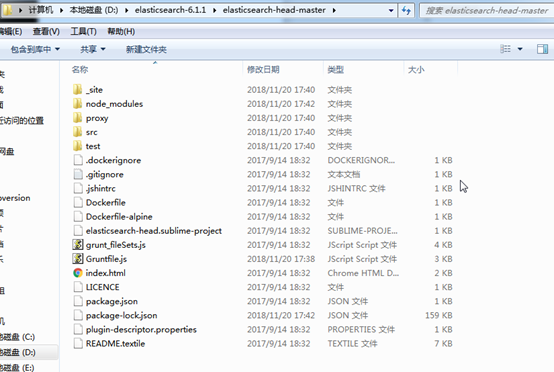
2:在es目录下或其他目录下解压下载包,解压后文件结构如下图,

3:修改服务器监听地址:Gruntfile.js

增加hostname属性,设置为*
修改连接地址:
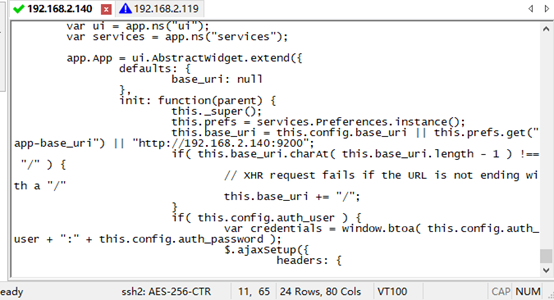
vi _site/app.js

修改head的连接地址:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
elasticsearch配置允许跨域访问
修改elasticsearch.yml新增以下配置
http.cors.enabled: true
http.cors.allow-origin: "*"
重启elasticsearch
运行head
Cmd命令模式下运行:grunt server
测试地址
浏览器输入http://192.168.2.140:9100 备注 ip:9100
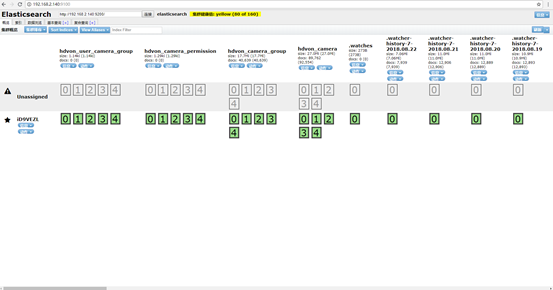
效果图: