1.1 id 和name 定位
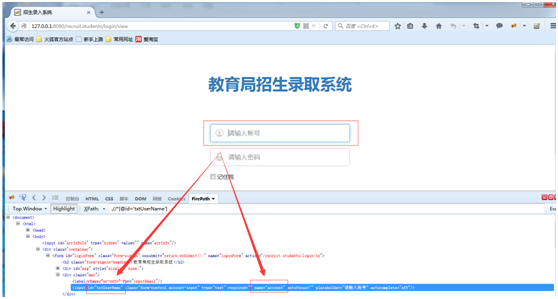
Web页面都是由许多标签和元素组成的,每个标签或元素都是很多属性,好比一个人 id 和name 可以看作一个人的身份证号和姓名。下面看下教育局招生系统的用户名输入框的标签id 和name属性值。
<input id="txtUserName" class="form-control account-input" type="text" required="" name="account" autofocus="" placeholder="请输入帐号" autocomplete="off"/>

根据上面的例子,百度输入框可以取id 或name 进行定位。(前提是id 和name 的值在当页面上唯一)。
id = txtUserName
name = account
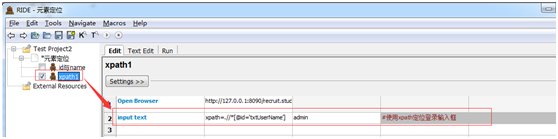
在Robot framework 中代码实现:

1.2 Link 定位
Link定位就是根据元素的文本信息进行定位。
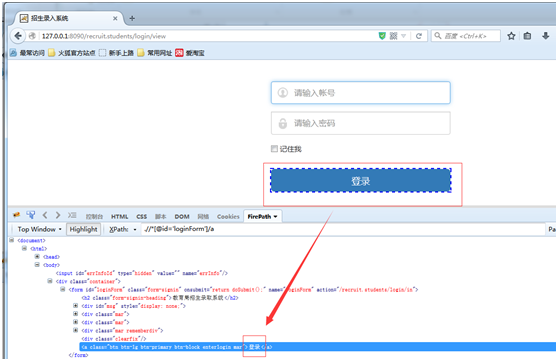
项目例子:

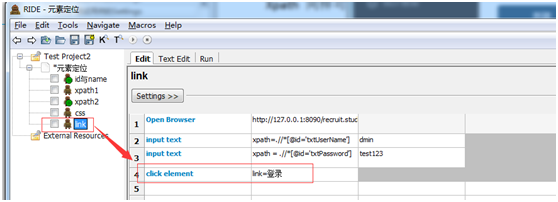
代码实现:

1.3 xpath 定位
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium用户可是使用这种强大语言在web 应用中定位元素。
假如,一个人没身份证号没名字怎么找呢?想想你是怎么找朋友吃饭的,他手机不通,电话不回呢?直接上他家去呗,那你一定有他家住址,xx 市xx 区xx 路xx 号。xpath 就可以通过这种层级关系找到元素。
4.2.1 xpath 的绝对路径
1、xpath 的绝对路径:
xpath = /html/body/div[1]/div[4]/div[2]/div/form/span[1]/input
我们可以从最外层开始找,html 下面的body 下面的div 下面的第4 个div 下面的....input 标签。通过一级一级的锁定就找到了想要的元素。
4.2.2 xpath 的相对路径
绝对路径易读性很差,而且很容易受页面某一元素的调整而失效,绝对路径的用法往往是在我们迫不得已的时候才用的。大多时候用相对路径更简便。相对路径的定位有多种方法。
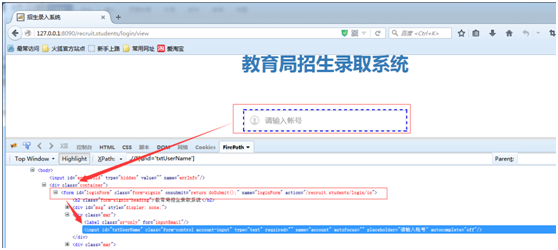
一)元素本身
Xpath 同样可以利用元素自身的属性:
Xpath = //*[@id=’ txtUserName’]
//表示某个层级下,*表示某个标签名。@id= txtUserName 表示这个元素有个id 等于txtUserName 。
当然,一般也可以制定标签名:
Xpath = //input[@id=’ txtUserName’]
元素本身,可以利用的属性就不只局限为于id 和name ,如:
Xpath = //input[@type=’text’]
Xpath = //input[@autocomplete=’off’]
但要保证这些元素可以唯一的识别一个元素。
项目例子:

代码实现:

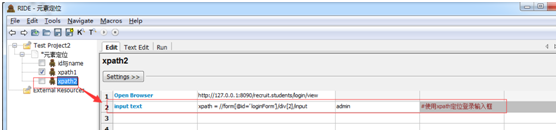
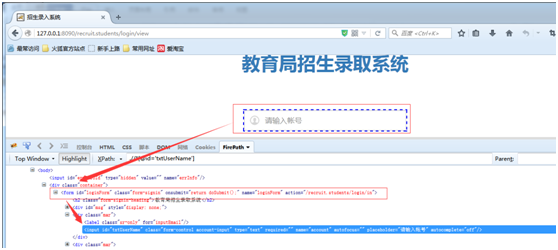
二)通过找上级
当我们要找的一个人是个刚出生的婴儿,还没起名子也没有入户口(身份证号),但是你会永远跟在你父亲的身边,你的父亲是有唯一的名字和身份证号的,这样我们可以先找到你父亲,自然就找到你的。
元素的上级属性为:

代码实现:

xpath = //div[@class=’ mar’]/input
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id=’ loginForm’]/div[2]/input
这样一级一级找上去,直到html ,那么就是一个绝对路径了。
三)布尔值写法:
如果一个人的姓名不是唯一的,身份证号也不是唯一的,但是同时叫张三并且身份证号为123 的人却可以唯一的确定一个人。那么可以这样写:
Xpath = //input[@id=’ txtUserName’ and @name=’ account’]
可以and ,当然也可以or :
Xpath = //input[@id=’ txtUserName’ or @name=’ account’]
但or 的实际意义不太。我们一般不需要说,找的人名字或者叫张三,或者身份证号是123 也可以。
1.4 css 定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
CSS 可以比较灵活选择控件的任意属性,一般情况下定位速度要比XPath 快,但对于初学者来说比较难以学习使用,下面我们就详细的介绍CSS 的语法与使用。
CSS 选择器的常见语法:
|
选择器 |
例子 |
描述 |
|
* |
* |
class 选择器,选择class="intro"的所有元素 |
|
.class |
.intro |
选择所有元素 |
|
#id |
#firstname |
id 选择器,选择所有id="firstname"所有元素 |
|
element |
p |
元素所有<p>元素 |
|
element > element |
div > input |
选择父元素为<div> 元素的所有<input> 元素 |
|
element + element |
div + input |
选择紧接在<div> 元素之后的所有<p> 元素 |
|
[attribute=value] |
[target=_blank] |
选择target="_blank" 的所有元素 |
通过class 属性定位:
css=. mar
css=. form-signin
csscss_selector()方法用于CSS 语言定位元素,点号(.)表示通过class 属性来定位元素。
通过id 属性定位:
css=#kw
css=#su
井号(#)表示通过id 属性来定位元素。
通过标签名定位:
css=input
在CSS 语言中用标签名定位元素不需要任何符号标识,直接使用标签名即可,但我们前面已经了解到标签名重复的概率非常大,所以通过这种方式很难唯一的标识一个元素。
通过父子关系定位:
css=span>input
上面的写法表示有父亲元素,它的标签名叫span,查找它的所有标签名叫input 的子元素。
通过属性定位:
css=input[autocomplete='off']
css=input[maxlength='100']
css=input[type='submit']
在CSS 当中也可以使用元素的任意属性,只要这些属性可以唯一的标识这个元素。
组合定位:
我们当然可以把上面的定位策略组合起来使用,这样就大大加强了元素的唯一性。
css=span. form-signin>input. mar
css=span. form-signin>input# txtUserName
有一个父元素,它的标签名叫span,它有一个class 属性值叫form-signin,它有一个子元素,标签名叫input,并且这个子元素的class 属性值叫mar。好吧!我们要找的就是具有这么多特征的一个子元素。
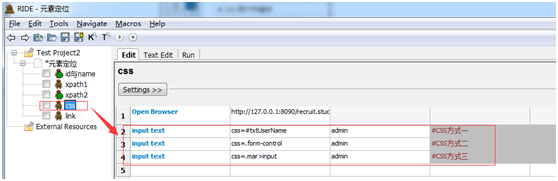
项目例子:

代码实现: