2019-04-26问题:需要取出交易成功,但是有黄色部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>测试环境线下充值</title> <!-- Bootstrap --> <link href="/tradeBank/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> ul li {list-style: none;} </style> </head> <body> <center> <div class="nav text-center"> 测试环境线下充值 </div> <div class="container"> <form action="cyc.html" method="post"> <div class="commons"> <br> <br> <table width="100%" border="0" align="center" cellpadding="0" cellspacing="0" class="tab_01"> <tbody> <tr> <th>返回结果code</th> <td class="clr_8e">0000</td> </tr> <tr> <th>返回结果message</th> <td class="clr_8e">交易成功</td> </tr> <tr> <th>产品平台流水</th> <td class="clr_8e">59520190426014480477</td> </tr> <tr> <th>产品方资金通道</th> <td class="clr_8e"></td> </tr> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="/tradeBank/js/jquery-1.11.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/tradeBank/js/bootstrap.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ }) </script> </tbody> </table> </div> </form> </div> </center> </body> </html>
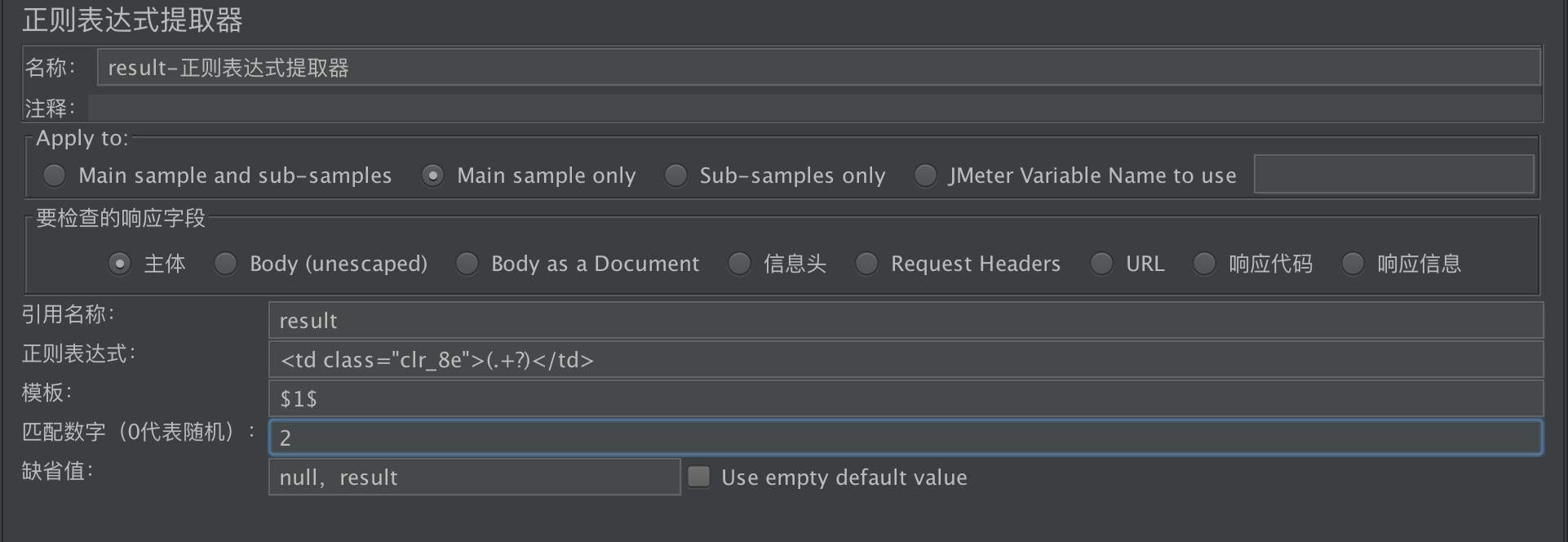
2019-04-26解决:
引用名称:result(随意写,就是自定义的变量名)
正则表达式:<td class="clr_8e">(.+?)</td>
模板:$1$
匹配数字(0代表随机):2(关键点,如果写1会取0000)
缺省值:null,result(随意写,出错时会显示这个信息)