最近两天在用js做接口对接,页面由前端同事做的差不多了,开始开发js对接文件。
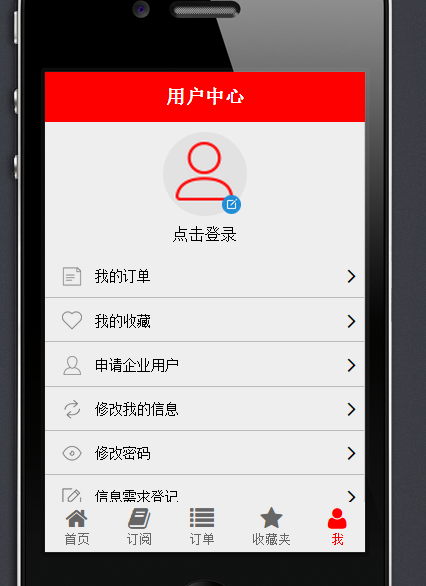
这是一个新闻资讯类的手机端app,是用appcan这个软件打包生成。我在电脑上安装这个程序,然后很快把同事的项目同步到本地了。
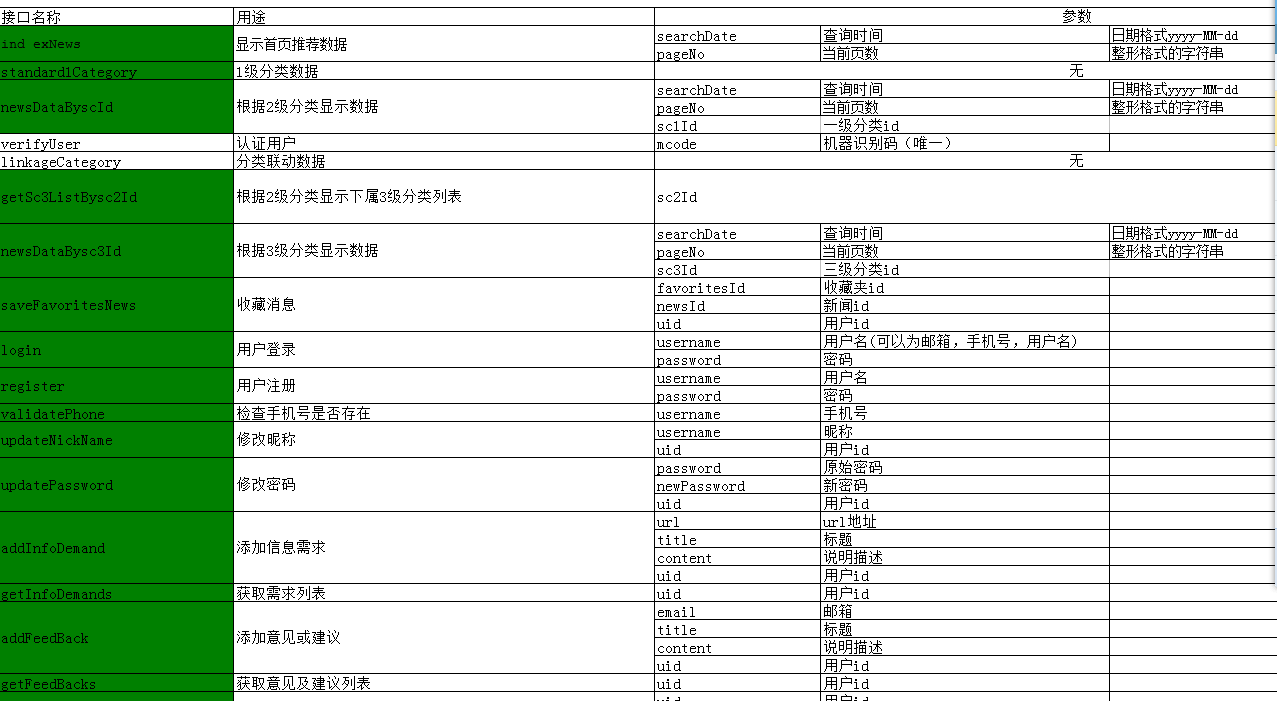
接口是已经开发完成了,于是我拿到了一份接口的使用说明,大体上如下

appcan这个软件还是可以的,我直接在里面写的my.js这个文件,可以预览测试



对接接口相对来说挺繁琐的,注意的地方是要分析一下返回的json格式,不然可能读不出数据。
结合以前的工作来看,用这种接口api的地方越来越多了,这种方式的一大特点就是js扮演的角色越来越重要了,感觉我大php的存在感有些低了。
说一说收获吧,这次是学习如何使用接口,以后可能参与到接口的开发:返回的json数据大体分两段:状态码和数据
状态码1成功0异常,有利于判断和测试。
数据的结构要清晰,多个接口返回的类似的数据的命名方式要统一,有利于减少错误的发生。
还有就是我挺讨厌这种有js拼接html内容,循环打印数据的形式,而且js字符串和变量的拼接挺容易出错的,例如今天下午碰到的一个问题:本意是想循环出类似title1,title2,title3,这样的数据,因为要在i上加2,所以写法是‘+id+2+’,循环后参看元素,得到的结果是title12,title22,title32这样的拼接数据,后来询问了同事,解决方法是+(id+2)+。
js文件写完后,和网页的匹配要注意一下三个点。
1在网页中是否引入了js文件
2网页中的id和你js文件中的一致
3在网页中合适的位置触发你js文件中的函数。