从Vue实例创建、运行、销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期。
生命周期钩子:生命周期事件的别名。
生命周期函数分类
- 创建期间的生命周期函数
beforCreate:实例在内存中被创建出来。还未初始化data和methods。created: 已经完成了数据观测(data observer),属性和方法的运算, watch/event 事件回调。 在内存中初始化好data和methods。此时还未开始编译模板(创建虚拟DOM), $el 属性目前不可见 。beforeMount: 相关的 render 函数首次被调用 。在内存中已经完成了模板编译。此时还未挂载到页面中。mounted:将内存中的编译模板挂载到页面中显示。此时创建阶段完成。
- 运行期间的生命周期函数
beforeUpdate:状态更新之前调用。当内存中实例的data数据更新时触发。此时内存中data是最新的,但是还未重新渲染DOM节点。updated:实例更新完毕之后执行。此时内存中的 最新data已经重新渲染到DOM节点。
- 销毁期间的生命周期函数
beforeDestroy:实例销毁之前调用。执行该函数时已经从运行阶段进入销毁阶段。此时实例完全可用(如:data、methods、filter...)。destroyed:实例销毁之后调用。调用后,Vue实例指示的所有东西都会解绑,所有的事件监听都会解绑,所有的子实例也会被消除。
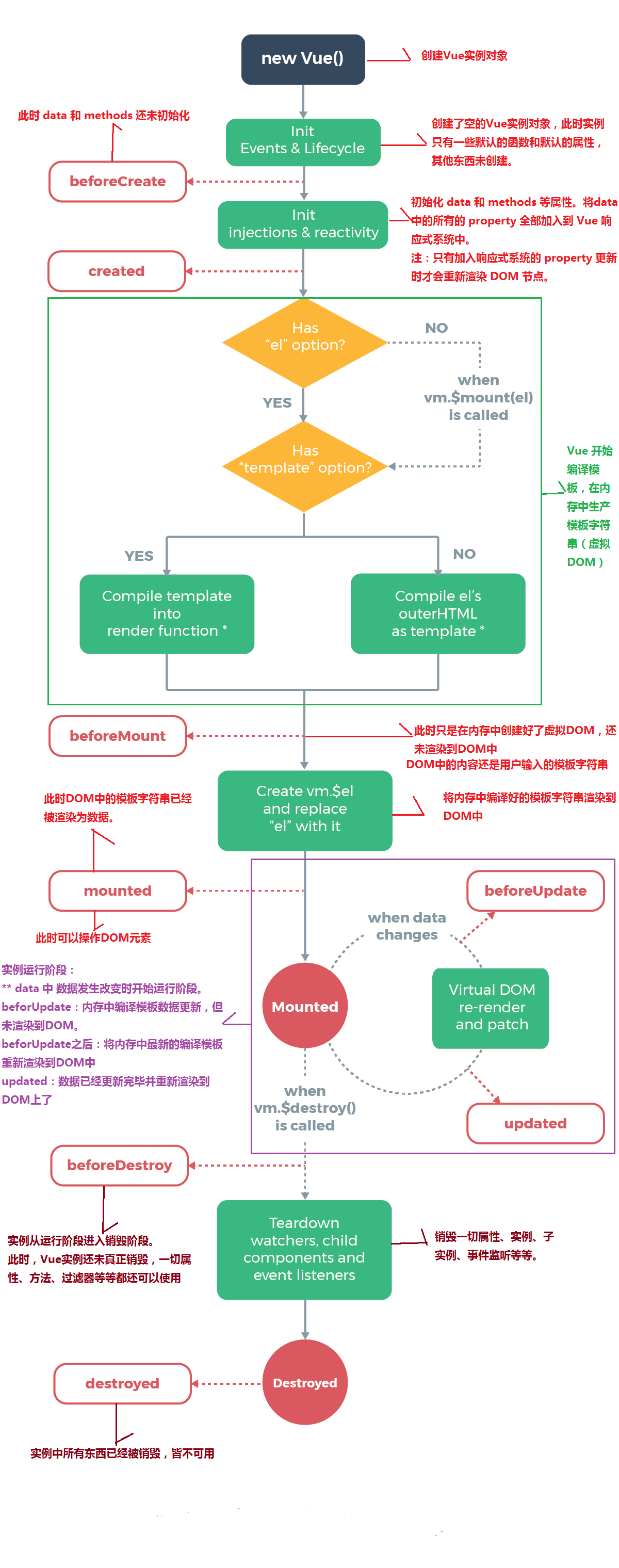
生命周期图示

生命周期运用场景
created:进行ajax请求异步数据的获取、初始化数据mounted:挂载元素内dom节点的获取nextTick:针对单一事件更新数据后立即操作domupdated:任何数据的更新,如果要做统一的业务逻辑处理watch:监听具体数据变化,并做相应的处理
<body>
<div id="app">
<p id="testMsg">{{ msg }}</p>
<button @click="msg = '数据更新啦!'">msg 数据更新</button>
<button @click="$destroy()">实例销毁</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue!'
},
methods: {
show () {
console.log('调用 show() 函数')
}
},
beforeCreate () {
// 实例被创建前执行
// 执行函数时 data 和 methods 还没有被初始化
// 运用场景:
console.log('beforeCreated 调用')
console.log('this.msg',this.msg) // 打印 undefined
this.show() // 报错 show() is not undefined
},
created () {
// 实例被创建之后执行
// 执行函数时data 和 methods 初始化完成。但是模板还未开始编辑
// 运用场景:1) Ajax 异步数据请求 2) 初始化操作
console.log('created 调用')
console.log('this.msg',this.msg) // 打印 Hello Vue!
this.show() // 调用 show() 函数
},
beforeMount () {
// 实例挂载前执行
// 此时模板已经编辑完成到内存中。但是还未渲染到 DOM,固页面未展示
// 运用场景:
console.log('beforeMount 调用')
console.log('内存中变量',this.msg) // 打印 Hello Vue!
console.log('页面上的变量',document.getElementById('testMsg').innerText) // 打印 {{ msg }}
},
mounted () {
// 实例挂载后执行
// 此时已经渲染了DOM,可以调用插件操作 DOM
// 运用场景:挂载元素内dom节点的获取。可以配合$.nextTick 使用进行单一事件对数据的更新后更新dom
console.log('mounted 调用')
console.log('内存中变量',this.msg) // 打印 Hello Vue!
console.log('页面上的变量',document.getElementById('testMsg').innerText) // 打印 Hello Vue!
},
beforeUpdate () {
// 数据更新前执行
// data 数据有更新时,内存中重新编译了最新模板字符串,但还未重新渲染DOM
// 运用场景:
console.log('beforeUpdate 调用')
console.log('内存中变量',this.msg) // 打印 数据更新啦!
console.log('页面上的变量',document.getElementById('testMsg').innerText) // 打印 Hello Vue!
},
updated () {
// 数据更新后执行
// 已经重新渲染 DOM
// 运用场景:对数据更新作统一逻辑业务处理
console.log('updated 调用')
console.log('内存中变量',this.msg) // 打印 数据更新啦!
console.log('页面上的变量',document.getElementById('testMsg').innerText) // 打印 数据更新啦!
},
beforeDestroy () {
// 实例销毁前调用:($destroy方法被调用的时候就会执行)
// 运用场景:善后:清除计时器、清除非指令绑定的事件等等
console.log('beforeDestroy 调用')
console.log('this.msg',this.msg)
},
destroyed () {
// 实例销毁后执行
// 实例销毁: 组件的数据绑定、监听...都去掉了,只剩下dom空壳。data,methods 还在,但是已经无法对其进行操作了
// 运用场景:这里也可以善后
console.log('destroyed 调用')
console.log('this.msg',this.msg) // 打印最后的 msg 的值
this.msg = 'new value' // data 数据不会再改变
this.show() // 调用 show() 方法,单若有数据操作等是不生效的
}
})
</script>
</body>