vue教程1-03 v-for循环
v-for循环:
v-for="name in arr"
{{value}} {{$index}}
v-for="name in json"
{{value}} {{$index}} {{$key}}
v-for="(k,v) in json"
{{k}} {{v}} {{$index}} {{$key}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
}
});
};
</script>
</head>
<body>
<div id="box">
<ul>
<li v-for="value in arr">
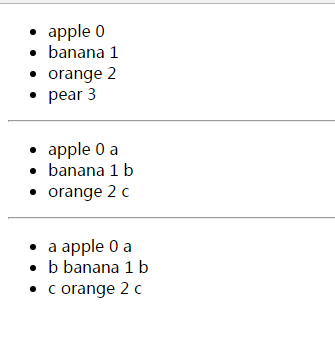
{{value}} {{$index}}
</li>
</ul>
<hr>
<ul>
<li v-for="value in json">
{{value}} {{$index}} {{$key}}
</li>
</ul>
<hr>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}} {{$key}}
</li>
</ul>
</div>
</body>
</html>