比如我用的图片是640*200的
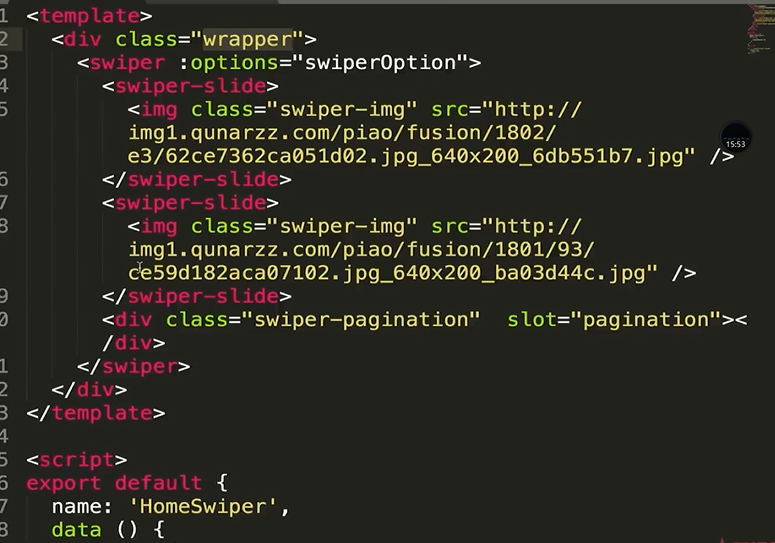
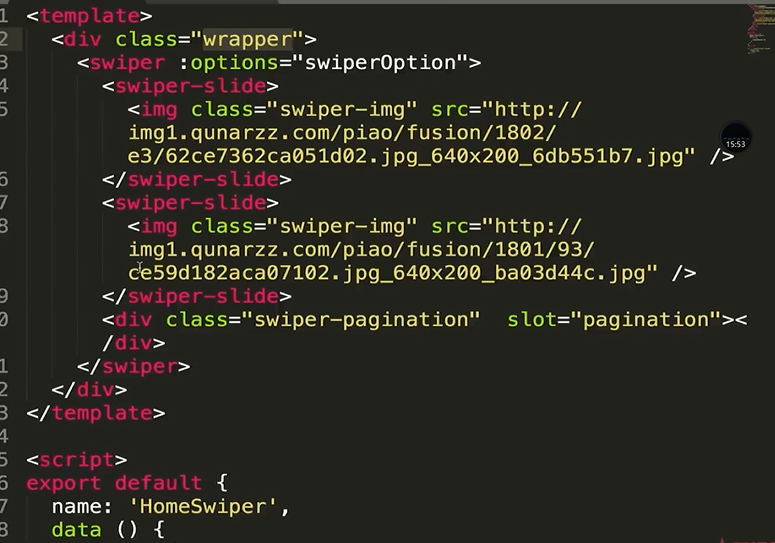
html结构:

包裹图片的div ,css设置为
.wrapper{ over-flow:hidden; width:100%; height:0; padding-bottom:31.25%;/*根据宽高比例算出来的*/ }

比如我用的图片是640*200的
html结构:

包裹图片的div ,css设置为
.wrapper{ over-flow:hidden; width:100%; height:0; padding-bottom:31.25%;/*根据宽高比例算出来的*/ }
