基本设置:


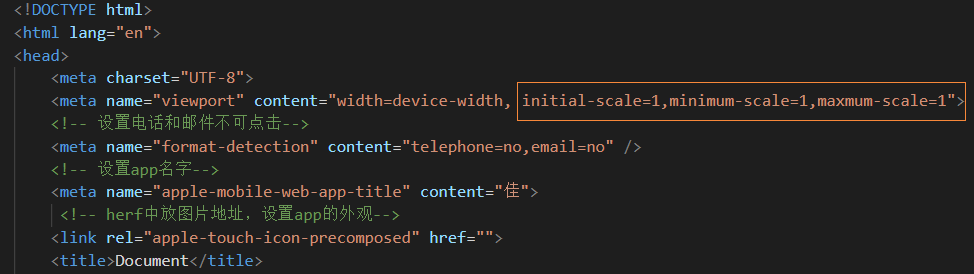
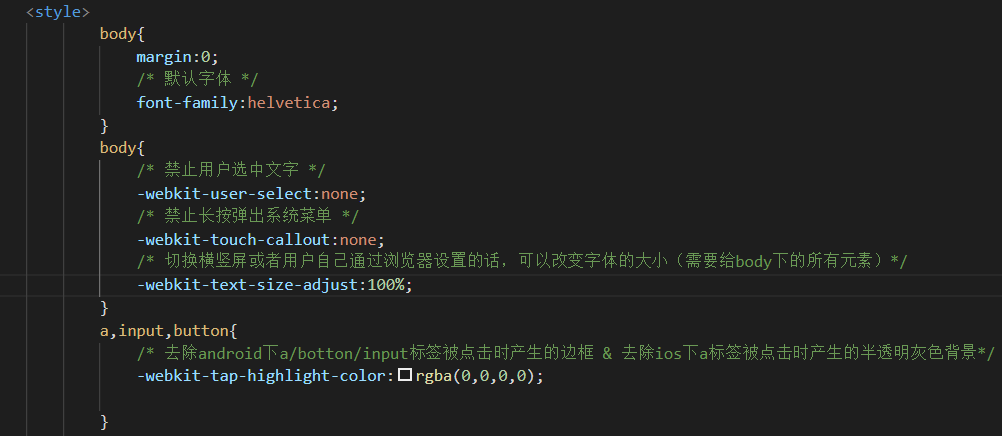
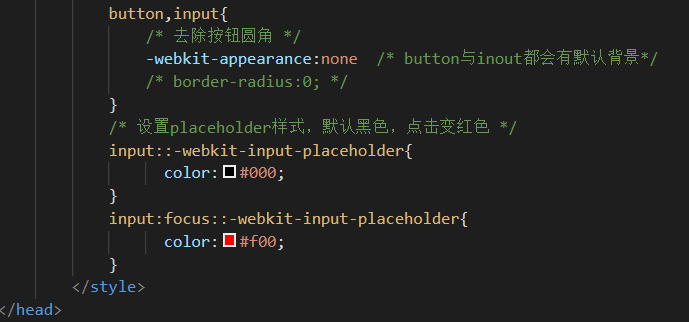
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maxmum-scale=1"> 6 <!-- 设置电话和邮件不可点击--> 7 <meta name="format-detection" content="telephone=no,email=no" /> 8 <!-- 设置app名字--> 9 <meta name="apple-mobile-web-app-title" content="佳"> 10 <!-- herf中放图片地址,设置app的外观--> 11 <link rel="apple-touch-icon-precomposed" href=""> 12 <title>Document</title> 13 <style> 14 body{ 15 margin:0; 16 /* 默认字体 */ 17 font-family:helvetica; 18 } 19 body{ 20 /* 禁止用户选中文字 */ 21 -webkit-user-select:none; 22 /* 禁止长按弹出系统菜单 */ 23 -webkit-touch-callout:none; 24 /* 切换横竖屏或者用户自己通过浏览器设置的话,可以改变字体的大小(需要给body下的所有元素)*/ 25 -webkit-text-size-adjust:100%; 26 } 27 a,input,button{ 28 /* 去除android下a/botton/input标签被点击时产生的边框 & 去除ios下a标签被点击时产生的半透明灰色背景*/ 29 -webkit-tap-highlight-color:rgba(0,0,0,0); 30 31 } 32 button,input{ 33 /* 去除按钮圆角 */ 34 -webkit-appearance:none /* button与inout都会有默认背景*/ 35 /* border-radius:0; */ 36 } 37 /* 设置placeholder样式,默认黑色,点击变红色 */ 38 input::-webkit-input-placeholder{ 39 color:#000; 40 } 41 input:focus::-webkit-input-placeholder{ 42 color:#f00; 43 } 44 </style> 45 </head> 46 <body> 47 <p>13000000000</p> 48 <a href="#">dlfjdf;dk</a> 49 <button>吃饭</button> 50 <input type="text" value="睡觉"> 51 <input type="text" placeholder="sjdksjk"> 52 </body> 53 </html>