一、requestAnimationFrame
1、requestAnimationFrame怎么用?
设置关键帧动画效果,注重关键帧执行的情况,用法与setTimeout一样
2、requestAnimationFrame与setTimeout的区别? (执行时间,setTimeout是用户设置的时间 ,requestAnimationFrame看起来实现动画效果更流畅)
<style> .demo{ 100px; height:100px; background:red; position:absolute; left:0; } </style> </head> <div class ="demo"></div> <body> <script> var demo = document.getElementsByClassName('demo')[0]; function move () { demo.style.left = demo.offsetLeft + 150 + 'px'; var timer = requestAnimationFrame(move); if(demo.offsetLeft > 800){ cancelAnimationFrame(timer); } } move(); </script>
requestAnimationFrame
1、页面刷新前执行一次
2、1000ms 60fps -> 16ms (每16ms执行一次)
3、cancelAnimationFrame (取消动画)
4、用法和 setTimeout类似
5、兼容性 (不好)
requestAnimationFrame(f)
cancelAnimationFrame(id)
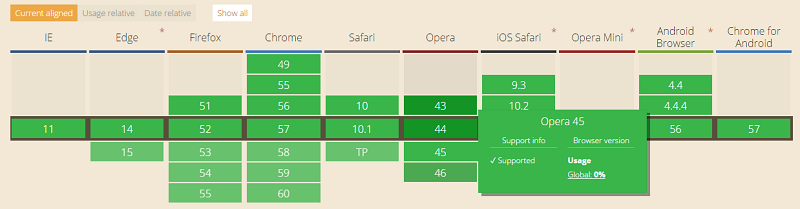
requestAnimationFrame兼容性

requestAnimationFrame (兼容性写法) (与setTimout写法相同,setTimout加上时间就与requestAnimationFrame一样,但没有requestAnimationFrame精准)
window.requestAnimFrame = (function () { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function (callback) { window.setTimeout(callback, 1000 / 60); }; })();
cancelAnimationFrame
window.cancelAnimFrame = (function () { return window.cancelAnimationFrame || window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame || function (id) { window.clearTimeout(id); }; })();
二、客户端存储
客户端存储方法
1.Storage: 不会传到服务器
2.Cookie:
(cookie数据会传到服务器,影响性能,且存储量小)
storage
1、localStroage
2、sessionStroage
存储方式:
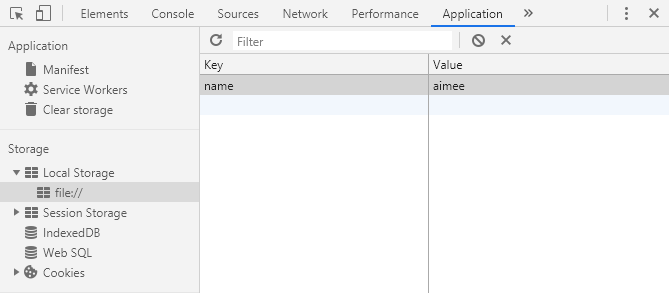
localStorage.name = 'aimee'

localStorage.info = JSON.stringify({name:'aimee,company: 'duyi’}) (localStroage隐式类型转换,转换成字符串,用JSON.stringify转换成json字符串)
读取方式:
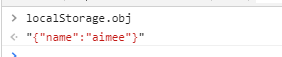
localStrorage.name
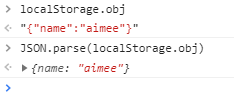
JSON.parse(localStorage.info) (转换成对象)
例如:
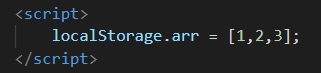
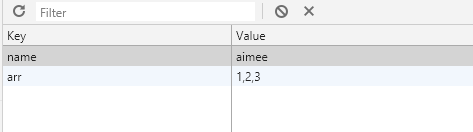
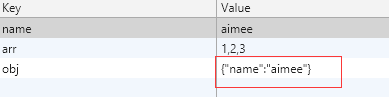
1、传数组

 、
、
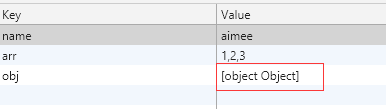
数组获取发现是字符串的形式(因为localStorage存储的值必须是字符串类型,如果不是,会调用toString方法转换)
2、传对象


解决此问题可将其转换为JSON字符串


再将JSON字符串的形式转换成对象


sessionStroage 与 localStorage 相同
二者区别:
1、存储有效期
localStorage->永久的,除非手动删除
sessionStorage->临时,窗口关闭就没有了
2、存储作用域
localStorage->文档源限制 (同域下)
sessionStorage->文档源限制+窗口
api
1. setItem(name,val) 设置属性值
 sessionStorage localStorage 相同
sessionStorage localStorage 相同
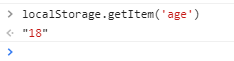
2. getItem(name) 获得属性值

3. removeItem(name) 移除属性

4. clear() 清除属性
 全部清空
全部清空
2.cookie
存储信息到用户的设备上,数据量较小 4k
navigator.cookieEnabled
检测是否启用了cookie
cookie
1.设置cookie值:
document.cookie = “name=aimee”
(每次只能设置一个值,因为浏览器会认为后面的键值对是这个cookie的属性)
2.获得cookie值:
document.cookie
不建议出现分号,逗号,空格的奇怪的符号
encodeURIComponent()
decodeURIComponent()
Cookie封装函数
function getCookie(name) { var name = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') c = c.substring(1); if (c.indexOf(name) != -1) return c.substring(name.length, c.length); } return ""; }
Cookie的存储周期
1.设置cookie存储期限
document.cookie = “name=scott;max-age=1000”;
单位 秒
2.expires 当前时间加上保存时间
var timestamp = (new Date()).getTime() + 10000;
var expires = new Date(timestamp).toGMTString();
document.cookie = “name=scott;expires=“+expires;
3.domain
4.path
cookie
1.删除cookie max-age=0
需要带上键值对
document.cookie = ‘name=scott;max-age=0’;
2.expires 设置为之前的时间
document.cookie = ‘name=scott;expires= …’;
Cookie和storage的区别

三、历史记录
History对象方法
1、history.back()
2、history.forward()
3、history.go(n)
HTML5中新增的方法
通过修改hash和hashchange事件来实现历史纪录管理
1、pushState
history.pushState(state, title, url); 添加一条历史记录
2、replaceState
history.replaceState(state, title, url); 替换当前的历史记录
参数:
state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数中。如果不需要这个对象,此处可以填null。
title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
History上新增的事件
1、popstate 事件 (单页面开发)
历史记录发生改变时触发
调用history.pushState()或者history.replaceState()不会触发popstate事件
<script> history.pushState({ name:'abc', }, null, '#index'); window.addEventListener('popstate',function(e){ console.log(e); }) </script>
过滤
<body>
<input type="text" id="searchWord">
<input type="button" id="btn" value="提交">
<div class="content"></div>
<script>
var data = [{
name: '渡一'
}, {
name: '渡一教育'
}, {
name: 'html'
}, {
name: 'css'
}, {
name: 'js'
}];
var content = document.getElementsByClassName('content')[0];
var inp = document.getElementById('searchWord');
var btn = document.getElementById('btn');
btn.onclick = function () {
var showData = data.filter(function (item) {
return item.name.indexOf(inp.value) > -1;
});
renderDom(showData);
history.pushState({ value: inp.value }, null, '#' + inp.value);
}
var renderDom = function (data) {
var str = '';
for (var i = 0; i < data.length; i++) {
str += '<div>' + data[i].name + '</div>';
}
content.innerHTML = str;
}
renderDom(data);
window.addEventListener('popstate', function (e) {
var value = e.state ? e.state.value : '';
var showData = data.filter(function (item) {
return item.name.indexOf(value) > -1;
});
inp.value = value;
renderDom(showData);
}, false)
</script>
2、hashchange事件
当页面的hash值改变的时候触发,常用于构建单页面应用
四、work
1、Worker是什么?
Worker是一种异步执行js的方式
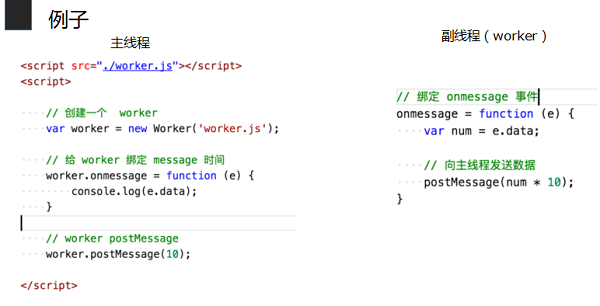
Worker应用
var worker = new Worker('worker.js');
worker文件必须和主文件满足同源策略
worker和主线程之间的通信
1、postMessage(n)方法
2、message事件

结束worker
close() 在worker作用域中调用(worker.js)
terminate() 在worker对象上调用(主进程的worker对象上 worker.terminate)
其他特性
importScripts('./math1.js','./math2.js')
worker只是window的子集,只能实现部分功能,不能获取到window, document,所以这里不要引juery zepto。可以引入一些计算类的库。
postMessage跨域