- vue 插件 npm install vuex --save
- 将多个组件的共享状态进行 集中式管理 - 极易破坏单向数据流
- 多个视图依赖于同一状态 ----- 就 props 而言:嵌套组件传参繁琐,兄弟组件传参无能为力
- 来自不同视图的行为需要变更同一状态
将组件的共享状态抽取出来: 组件共享的数据、后台请求数据
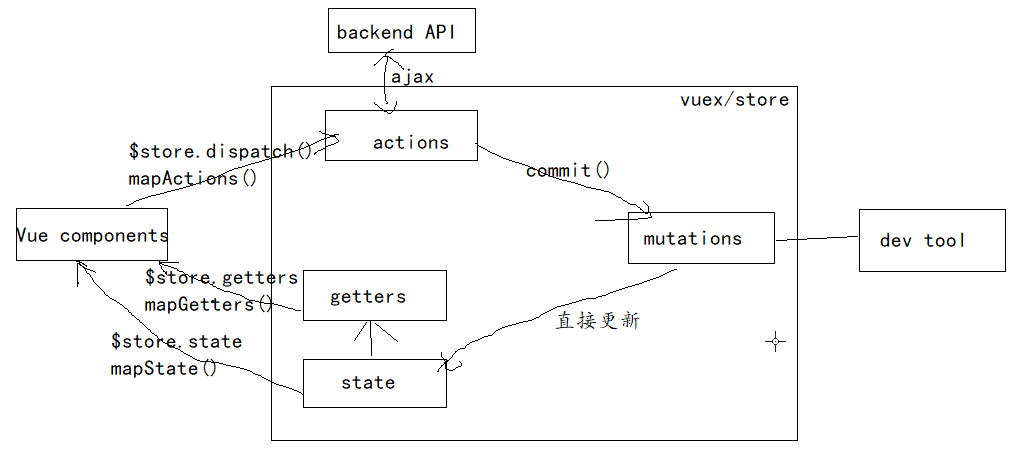
- 核心对象 store
向外暴露 store 对象

状态自管理应用 分为
state -------- 驱动应用的 数据源
view -------- 以声明方式将 state 映射到视图 - template
actions -------- 响应有用户在 view 上的用户输入导致的状态变化 - methods: {}
action 中的 commit() 来触发 mutation 的调用,间接更新 state
一个 action 中可能有多个 commit("mutation的名字", 传参给mutation)

开发工具 会监视 mutations

---------------------------------------------------------------------------------------
src/store.js -------- vuex 最核心的管理模块
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const state = { // 包含所有状态数据的对象,相当于 data
count: 1 // 指定初始状态数据
};
const actions = { // 包含 n 个用于间接更改共享状态数据方法的对象 - 分析对状态数据的几个间接操作
increment ({commit}) {commit("INCREMENT")}
decrement ({commit}) {commit("DECREMENT")}
incrementIfOdd ({commit, state}) {if(state.count%2===1)commit("INCREMENT")}
// 不像 react-thunk 才能实现 redux 的异步,vuex 本身就可以异步
incrementAsync ({commit}) {setTimeout(()=>commit("INCREMENT"), 1000)}
};
const mutations = { // 包含 n 个用于直接更改共享状态数据方法的对象 - 分析对状态数据的几个直接操作
INCREMENT (state) {state.count++}
DECREMENT (state) {state.count--}
};
const getters = { // 包含了 计算属性 的定义
evenOrOdd(state){return state.count % 2 === 0 ? '偶数' : '奇数'}
};
export default new Vuex.Store({
state,
actions,
mutations,
getters
});
---------------------------------------------------------------------------------------
src/main.js
-
import Vue from 'vue' import App from './App.vue' import store from './store/index' /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '<App/>', store })
src/App.vue -------- 组件中使用 vuex 管理的状态数据 - ViexModel 即 组件对象的 this 会多一个 $store 对象

...
methods: {
increment () {this.$store.dispatch("increment")}
decrement () {this.$store.dispatch("decrement")}
incrementIfOdd () {this.$store.dispatch("incrementIfOdd")}
incrementAsync () {this.$store.dispatch("incrementAsync")}
}
...
------------------------------------ 简化写法 ------------------------------------
import {mapState, mapGetters, mapActions} from "vuex"
...
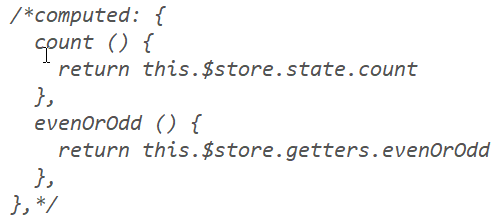
computed: {
...mapState(["count"]), // 函数返回有一个对象,拆包解构以后再放入另一个对象
....mapGetters(["evenOrOdd"])
} // 相当于:

methods: {...mapActions(["increment", "decrement", "incrementIfOdd", "incrementAsync"])} // 用的少?因为只适合只有 this.$store 的函数

...
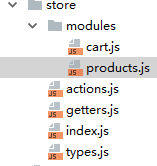
Vuex.Store({ modules: {...} }) --------- 大型项目,按 功能模块 合理拆分 store
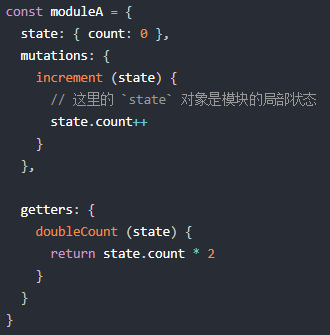
Vuex 允许我们将 store 分割成模块(module)。
每个模块拥有自己的 state、mutation、action、getter、
甚至是嵌套子模块——从上至下进行同样方式的分割


- 对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象

- 同样,对于模块内部的 action,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState

- 对于模块内部的 getter,根节点状态会作为第三个参数暴露出来

5
5