作者:田想兵17:14:36 2011年1月6日 QQ群号:77813547,70210212
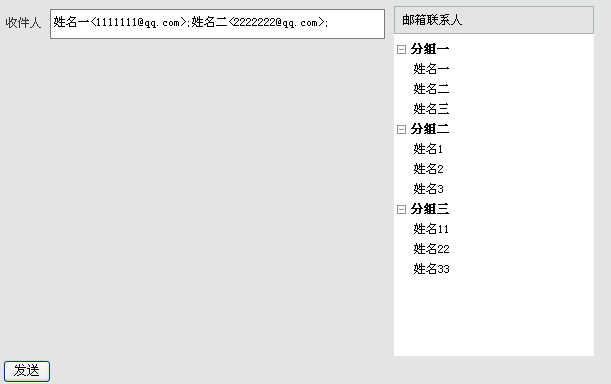
用jquery做QQ邮箱里的收件人选取及其他效果,很多人都说腾讯做的东西都有很好的用户体现,所以他抄什么就会很成功,这不仅是因为他多少亿的用户,还在于他的产品设计上也很贴近用户.像开心网、51等的网站也只能小打大闹一下了,它们做大后就只会炒炒作了,把用户当儿子,好了,有些离题了,今天要说的是用jquery的语法和组件dialog及Autocomplete来制作QQ邮箱的发件人操作功能,认为这个太过简单的可以离开了。不太清楚的可以先看看QQ发信的时候的操作,或者参看本文的案例:http://www.lovewebgames.com/email/index.html
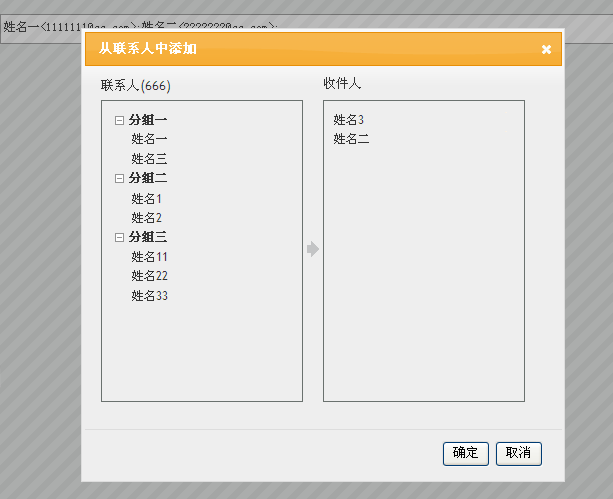
它的功能大概有以下三个步骤:



我想大家都应该有所了解了吧!首先从最简单的开始,那就是做那个弹出窗dialog了,这次没有像我的上篇文章里说的那样用iframe,http://jqueryui.com/demos/dialog/ jquery官方给出的例子和用法是这样的,基本上很简单的调用下就行了:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
<div id="dialog-modal" title="Basic modal dialog">
<p>Adding the modal overlay screen makes the dialog look more prominent because it dims out the page content.</p>
</div>
这样就可以完成弹窗的全部过程了,简单明了。
然后就是把左侧的移到右侧的效果,相信也太简单了点,我是这样做的,点击左侧,点击后的隐藏,并把它加到右侧,点击右侧,右侧的移除并显示左侧对应的项。当然还有一些鼠标hover的效果,也是很简单。
最后点击确定,把右侧的进行拼接,放到收件人的框里,注意,这里的框并不是文本框,是一个DIV,只是样式写得很像文本框,所以,我们要把姓名的email地址用不同的标签包容起来进行区分。最后每一个以分号分隔。
这样一个完整的弹窗选联系人效果就完成了,这样你就基本上完成了整个功能的四分之一了。其他的下次再写,谢谢关注!