一、代码如下

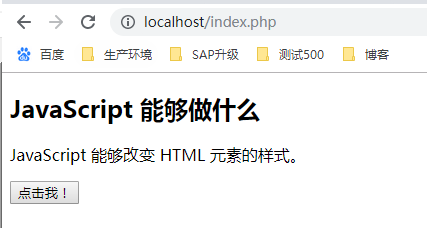
二、点击前

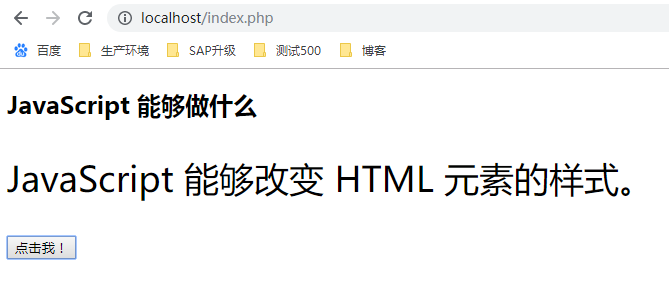
三、点击后

<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<body>
<h2>JavaScript 能够做什么</h2>
<p id="demo">JavaScript 能够改变 HTML 元素的样式。</p>
<button type="button" onclick="document.getElementById('demo').style.fontSize='35px'">
点击我!
</button>
</body>
</html>