1.SVG.Text
var draw = SVG('svg1').size(300, 300); //画文字内容展示 //var text = draw.text('中文内容测试 换行处理'); var text2 = draw.text(function (add) { //添加span元素包裹的文字 add.tspan('中文内容').newLine(); //指定当前内容开启新的一行,第一行一般都需要 add.tspan('换行1').fill('#f06').newLine(); add.tspan('.'); add.tspan('换行2').newLine().dx(20); add.tspan('换行3').newLine(); }); //获取当前text的长度 var length = text2.length(); //191.140625 console.info(length); //获取或这是文本内容 var txt = text2.text(); console.info(txt); text2.text('修改后的内容'); //会覆盖已有的内容 //为text添加span元素 ,返回SVG.tspan var span = text2.tspan('on a train...'); //会覆盖已有的内容 span.fill('red').newLine(); //清空text的内容 text2.clear();

var draw = SVG('svg1').size('100%', 300); //画文字的格式 var text = draw.text('中文测试内容'); //获取或设置font text.font({ family: 'Helvetica', size: 24, anchor: 'middle', //设置位置的相对定位点 leading: '1.5em' }); text.move(100,100); var font=text.font(); console.info(font); //获取或设置leading,似乎没起作用 text.leading(1,3); text.lines(); text.plain('中文测试');//设置纯文本内容 //重新建立文本输入,追加内容 ,使用build() text.build(true); var tspan = text.tspan('something pink in the middle ').fill('#00ff97'); text.plain('and again boring at the end.'); text.build(false) // disables build mode tspan.animate('2s').fill('#f06').loop(true, true); //清空重置内容、动画等 text.rebuild(true); //更多扩展 // leading (will do the same as calling the leading() method as setter) // anchor (will set the text-anchor attribute) // family (will set the font-family attribute) // size (will set the font-size attribute) // stretch (will set the font-stretch attribute) // style (will set the font-style attribute) // variant (will set the font-variant attribute) // weight (will set the font-weight attribute)

2.SVG.Tspan
var draw = SVG('svg1').size('100%', 300); //SVG.Tspan 添加span元素 var text = draw.text('测试'); var span = text.tspan('http://www.gongjuji.net'); //开启新的一行 span.newLine(); //设置文本位置 dx dy span.dx(100).dy(100); //获取span 的长度(注:不是字数) var length = span.length(); //160.09375 console.info(length); //追加纯文本 span.plain('中文测试文本'); //获取或追加内容 //span.text('Just a string.'); span.text(function (add) { add.plain(' 新行1'); add.tspan('》其他内容').fill('red'); }); //追加子的span元素 span.tspan('abc').fill('blue'); //清空文本 //span.clear();
3. SVG.TextPath
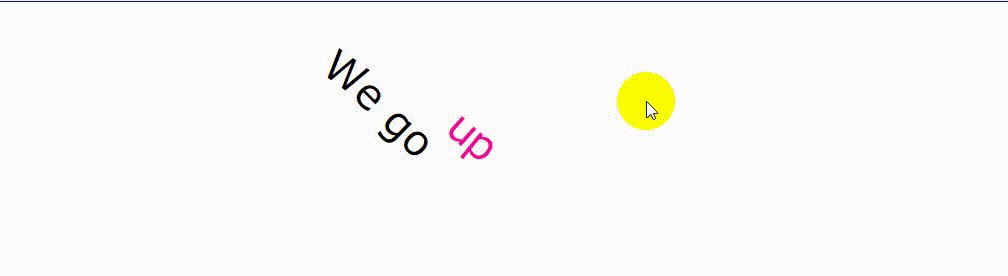
var draw = SVG('svg1').size('100%', 700); //设置文本路径 var text = draw.text(function (add) { add.tspan('We go'); add.tspan('up').fill('#f09').dy(-40); }); //设置路径 var path = 'M 100 200 C 200 100 300 0 400 100 C 500 200 600 300 700 200 C 800 100 900 100 900 100'; text.path(path).font({ size: 42.5, family: 'Verdana' }); //修改文本路径 text.plot('M 300 500 C 200 100 300 0 400 100 C 500 200 600 300 700 200 C 800 100 900 100 900 100'); //获取textPath() 对象 var textPath = text.textPath(); textPath.attr('startOffset', '50%'); //路径使用动画 textPath.animate(3000).attr('startOffset', '80%').loop(true, true); // //获取数组点,SVG.PathArray ----测试不可用 // var array1=text.textPath().array(); // console.info(array1); var path2 = text.track(); //console.info(path2); //绑定事件 rebuild text.on('rebuild', function () { //获取当前text的内容 var content = text.text(); console.info(content); }); //text.rebuild(true); text.build(true); text.tspan('中文内容').fill('blue');


更多: