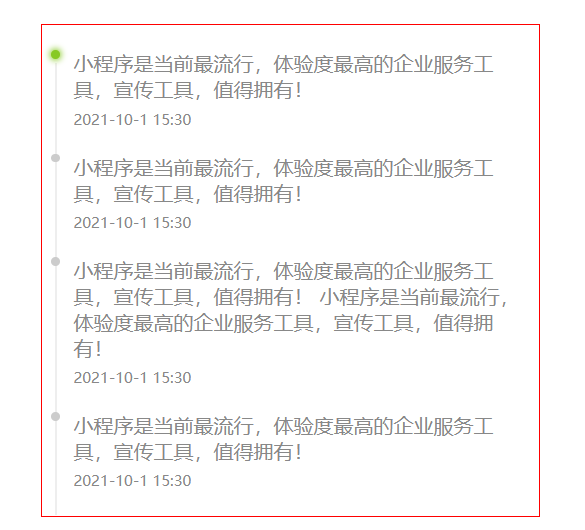
一、Css时间轴布局案例1,简单版
特点:内容项高度自适应。
Css+Html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { padding: 100px; } .list { border: 1px solid red; position: relative; padding: 10px; overflow: hidden; } .list .line { position: absolute; width: 2px; height: 100%; background: #eee; top: 30px; left: 10px; } .list .item { margin-left: 15px; padding: 10px 0px; color: #888; position: relative; border: 0px solid green; } .list .item .time { padding-top: 5px; font-size: 12px; } .list .circle { width: 7px; height: 7px; border-radius: 50%; background: #ccc; position: absolute; top: 10px; left: -19px; } .list .circle1 { background: rgb(135, 201, 36); box-shadow: 0px 0px 5px 1px rgb(135, 201, 36); } </style> </head> <body> <!-- 时间轴布局案例 --> <div class="list"> <!-- 线段 --> <div class="line"></div> <!-- 内容项+点 --> <div class="item"> <div class="circle circle1"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> <div class="item"> <div class="circle"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> <div class="item"> <div class="circle"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> <div class="item"> <div class="circle"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> </div> </body> </html>
效果:


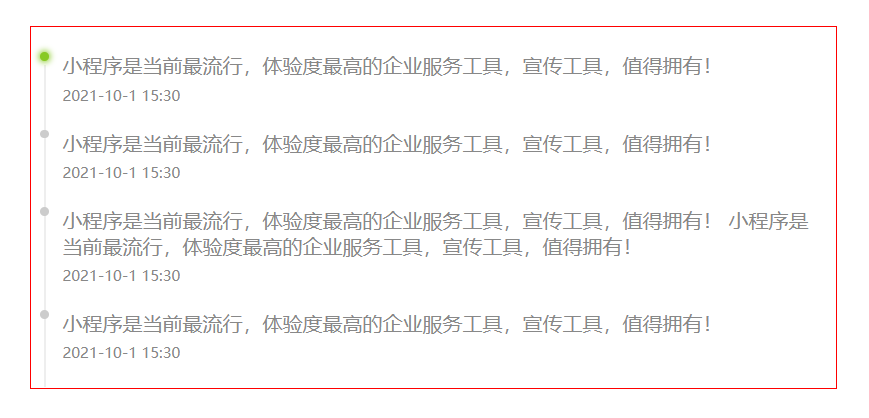
二、Css时间轴布局案例2,扩展版
待完善
