安装 redux-thunk
yarn add redux-thunk 或 npm install redux-thunk --save
https://github.com/zalmoxisus/redux-devtools-extension#installation(store/index配置)
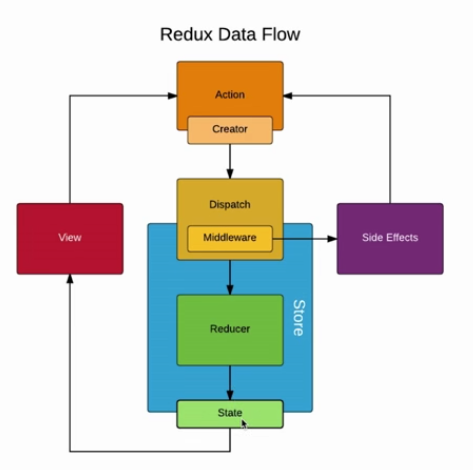
redux-thunk用来解决异步请求时,action必须是js对象,用了thunk后,action就可以是函数了

我个人感觉redux-thunk结合asnyc await已经足够了,saga似乎还增加了项目的复杂度(网查)
Async/Await是一个期待已久的JavaScript特性,让我们更好的理解使用异步函数。它建立在Promises上,并且与所有现有的基于Promise的API兼容。(网查)
Async/Await或Promises配合thunk
yield配合saga
是否释放锁:调用sleep和yield的时候不释放当前线程所获得的锁,但是调用await/wait的时候却释放了其获取的锁并阻塞等待。
redux-saga是通过ES6中的generator实现的,redux-saga本质是一个可以自执行的generator。
# sleep让线程阻塞,且在指定的时间之内都不会执行,时间到了之后恢复到就绪状态,也不一定被立即调度执行;
# yield只是让当前对象回到就绪状态,还是有可能马上被再次被调用执行。
# await/wait,它会一直阻塞在条件队列之上,之后某个线程调用对应的notify/signal方法,才会使得await/wait的线程回到就绪状态,也是不一定立即执行。
谁的方法:yield和sleep方法都是Thread类的,而wait方法是Object类的,await方法是Condition显示条件队列的。
执行环境:yield和sleep方法可以放在线程中的任意位置,而await/wait方法必须放在同步块里面,否则会产生运行时异常。
安装 react-redux
yarn add react-redux
import {Provider} from 'react-redux';