ES6,ES5数组去重
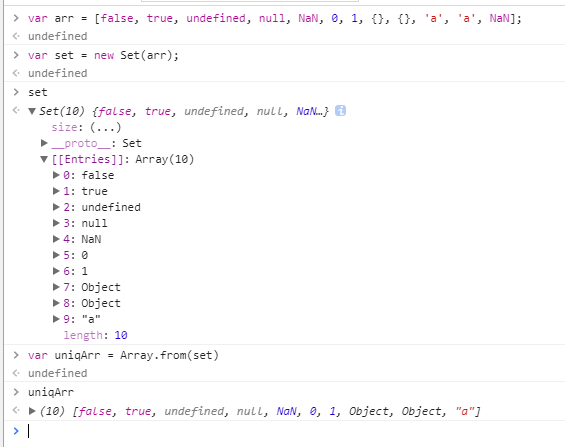
- 使用Es6进行数组去重
var arr = [false, true, undefined, null, NaN, 0, 1, {}, {}, 'a', 'a', NaN];
var set = new Set(arr);
var uniqArr = Array.from(set)

因为NaN == NaN会返回,false,Es6不用区分这一点
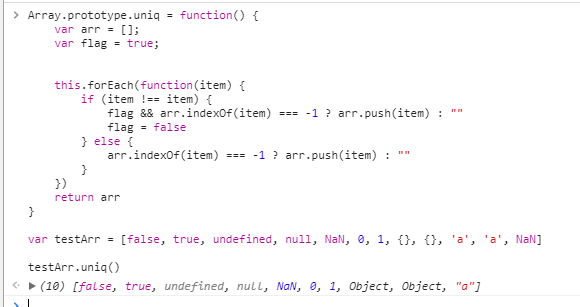
- 使用Es5进行数组去重
Array.prototype.uniq = function() {
var arr = [];
var flag = true;`
this.forEach(function(item) {
if (item !== item) {
flag && arr.indexOf(item) === -1 ? arr.push(item) : ""
flag = false
} else {
arr.indexOf(item) === -1 ? arr.push(item) : ""
}
})
return arr
}
var testArr = [false, true, undefined, null, NaN, 0, 1, {}, {}, 'a', 'a', NaN]
testArr.uniq()