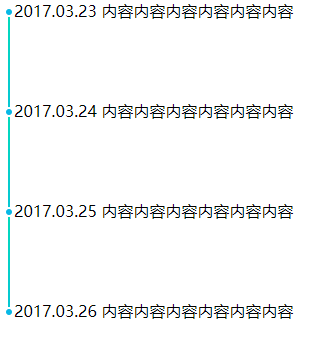
效果如图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>竖线点时间节点</title> </head> <style> .vertical-line { height: 100px; border-left: 2px solid; margin-left: 4px; border-image: -webkit-linear-gradient( #00eba7 , #08b8e6) 30 30; border-image: -moz-linear-gradient( #00eba7 , #08b8e6) 30 30; border-image: linear-gradient( #00eba7 , #08b8e6) 30 30; } .vertical-circle { float: left; width: 6px; height: 6px; border:2px solid white; background-color: #08b8e6; -webkit-border-radius: 100px; } .vertical-text{ float:left;margin-top:-7px; } </style> <body> <div> <div class="vertical-circle"></div><div class="vertical-text">2017.03.23 内容内容内容内容内容内容</div> <div class="vertical-line"></div> <div class="vertical-circle"></div><div class="vertical-text">2017.03.24 内容内容内容内容内容内容</div> <div class="vertical-line"></div> <div class="vertical-circle"></div><div class="vertical-text">2017.03.25 内容内容内容内容内容内容</div> <div class="vertical-line"></div> <div class="vertical-circle"></div><div class="vertical-text">2017.03.26 内容内容内容内容内容内容</div> </div> </div> </body> </html>