这次的项目是制作一个记事本,有点类似于手机qq聊天信息。
内容:在一个input当中输入一行数据,之后提交,这个数据便会记录在下面。随着提交的增加,数据会以列表形式排列下来。
列表中,前面有一个组件,点击之后,会将这个数据分到【处理完毕】一组队列当中,并且这条数据的css发生改变;没有变化的数据会放到【没有处理】的队列当中。
列表的下方有3个超链接,分别跳转到/all【所有任务】,/complete【处理完毕】,/active【没有处理】,三个页面上,点击之后便会显示出对应队列的列表。
基本功能就是这样,其他功能看情况添加。
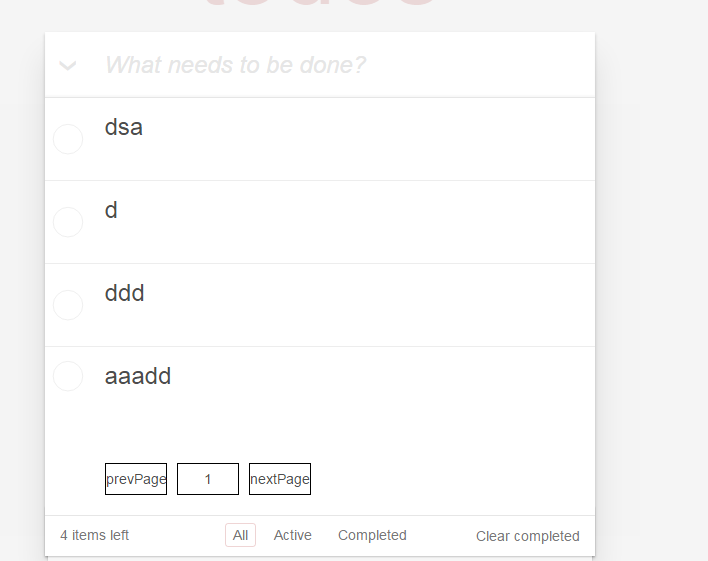
效果图——

设计思路——
1. 首先我们使用angular的模块化思想,将所有代码统统放到一个页面上,通过监听哈希值的改变,模拟页面的跳转。
2. 没有了。
设计步骤:
1. 首先设计好路由
2. 规划好各个页面上显示的东西
3. 添加其他效果