1.Geoserver与OpenLayers的下载
Geoserver:http://geoserver.org/

OpenLayers:http://openlayers.org/

2.安装部署Geoserver
环境:jdk 1.7,geoserver-2.5
配置:修改geoserver-2.5/ect/jetty.xml 的端口为8089,避免端口冲突。
<Call name="addConnector"> <Arg> <New class="org.mortbay.jetty.nio.SelectChannelConnector"> <Set name="port"><SystemProperty name="jetty.port" default="8089"/></Set> <Set name="maxIdleTime">30000</Set> <Set name="Acceptors">2</Set> <Set name="confidentialPort">8443</Set> </New> </Arg> </Call>
3.启动、停止Geoserver服务器,准备地图数据
启动:在geoserver-2.5/bin下启动startup.bat
停止:在geoserver-2.5/bin下启动shutdown.bat
数据:可以说数据文件也可以是数据库数据,数据库支持PostGIS、Oralce、Mysql等数据库,这里我们准备的是*.shp数据。
注:将shp格式数据放在geoserver-2.5/data_dir/data下。
4.创建工作区
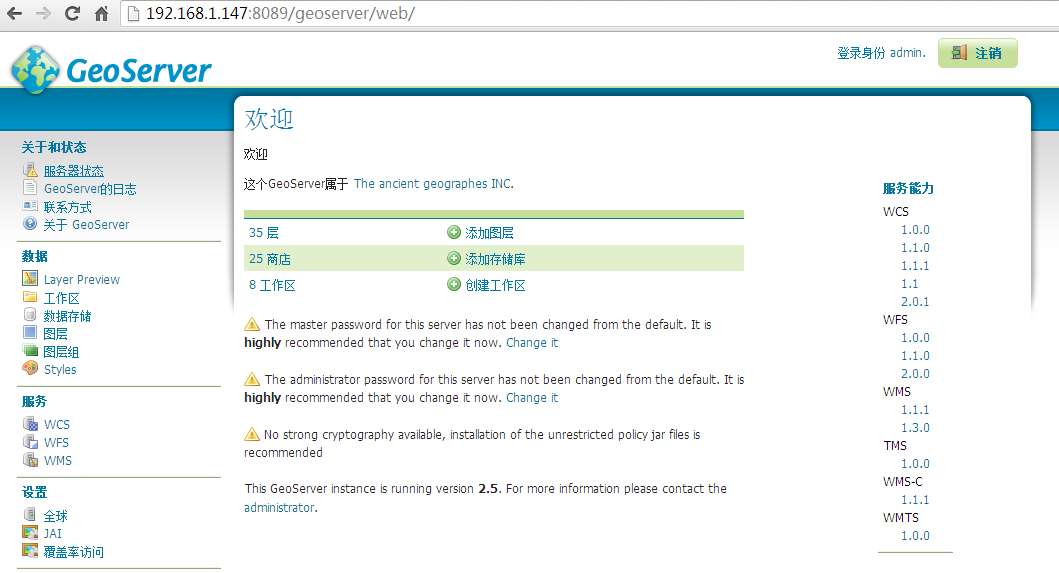
启动服务器后,使用用户: admin ,密码:geoserver登录系统创建工作区。

此处以chinamap为例。
5.添加数据存储并发布层
这里的数据存储名称代表一个分层layer,在同一个工作区不允许重复分层名称存在。

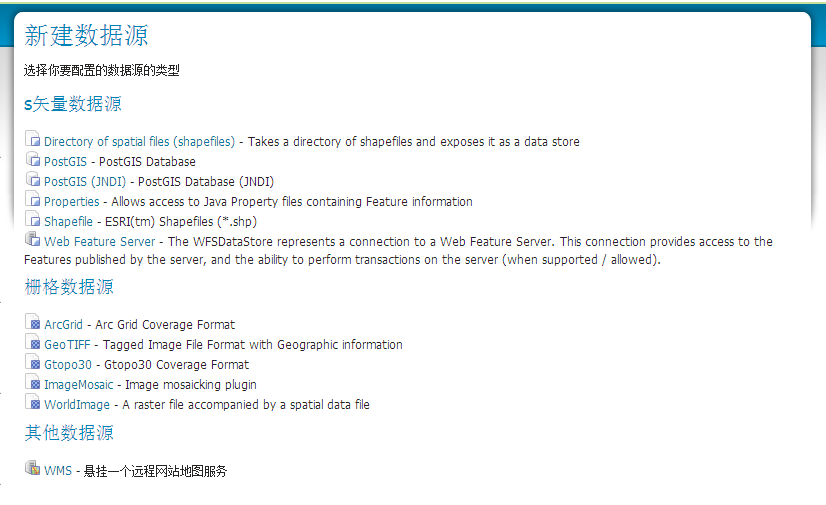
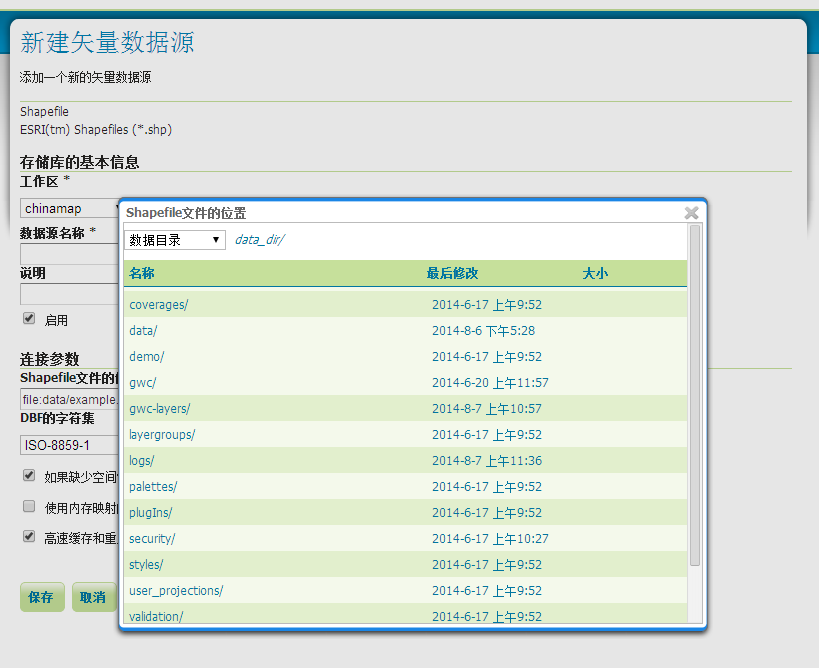
添加数据存储并选择数据类型

选择对应类型的数据,这里我们选择shp类型的。

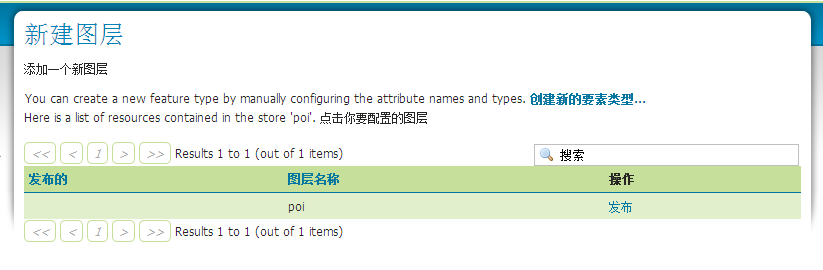
若上面“数据源名称”填写的是poi,那么得到的新建图层就是poi.

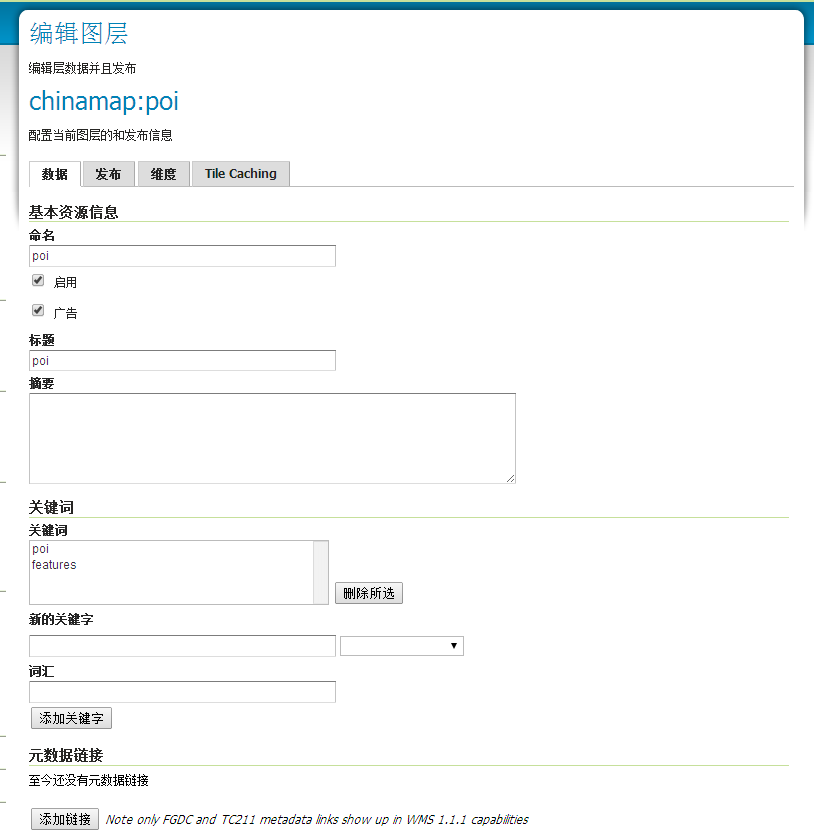
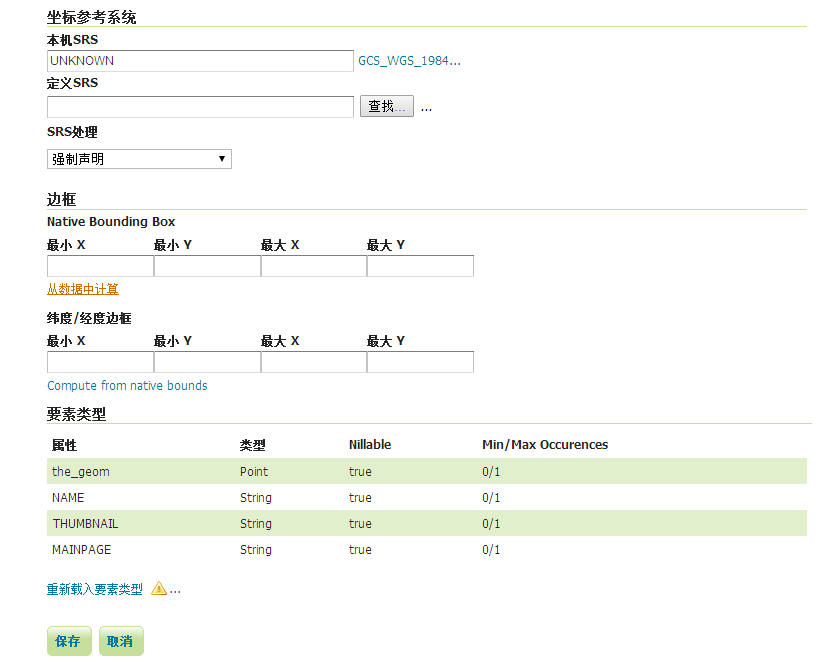
点击“发布”此图层,设置发布参数:


定义SRS选择数据的EPSG投影类型,这里因为数据的关系我选的是EPSG:4600,点击保存"数据存储"层(layer)发布成功。
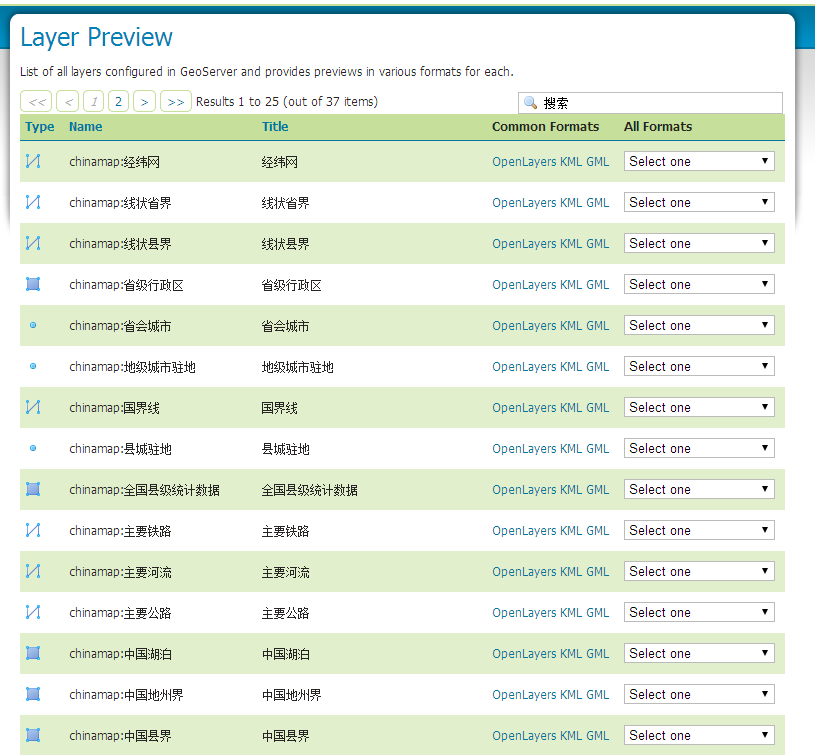
6.Layer Preview地图层预览
最终加入的数据层可以在此处看到,这里都是添加后的数据层。

图层(Layers)中也可以看到刚才添加的层.

另外在系统欢迎界面还可以看到所有的层、商店、工作区的统计视图,点击即可查看详情.

7.发布geoserverWMS服务
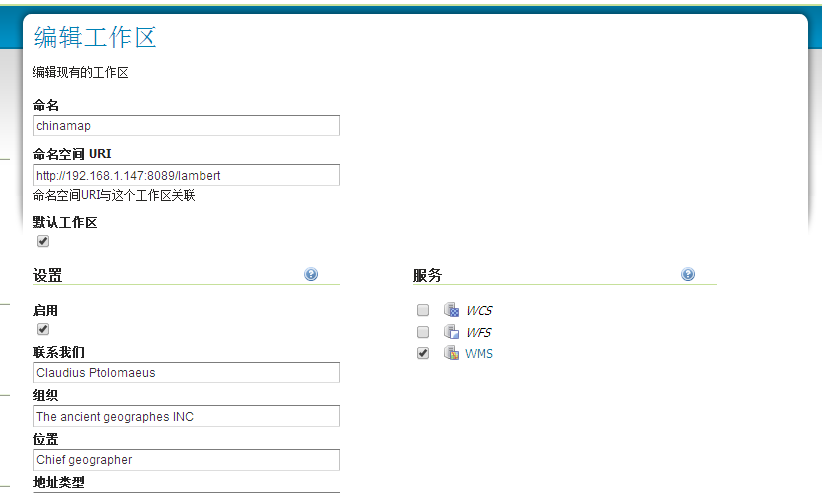
修改chinamap工作区的参数,勾选WMS服务,修改后点击保存.

注:这里有个“代理服务器URL",建议先保持为空,不要填写任何内容。
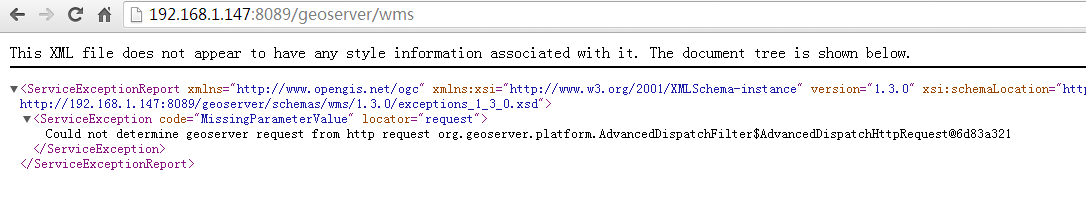
验证WMS是否发布成功,在浏览器中输入地址:http://192.168.1.147:8089/geoserver/wms,看到如下图所示内容表示发布成功。

8.Openlayers编写客户端访问WMS服务
创建一个web项目GisOpenlayersGeoserver,OpenLayers的包添加的时候很多注意不要加入不必要的包。

创建JSP页面测试地图,index.jsp文件内容如下:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/taglibs.jsp"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>OpenLayers map preview</title> <!-- Import OL CSS, auto import does not work with our minified OL.js build --> <link rel="stylesheet" type="text/css" href="${ctx}/openlayers/theme/default/style.css"/> <link rel="stylesheet" href="${ctx}/openlayers/theme/default/google.css" type="text/css"/> <!-- Basic CSS definitions --> <style type="text/css"> /* General settings */ body { font-family: Verdana, Geneva, Arial, Helvetica, sans-serif; font-size: small; } /* Toolbar styles */ #toolbar { position: relative; padding-bottom: 0.5em; } /* The map and the location bar */ #map { clear: both; position: relative; width: 100%; height: 620px; border: 1px solid black; } #wrapper { width: 698px; } #location { float: right; } /* Styles used by the default GetFeatureInfo output, added to make IE happy */ table.featureInfo, table.featureInfo td, table.featureInfo th { border: 1px solid #ddd; border-collapse: collapse; margin: 0; padding: 0; font-size: 90%; padding: .2em .1em; } table.featureInfo th { padding: .2em .2em; text-transform: uppercase; font-weight: bold; background: #eee; } table.featureInfo td { background: #fff; } table.featureInfo tr.odd td { background: #eee; } table.featureInfo caption { text-align: left; font-size: 100%; font-weight: bold; text-transform: uppercase; padding: .2em .2em; } </style> <!-- Import OpenLayers, reduced, wms read only version --> <script src="${ctx}/openlayers/lib/OpenLayers.js" ></script> <script src="${ctx}/jslib/jquery-1.10.2.min.js" ></script> <!-- <script src="http://maps.google.com/maps/api/js?sensor=false"></script> --> <script defer="defer" type="text/javascript"> var map, measureControls; var untiled; var tiled; function init(){ format = 'image/png'; var bounds = new OpenLayers.Bounds( //地图区域范围 74.137, 6.319, 135.086, 53.558 ); var options = { controls: [], maxExtent: bounds, maxResolution: 0.23808203125, projection: "EPSG:4600", numZoomLevels: 15, units: 'degrees' }; map = new OpenLayers.Map('map', options); /**********************加载图层 开始*******************************/ /* tiled = new OpenLayers.Layer.WMS( //图层组 "基础图层", "http://localhost:8080/geoserver/wms", { height: '330', '698', layers: 'sf', styles: '', srs: 'EPSG:4326', format: format, tiled: 'true', tilesOrigin : map.maxExtent.left + ',' + map.maxExtent.bottom }, { buffer: 0, displayOutsideMaxExtent: true } );*/ var streams = new OpenLayers.Layer.WMS( //图层组 "中国地州界", "http://192.168.1.147:8089/geoserver/wms", { height: '330', '698', layers: 'chinamap:中国地州界', styles: '', srs: 'EPSG:4600', format: format, tiled: 'true', tilesOrigin : map.maxExtent.left + ',' + map.maxExtent.bottom }, { buffer: 0, displayOutsideMaxExtent: true } ); untiled = new OpenLayers.Layer.WMS( //单独图层 "省会城市", "http://192.168.1.147:8089/geoserver/wms", { height: '330', '698', layers: 'chinamap:省会城市', styles: '', srs: 'EPSG:4600', transparent: "true", format: format }, {singleTile: true, ratio: 1} ); // untiled.setVisibility(false); //设置为不显示 //var gmap = new OpenLayers.Layer.Google("Google Streets", {visibility: false}); /* var dm_wms = new OpenLayers.Layer.WMS( "点图层", "http://127.0.0.1:8080/geoserver/wms", {layers: "sf:bugsites,sf:archsites", transparent: "true", format: "image/png"});*/ map.addLayers([streams,untiled]); /********************END 加载图层*********************************/ /************************加载一般的基础控件********************************/ map.addControl(new OpenLayers.Control.PanZoomBar({ //添加平移缩放工具条 position: new OpenLayers.Pixel(2, 15) })); map.addControl(new OpenLayers.Control.Navigation()); //双击放大,平移 map.addControl(new OpenLayers.Control.Scale($('scale'))); //获取地图比例尺 map.addControl(new OpenLayers.Control.MousePosition({element: $('location')})); //获取鼠标的经纬度 map.setCenter(new OpenLayers.LonLat(100.254, 35.25), 1); //添加平移缩放工具条 map.addControl(new OpenLayers.Control.OverviewMap()); //添加鹰眼图 map.addControl(new OpenLayers.Control.LayerSwitcher({'ascending':false})); //图层切换工具 map.addControl(new OpenLayers.Control.Permalink('xxxx')); //添加永久链接 //map.addControl(new OpenLayers.Control.MouseToolbar()); //map.zoomToMaxExtent(); var zb=new OpenLayers.Control.ZoomBox({out:true}); var panel = new OpenLayers.Control.Panel({defaultControl: zb}); map.addControl(panel); /************END************加载一般的基础控件********************************/ /***********************鼠标点击,获取图层数据*******************************/ map.events.register('click', map, function (e) { document.getElementById('nodelist').innerHTML = "Loading... please wait..."; var params = { REQUEST: "GetFeatureInfo", EXCEPTIONS: "application/vnd.ogc.se_xml", BBOX: map.getExtent().toBBOX(), X: e.xy.x, Y: e.xy.y, INFO_FORMAT: 'text/html', QUERY_LAYERS: map.layers[0].params.LAYERS, FEATURE_COUNT: 50, Layers: 'ok', Styles: '', Srs: 'EPSG:4600', WIDTH: map.size.w, HEIGHT: map.size.h, format: format}; OpenLayers.loadURL("http://192.168.1.147:8089/geoserver/wms", params, this, setHTML, setHTML); OpenLayers.Event.stop(e); }); /**************END*********鼠标点击,获取图层数据*******************************/ /**********************************点、线、面测量开始**********************************************/ var sketchSymbolizers = { "Point": { pointRadius: 4, graphicName: "square", fillColor: "white", fillOpacity: 1, strokeWidth: 1, strokeOpacity: 1, strokeColor: "#333333" }, "Line": { strokeWidth: 3, strokeOpacity: 1, strokeColor: "#666666", strokeDashstyle: "dash" }, "Polygon": { strokeWidth: 2, strokeOpacity: 1, strokeColor: "#666666", fillColor: "white", fillOpacity: 0.3 } }; var style = new OpenLayers.Style(); style.addRules([ new OpenLayers.Rule({symbolizer: sketchSymbolizers}) ]); var styleMap = new OpenLayers.StyleMap({"default": style}); measureControls = { line: new OpenLayers.Control.Measure( OpenLayers.Handler.Path, { persist: true, handlerOptions: { layerOptions: {styleMap: styleMap} } } ), polygon: new OpenLayers.Control.Measure( OpenLayers.Handler.Polygon, { persist: true, handlerOptions: { layerOptions: {styleMap: styleMap} } } ) }; var control; for(var key in measureControls) { control = measureControls[key]; control.events.on({ "measure": handleMeasurements, "measurepartial": handleMeasurements }); map.addControl(control); } /***************************END************点,线、面积测量*****************************************/ //添加点标注的图层 markers = new OpenLayers.Layer.Markers("markers"); map.addLayer(markers); markers.setZIndex(200); map.zoomTo(2); } //获取面积的结果赋值 function handleMeasurements(event) { var geometry = event.geometry; var units = event.units; var order = event.order; var measure = event.measure; var element = document.getElementById('output'); var out = ""; if(order == 1) { out += "面积为: " + measure.toFixed(3) + " " + units; } else { out += "面积为: " + measure.toFixed(3) + " " + units + "<sup>2</" + "sup>"; } element.innerHTML = out; } function setHTML(response){ document.getElementById('nodelist').innerHTML = response.responseText; }; //缩小 function zoomOut(){ map.zoomOut(); } //放大 function zoomIn(){ map.zoomIn(); } //获取地图数据 function getSize(){ alert(map.getSize()+",高度为="+map.getSize().h); } //切换鼠标事件功能 function toggleControl(_value) { for(key in measureControls) { var control = measureControls[key]; if(_value == key ) { control.activate(); } else { control.deactivate(); } } } /*********************拉宽并获取经纬度坐标系*********************************/ function boxExtend(){ var controlBox = new OpenLayers.Control(); OpenLayers.Util.extend(controlBox, { draw: function () { this.box = new OpenLayers.Handler.Box( controlBox, {"done": this.notice},{ "persist": true}, {keyMask:OpenLayers.Handler.MOD_SHIFT }); this.box.activate(); }, notice: function (bounds) { var ll = map.getLonLatFromPixel(new OpenLayers.Pixel(bounds.left, bounds.bottom)); var ur = map.getLonLatFromPixel(new OpenLayers.Pixel(bounds.right, bounds.top)); alert(ll.lon.toFixed(4) + ", " + ll.lat.toFixed(4) + ", " + ur.lon.toFixed(4) + ", " + ur.lat.toFixed(4)); } }); map.addControl(controlBox); } var markers,marker; var markArr=new Array(); function addMarker(){ var url = 'http://www.openlayers.org/dev/img/marker.png'; var sz = new OpenLayers.Size(20, 20); //尺寸大小 var calculateOffset = function(size) { return new OpenLayers.Pixel(-(size.w/2), -size.h); }; var icon = new OpenLayers.Icon(url, sz, null, calculateOffset); marker = new OpenLayers.Marker(new OpenLayers.LonLat(113.34851,33.22630), icon); markers.addMarker(marker); // marker = new OpenLayers.Marker(madrid, icon.clone()); // markers.addMarker(marker); } function removeMarker() { markers.removeMarker(marker); } /*******************多边形获取经纬度坐标系*************************/ function test(){ var getpolygonxy = new OpenLayers.Control(); OpenLayers.Util.extend(getpolygonxy, { draw: function() { this.polygon= new OpenLayers.Handler.Polygon(getpolygonxy , { "done": this.notice },{ "persist": true}, { keyMask: OpenLayers.Handler.MOD_SHIFT }); this.polygon.activate(); }, notice: function(bounds) { alert(bounds);//坐标信息 } }); map.addControl(getpolygonxy); } </script> </head> <body onload="init()"> <div id="toolbar" style="display:"> <input type="button" value="放大" onclick="zoomIn()"/> <input type="button" value="缩小" onclick="zoomOut()"/> <input type="button" value="获取地图大小" onclick="getSize()"/> <input type="button" value="平移" onclick="toggleControl('none')"/> <input type="button" value="线路测量" onclick="toggleControl('line')"/> <input type="button" value="测量面积" onclick="toggleControl('polygon')"/> <input type="button" value="shift拉框" onclick="boxExtend()"/> <input type="button" value="显示标注" onclick="addMarker()"/> <input type="button" value="移除标注" onclick="removeMarker()"/> <input type="button" value="画多边形获取经纬度坐标" onclick="test()"/> </div> <div id="map"> </div> <div id="wrapper"> <div id="location">经纬度坐标</div> <div id="scale"> </div> <div id="output"> </div> </div> <div id="xystr"></div> <div id="nodelist"> <em>Click on the map to get feature info</em> </div> </body> </html>
添加项目到Tomcat启动测试,Tomcat端口8090,与geoserver所使用的服务端口不一致。测试效果如下:

自此,整个搭建过程完成。
