首先我先说一下什么是GitBook,它和Git没半毛钱关系,定义如下:
GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。GitBook 不是 Markdown 编辑工具,也不是 Git 版本管理工具。市面上我们可以找到很多 Markdown 编辑器,比如 Typora、MacDown、Bear、MarkdownPad、MarkdownX、JetBrains’s IDE(需要安装插件)、Atom、简书、CSDN 以及 GitBook 自家的 GitBook Editor 等等,个人比较喜欢Typora,适用于任何操作系统,并且FREE!!!!!
搭建环境的准备工作是:
- GitBook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。
- Typora 下载地址:https://typora.io/
- Git 下载地址:https://git-scm.com/downloads
- Typora 的安装很简单,难点在于需要翻墙才能下载(当然你也可以找我要)。附上qq:140586898
- 最后当然少不了它的官网啦.......https://www.gitbook.com/?t=1(推荐使用github注册哟)
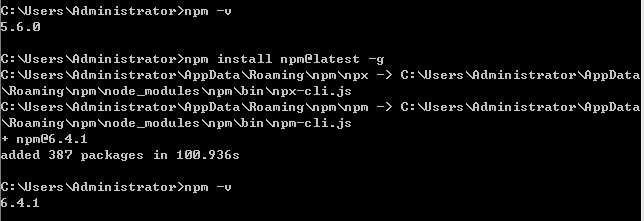
在我准备搭建gitbook环境的时候,系统提示我去更新npm版本,命令如下:
npm install npm@latest -g

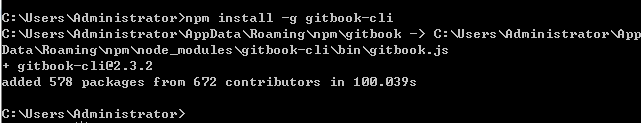
更新完毕之后,开始搭建gitbook了,命令如下:
npm install -g gitbook-cli

ok ,步入正轨
打开你准备写作的目录,右键打开GITBASH(git命令行窗口)输入
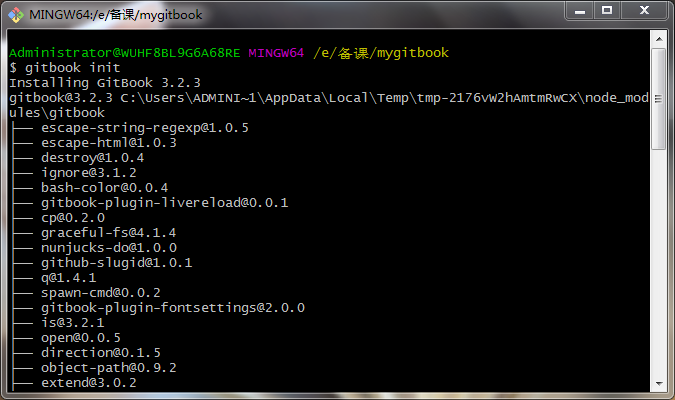
gitbook init

安静等待

用Typora编辑Readme内容
# Summary
* [简介](README.md)
* [第一章](chapter1/README.md)
* [第一节](chapter1/section1.md)
* [第二节](chapter1/section2.md)
* [第二章](chapter2/README.md)
* [第一节](chapter2/section1.md)
* [第二节](chapter2/section2.md)
* [结束](end/README.md)
然后使用gitbook init创建骨架;
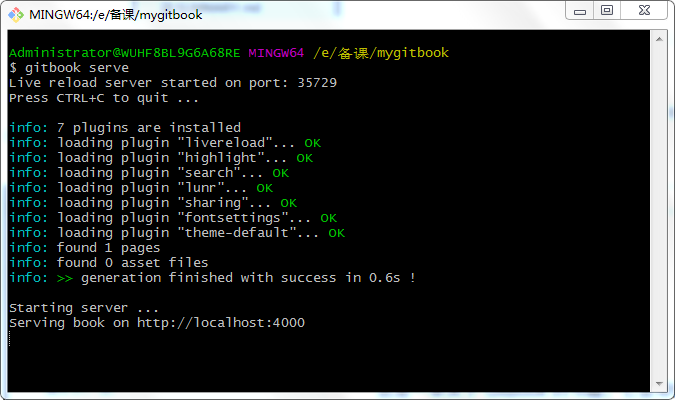
gitbook serve创建图书--->

这个时候 打开浏览器,输入http://localhost:4000即可看到编辑的内容
这个时候你会发现文件夹下会发布html版本书籍,双击index.html打开即可
--------------------->>>>>

接下来,就可以愉快的编辑你的书了
gitbook常用命令
- gitbook init //初始化目录文件
- gitbook help //列出gitbook所有的命令
- gitbook --help //输出gitbook-cli的帮助信息
- gitbook build //生成静态网页
- gitbook serve //生成静态网页并运行服务器
- gitbook build --gitbook=2.0.1 //生成时指定gitbook的版本, 本地没有会先下载
- gitbook ls //列出本地所有的gitbook版本
- gitbook ls-remote //列出远程可用的gitbook版本
- gitbook fetch 标签/版本号 //安装对应的gitbook版本
- gitbook update //更新到gitbook的最新版本
- gitbook uninstall 2.0.1 //卸载对应的gitbook版本
- gitbook build --log=debug //指定log的级别
- gitbook builid --debug //输出错误信息
- gitbook pdf //生成pdf格式文件