链接:https://files.cnblogs.com/files/tele-share/%E8%A7%86%E9%A2%91%E6%B5%8B%E8%AF%95.7z
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <!-- 视口设置,对移动设备的支持 -->
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>模态框视频</title>
8 <link rel="stylesheet" href="css/bootstrap.min.css">
9 <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
10 <script type="text/javascript" src="js/bootstrap.min.js"></script>
11
12 <style>
13 #myButton {
14 position:fixed;
15 top:50%;
16 z-index:1;
17 }
18 </style>
19 </head>
20 <body>
21
22 <button type="button" class="btn btn-primary" id="myButton" data-toggle="modal" data-target=".bs-example-modal-lg">播放视频</button>
23
24 <div class="modal fade bs-example-modal-lg modal-body" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" id="myModal" >
25 <div class="modal-dialog modal-lg" role="document">
26 <!-- modal header-->
27 <div class="modal-header center">
28 <button type="button" class="close" data-dismiss="modal" aria-hidden="true" id='close'>
29 <span class="glyphicon glyphicon-remove"></span>
30 </button>
31 <!-- title -->
32 <h4 class="modal-title text-center" id="videoTitle" data-toggle="popover" data-trigger="manual" data-placement="bottom" data-content="请点击视频进行播放">视频标题</h4>
33
34 </div>
35 <div class="modal-content" >
36 <div class="modal-body" width="500px" height="500px" style="padding:0">
37 <!--插入视频
38 1.chrome下无法实现自动播放,打开chrome://flags/#autoplay-policy,设置为no user gesture is required
39 重启chrome即可
40 2.或者添加muted属性,chrome允许静音自动播放
41 -->
42 <video controls="controls" autoplay="autoplay" volume="1" id="myVideo" loop="loop" width="100%" height="100%" >
43 <source src="a.mp4" type="video/mp4"/>
44 Your browser does not support the video tag.
45 </video>
46
47 </div>
48
49
50 <script>
51 $(function() {
52 var video = document.getElementById("myVideo");
53
54 //激活弹出框
55 $('[data-toggle="popover"]').popover();
56
57
58
59 //模拟点击播放视频按钮
60 $(document).ready(function() {
61 $("#myButton").click();
62 })
63
64
65 //模态框
66 $("#myModal").modal({
67 show:false,
68 // remote:"demo33_modal.html",//载入某个页面的内容
69 backdrop:"static", //设置static时点击外部区域不会关闭模态框,但"static"提供了与true相同的灰色背景
70 keyboard: true //按下esc时,退出模态框,必须设置tabindex=-1
71 })
72
73
74
75 //点击关闭按钮时,暂停视频
76 $("#close").click(function() {
77 // document.getElementById("myVideo").pause();
78 video.pause();
79 });
80
81 setInterval(function() {
82 if(video.paused) {
83 $('[data-toggle="popover"]').popover("show");
84 }else {
85 $('[data-toggle="popover"]').popover("hide");
86 }
87
88 },2000);
89
90 });
91
92
93 </script>
94
95 </div>
96 </div>
97 </div>
98
99 <p>内容测试内容测试内容测试</p>
100 <p>内容测试内容测试内容测试</p>
101 <p>内容测试内容测试内容测试</p>
102 <p>内容测试内容测试内容测试</p>
103 <p>内容测试内容测试内容测试</p>
104 <p>内容测试内容测试内容测试</p>
105 <p>内容测试内容测试内容测试</p>
106 <p>内容测试内容测试内容测试</p>
107 <p>内容测试内容测试内容测试</p>
108 <p>内容测试内容测试内容测试</p>
109 <p>内容测试内容测试内容测试</p>
110 <p>内容测试内容测试内容测试</p>
111 <p>内容测试内容测试内容测试</p>
112 <p>内容测试内容测试内容测试</p>
113 <p>内容测试内容测试内容测试</p>
114 <p>内容测试内容测试内容测试</p>
115 <p>内容测试内容测试内容测试</p>
116 <p>内容测试内容测试内容测试</p>
117 <p>内容测试内容测试内容测试</p>
118 <p>内容测试内容测试内容测试</p>
119 <p>内容测试内容测试内容测试</p>
120 <p>内容测试内容测试内容测试</p>
121 <p>内容测试内容测试内容测试</p>
122 <p>内容测试内容测试内容测试</p>
123 <p>内容测试内容测试内容测试</p>
124 <p>内容测试内容测试内容测试</p>
125 <p>内容测试内容测试内容测试</p>
126 <p>内容测试内容测试内容测试</p>
127 <p>内容测试内容测试内容测试</p>
128 <p>内容测试内容测试内容测试</p>
129 <p>内容测试内容测试内容测试</p>
130 <p>内容测试内容测试内容测试</p>
131 <p>内容测试内容测试内容测试</p>
132 <p>内容测试内容测试内容测试</p>
133 <p>内容测试内容测试内容测试</p>
134 <p>内容测试内容测试内容测试</p>
135 <p>内容测试内容测试内容测试</p>
136 <p>内容测试内容测试内容测试</p>
137 <p>内容测试内容测试内容测试</p>
138 <p>内容测试内容测试内容测试</p>
139 <p>内容测试内容测试内容测试</p>
140 <p>内容测试内容测试内容测试</p>
141 <p>内容测试内容测试内容测试</p>
142 <p>内容测试内容测试内容测试</p>
143 <p>内容测试内容测试内容测试</p>
144 <p>内容测试内容测试内容测试</p>
145 <p>内容测试内容测试内容测试</p>
146 <p>内容测试内容测试内容测试</p>
147 <p>内容测试内容测试内容测试</p>
148 <p>内容测试内容测试内容测试</p>
149 <p>内容测试内容测试内容测试</p>
150 <p>内容测试内容测试内容测试</p>
151 <p>内容测试内容测试内容测试</p>
152 <p>内容测试内容测试内容测试</p>
153 <p>内容测试内容测试内容测试</p>
154 <p>内容测试内容测试内容测试</p>
155 <p>内容测试内容测试内容测试</p>
156 <p>内容测试内容测试内容测试</p>
157 <p>内容测试内容测试内容测试</p>
158 <p>内容测试内容测试内容测试</p>
159 <p>内容测试内容测试内容测试</p>
160 <p>内容测试内容测试内容测试</p>
161 <p>内容测试内容测试内容测试</p>
162 <p>内容测试内容测试内容测试</p>
163 <p>内容测试内容测试内容测试</p>
164 <p>内容测试内容测试内容测试</p>
165 <p>内容测试内容测试内容测试</p>
166 <p>内容测试内容测试内容测试</p>
167 <p>内容测试内容测试内容测试</p>
168 <p>内容测试内容测试内容测试</p>
169 <p>内容测试内容测试内容测试</p>
170 <p>内容测试内容测试内容测试</p>
171 <p>内容测试内容测试内容测试</p>
172 <p>内容测试内容测试内容测试</p>
173 <p>内容测试内容测试内容测试</p>
174 <p>内容测试内容测试内容测试</p>
175 <p>内容测试内容测试内容测试</p>
176 <p>内容测试内容测试内容测试</p>
177 <p>内容测试内容测试内容测试</p>
178 <p>内容测试内容测试内容测试</p>
179 <p>内容测试内容测试内容测试</p>
180 <p>内容测试内容测试内容测试</p>
181 <p>内容测试内容测试内容测试</p>
182 <p>内容测试内容测试内容测试</p>
183 <p>内容测试内容测试内容测试</p>
184 <p>内容测试内容测试内容测试</p>
185 <p>内容测试内容测试内容测试</p>
186 <p>内容测试内容测试内容测试</p>
187 <p>内容测试内容测试内容测试</p>
188 <p>内容测试内容测试内容测试</p>
189 <p>内容测试内容测试内容测试</p>
190 <p>内容测试内容测试内容测试</p>
191 <p>内容测试内容测试内容测试</p>
192 <p>内容测试内容测试内容测试</p>
193 <p>内容测试内容测试内容测试</p>
194 <p>内容测试内容测试内容测试</p>
195 </body>
196 </html>
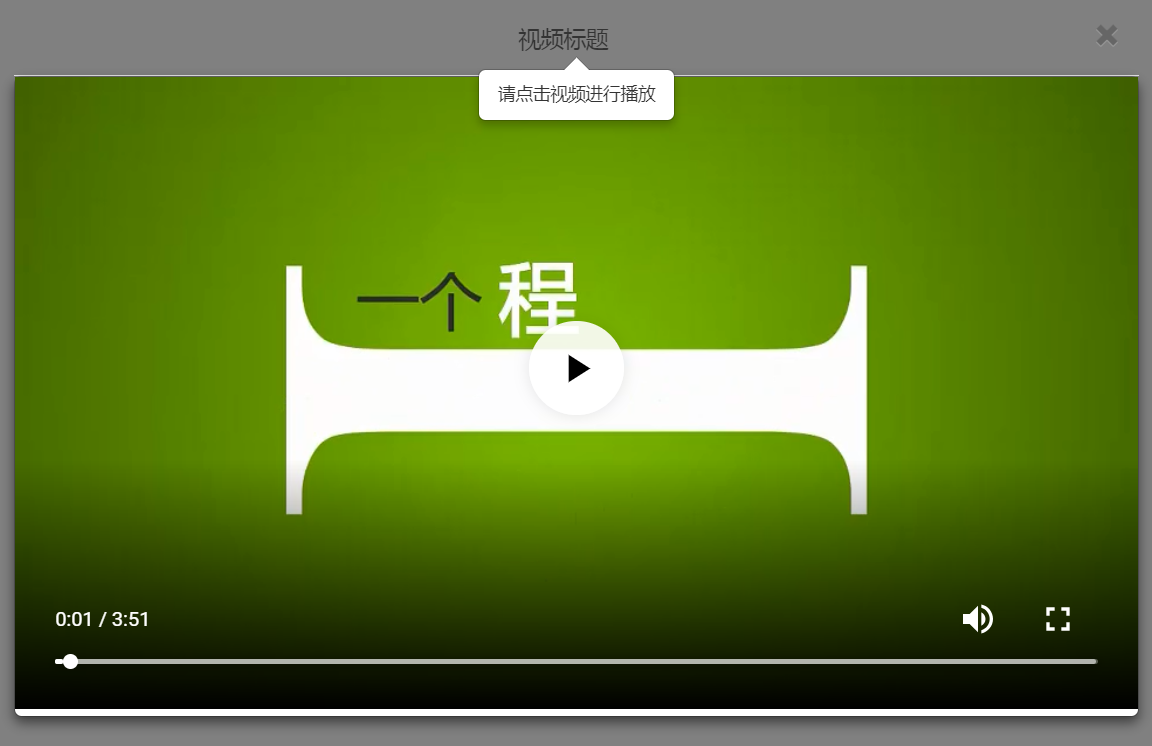
效果