数组对象属性
constructor 返回对创建此对象的数组函数的引用。
length 设置或返回数组中元素的数目。
prototype 使您有能力向对象添加属性和方法。
数组常用的几种方法
- push:向数组的末尾增加一项 返回值是数组的新长度
- unshift:向数组开头增加一项 返回值是数组的新长度
- pop:删除数组的末尾项 返回值是删除的数组项
- shift:删除数组开头项 返回被删除的开头项目
- splice:删除数组中的任意项 返回值是被删除的数组项
- slice:复制数组 返回值是复制到的新数组 写上数值之后 不包含被复制的最后一项
拼接:
- concat:把一个数组和另一个数组拼接在一起 返回拼接好的数组
- join:把数组中的每一项 按照指定的分隔符拼接成字符串
排序:
- reverse:倒序数组 返回值倒序数组 原有数组改变
- sort:对数组的元素进行排序
兼容性不好:
- indexOf:返回获取项在数组中的索引
- lastIndexOf:返回获取项在数组中出现的最后一次索引
- forEach: 循环遍历数组 参数是一个匿名函数 默认返回为undefined
常见案例:
push():向数组的末尾增加一项 返回值是数组的新长度
<script>
var arr=[1,2,3,4];
console.log(arr.push(5))
</script>

unshift():向数组开头增加一项 返回值是数组的新长度
<script>
var arr=[2,3,4];
console.log(arr.unshift(1))
</script>

pop():删除数组的末尾项 返回值是删除的数组项
<script>
var arr=[1,2,3,4];
console.log(arr.pop(4))
</script>

shift():删除数组开头项 返回被删除的开头项目
<script>
var arr=[1,2,3,4];
console.log(arr.shift())
</script>

splice():删除数组中的任意项 返回值是被删除的数组项(第一个参数为要删除元素的索引值,第二个参数为删除的长度,并返回所删除的元素。会改变原有数组)
<script>
var arr=[1,2,3,4,5,6,7,8];
console.log(arr.splice(2,2))
</script>
 索引从0开始
索引从0开始
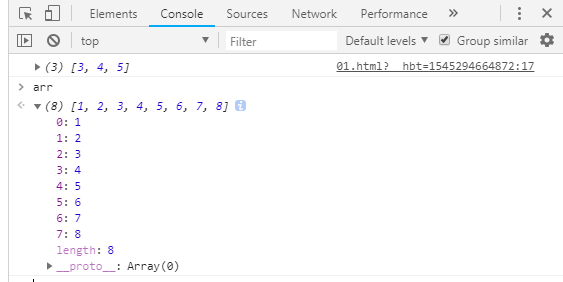
slice():复制数组 返回值是复制到的新数组 写上数值之后 不包含被复制的最后一项
<script>
var arr=[1,2,3,4,5,6,7,8];
console.log(arr.slice(2,5))
</script>
 第一个参数为索引值,第二个参数为数组数
第一个参数为索引值,第二个参数为数组数
concat():连接两个或更多的数组,并返回结果。
<script>
var arr1=[1,2,3,4];
var arr2=[5,6,7,8,9];
console.log(arr1);
console.log(arr2);
console.log(arr1.concat(arr2));
</script>

join() :把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
<script>
var arr=[1,2,3,4];
console.log(arr.join('+'))
</script>

reverse():倒序数组 返回值倒序数组 原有数组改变
<script>
var arr=[1,2,3,4,5];
console.log(arr.reverse());
</script>
 原数组已经改变
原数组已经改变
sort():对数组的元素进行排序
var arr = [2,1,3,6,11,22,4,33] console.log(arr.sort());

indexOf():返回获取项在数组中的索引
<script>
var arr = [1,2,3,4,5,6,7]
console.log(arr.indexOf(4));
</script>

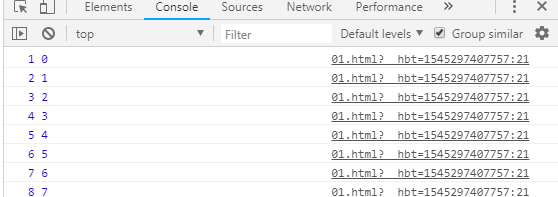
forEach(): 循环遍历数组 参数是一个匿名函数 默认返回为undefined
<script>
var arr=[1,2,3,4,5,6,7,8];
var a="test";
var b=[123];
var o=arr.forEach(function
(a,b){
console.log(a,b)
});
</script>