前提:
在开发环境下,axios.defaults.baseURL = '', 即不设置axios的前缀 !
方法一:

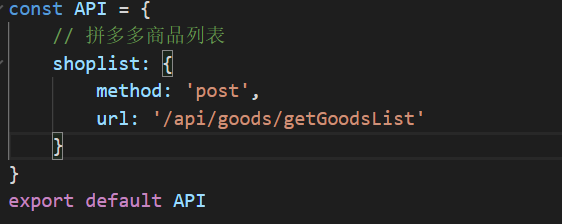
这个是接口在开发环境中的接口形式,以/api 形式开头。
然后vue.config.js 配置如下
module.exports = { publicPath: '', // 为空,则项目可放在服务器任何位置 outputDir: "../teamemory", //打包后的文件夹名字及路径 devServer: { // 开发环境跨域情况的代理配置 proxy: { '/api': { target: 'https://inter.taotiangou.net' } } } }
方法二:
接口地址还是 /api/xx 开头
vue.config.js 还可以配置如下
module.exports = { publicPath: '', // 为空,则项目可放在服务器任何位置 outputDir: "../teamemory", //打包后的文件夹名字及路径 devServer: { // 开发环境跨域情况的代理配置 proxy: { '/api': { target: 'https://inter.taotiangou.net/api', // 此处不同 pathRewrite: { '^/api': '' // 此处不同 } } } } }
参考: