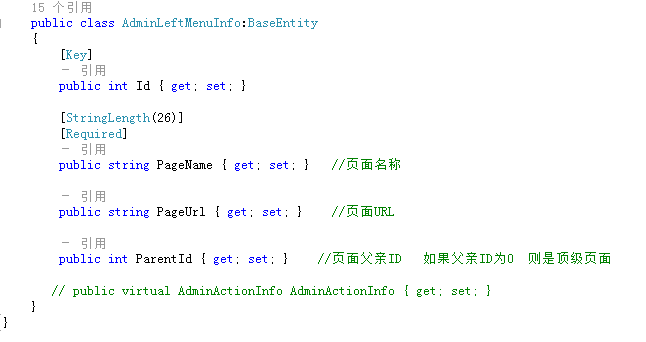
话不多说,先上实体类,如果你不是codefirst,就把它当成数据表结构。

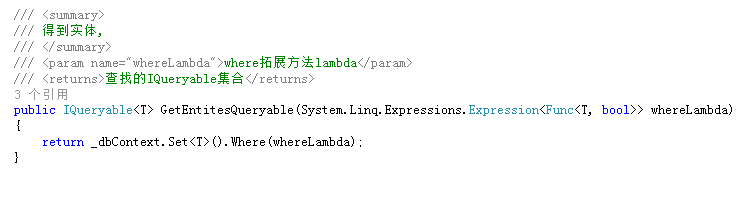
下面是底层BaseDal获取数据的方法 (如果你没有Base类,直接写在你的DAL层和BLL层)

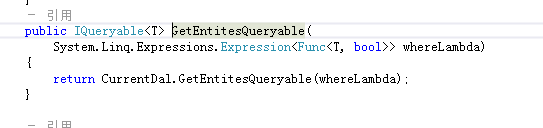
下面是BaseService的方法

下面方法用于拼接字符串
主体方法--
/// <summary>
/// 得到****TreeGrid****的Json ,后台用于管理页面
/// </summary>
public string GetAllLeftMenu4TreeGridJson()
{
StringBuilder allLeftMenuJsonStr = new StringBuilder();
allLeftMenuJsonStr.Append("[");
//int normal = Convert.ToInt32(Common.Enum.DelFlagEnum.Normal);//lambda表达式中不可以有类型转换
//List<AdminLeftMenuInfo> adminLeftMenuInfos = GetEntitesQueryable(m => m.DelFlag == normal).ToList();
List<AdminLeftMenuInfo> adminLeftMenuInfos = GetEntitesQueryable(m => m.DelFlag != -1).ToList(); //这样就是查询所有 软删除的也查询,未删除的也查询,便于前台进行管理
foreach (var adminLeftMenuInfo in adminLeftMenuInfos)
{
if (adminLeftMenuInfo.ParentId == 0) //如果该元素的父ID为0 则是顶级元素
{
allLeftMenuJsonStr.Append("{");
allLeftMenuJsonStr.Append(""text":" " + adminLeftMenuInfo.PageName + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""url":" " + adminLeftMenuInfo.PageUrl + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""delFlag":" " + adminLeftMenuInfo.DelFlag + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""Id":" " + adminLeftMenuInfo.Id + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""iconCls":"task-folder"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""expanded":true");
List<AdminLeftMenuInfo> childrens = adminLeftMenuInfos.Where(m => m.ParentId == adminLeftMenuInfo.Id).ToList();
if (childrens.Count != 0) //如果他还有儿子---拼接儿子
{
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""children":");
DoAppendChildJson4TreeGrid(childrens, allLeftMenuJsonStr, adminLeftMenuInfos);
}
allLeftMenuJsonStr.Append("},");
}
}
allLeftMenuJsonStr.Remove(allLeftMenuJsonStr.Length - 1, 1);
allLeftMenuJsonStr.Append("]");
return allLeftMenuJsonStr.ToString();
}
private void DoAppendChildJson4TreeGrid(List<AdminLeftMenuInfo> childrens, StringBuilder allLeftMenuJsonStr, List<AdminLeftMenuInfo> adminLeftMenuInfos)
{
allLeftMenuJsonStr.Append("[");
foreach (var children in childrens)
{
//判断children是否还有儿子,如果有为folder,如果没有儿子就是leaf,
//并且checked=false;
// var son = GetEntitesQueryable(m => m.ParentId == children.Id);
List<AdminLeftMenuInfo> son = adminLeftMenuInfos.Where(m => m.ParentId == children.Id).ToList();
if (son.Count == 0) //没有儿子了 那么他就是叶子
{
allLeftMenuJsonStr.Append("{");
allLeftMenuJsonStr.Append(""text":"" + children.PageName + """);
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""leaf":true");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""delFlag":" " + children.DelFlag + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""iconCls":"task"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""Id":" " + children.Id + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""url":" " + children.PageUrl + " " ");
allLeftMenuJsonStr.Append("},");
}
else//有儿子 那么他就是文件夹
{
allLeftMenuJsonStr.Append("{");
allLeftMenuJsonStr.Append(""text":"" + children.PageName + """);
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""iconCls":"task-folder"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""expanded":true");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""url":" " + children.PageUrl + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""delFlag":" " + children.DelFlag + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""Id":" " + children.Id + " " ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append(""children":");
DoAppendChildJson4TreeGrid(son, allLeftMenuJsonStr,adminLeftMenuInfos);
allLeftMenuJsonStr.Append("},");
}
}
allLeftMenuJsonStr.Remove(allLeftMenuJsonStr.Length - 1, 1);
allLeftMenuJsonStr.Append("]");
}
至于为什么我要把IQueryable转成List来操作,原因很简单:
Ef延迟加载,会在调用的时候,来执行代码,比如我们判断IQueryable<T> t==null的时候 ,这时才会执行之前定义的查询动作。
如果此处一直操作Iqueryable,当我们第一次执行延迟加载动作查询数据库之后,第二次想使用同一个Iqueryable的时候,就会报错:
错误内容大概是SqlDataReader已经打开一个链接,请先将此链接关闭。错误是什么原因呢,就是第一次延迟加载后,连接并没有关闭,
在第二次调用集合离线查询的时候,代码会以为你还要重新执行查询,这时候是不允许的,所以为了离线操作,转换为了List集合,在内存中随便玩。
优化描述:整个过程中只有一次查询数据库,这就是linq的筛选好处所在。每次进入递归的时候,都会把我们第一个主体方法查出来的List集合作为参数
传递进去。这样一来,避免了递归方法中查询,递归中的查询是很影响效率的。
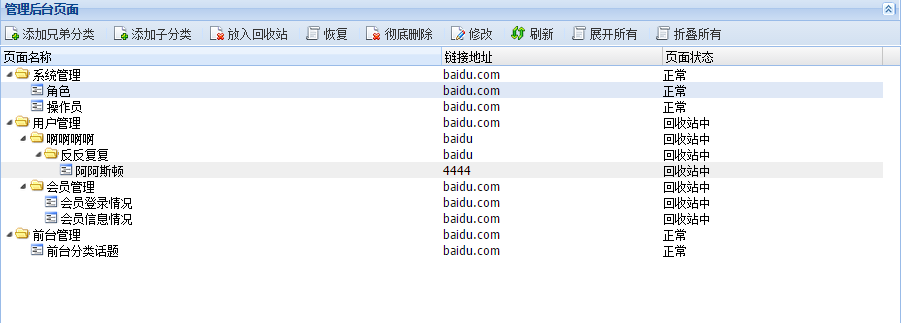
最后效果图奉上