(一)假设有一个数组有10000项,请问访问a[0]需要花费的时间和访问a[9999]花费的时间有什么区别。(直接通过下标访问,不需要遍历)
答案:没区别,时间相同。群里大佬原话(没区别,这是直接拿,相当于根据索引拿);
补充:存取时间一样 ,存取不是插入删除 ,不需要移动数组中元素位置 ,下标对应的都是内存上的地址。
插入删除消耗的时间是看你动的元素所在下标 ,数组头是最消耗时间的 ,后面所有元素都要动。
(二)实现数字格式化,每三位加逗号,例如9999999 -> 9,999,999
答案:
方法一:正则表达式,不过理解有一定难度。
function filter(num) { let str = num.toString(); return str.replace(/(?=(B)(d{3})+$)/g,","); }
方法二:循环
var number=999999; var arr=number.toString().split(""); for(var i=arr.length-4;i>=0;i-=3) { arr[i]+="," } console.log(arr.join(""))
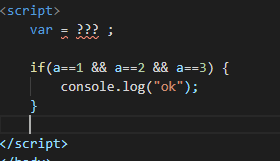
(三) 要求在问号处填入正确内容,使程序输出 ok。

答案:
var a = { a:0, valueOf: function() { return ++this.a; } }; if(a==1 && a==2 && a==3) { console.log("ok"); }
补充:这道题涉及了隐式类型转换(js很坑的地方,反正我是被这种题虐了千百遍),隐式转换其实很简单,下面做简要的说明。
当不同类型之间做比较时会发生隐式类型转换,转换的方向如图:

所以如果类型不同一般往数字转就完了(特例除外)
数组/对象在转化成字符串的时候会调用valueOf方法和toString()方法
但是在使用 ! 逻辑非的时候会直接使用Boolean(arr/object)进行转换,
所以才有 ![] == [] // 左侧相当于 Number(!Boolean([])),右侧为 Number([])
更多隐式类型转换问题请看 https://blog.csdn.net/itcast_cn/article/details/82887895