示例1
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册表单验证</title> 6 <style> 7 #div1 { 8 margin: 50px auto; 9 250px; 10 height: 300px; 11 background: cyan; 12 text-align: center; 13 padding: 50px; 14 } 15 #div1 input { 16 250px; 17 height: 30px; 18 margin: 20px 0; 19 text-indent: 10px; 20 } 21 22 #div1 span { 23 color: red; 24 } 25 26 </style> 27 <script> 28 window.onload = function(){ 29 var oUsername = document.getElementById('username');//获得文档节点 30 var oUsernameSpan = document.getElementById('username_span');//获得文档节点 31 oUsername.onblur = function(){ 32 var oValue = oUsername.value.replace(/ /g, ''); 33 oUsername.value = oValue; 34 if(!oValue){ 35 oUsernameSpan.innerHTML = '用户名不能为空'; 36 }else if(oValue.length < 6 || oValue.length > 18){ 37 oUsernameSpan.innerHTML = '长度应为6~18个字符'; 38 }else if(oValue[0] >= '0' && oValue[0] <= '9'){ 39 oUsernameSpan.innerHTML = '邮件地址必需以英文字母开头'; 40 }else if(!(isAbc(oValue))){ 41 oUsernameSpan.innerHTML = '邮件地址需由字母、数字或下划线组成'; 42 }else{ 43 oUsernameSpan.innerHTML = '输入正确'; 44 } 45 46 } 47 } 48 49 //判断字符串是否都是字母数字下划线组成, 50 function isAbc(str){ 51 var res = true; 52 for(var i = 0; i < str.length; i++){ 53 if(!(str[i] >= '0' && str[i] <= '9' || str[i] >= 'a' && str[i] <= 'z' ||str[i] >= 'A' && str[i] <= 'Z' || str[i] =='_')){ 54 res = false; 55 } 56 } 57 return res; 58 } 59 60 </script> 61 62 </head> 63 <body> 64 <div id="div1"> 65 <input type="text" id="username" placeholder="请输入用户名"><br> 66 <span id="username_span">6~18个字符,可使用字母、数字、下划线,需以字母开头</span> 67 <input type="text" id="password" placeholder="请输入密码"> 68 </div> 69 </body> 70 </html>
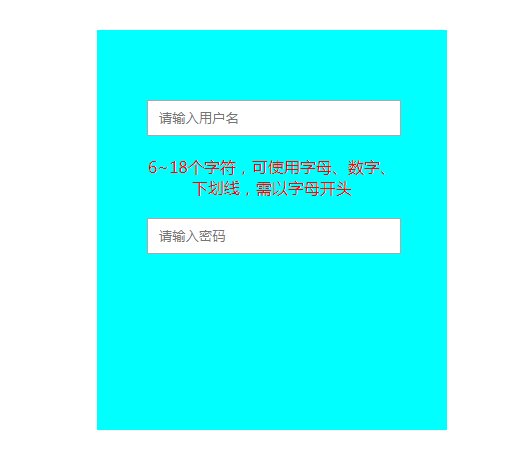
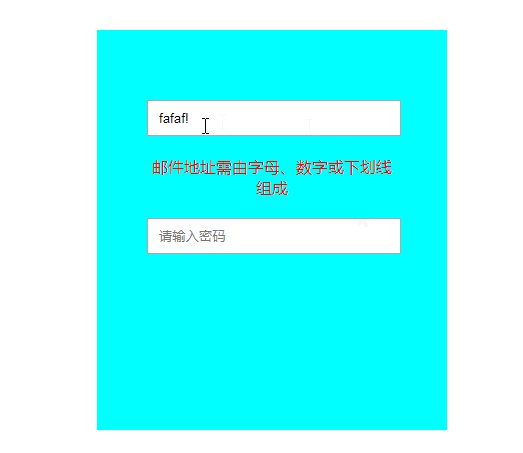
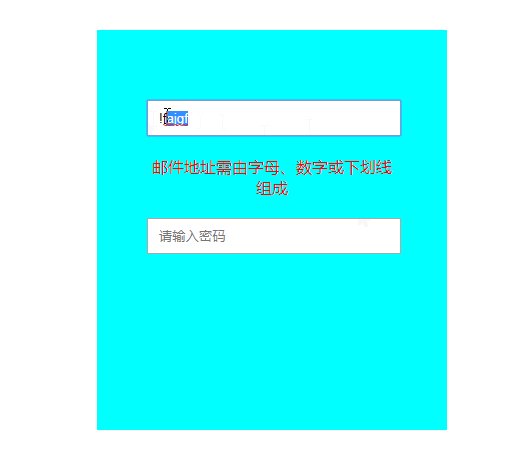
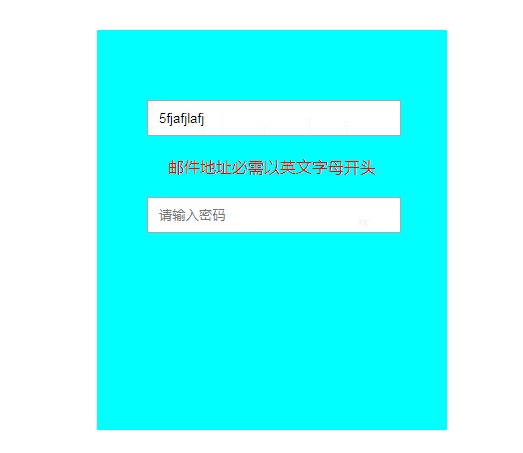
效果:

示例2(小变动)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #div1{ 300px; height: 300px; border: 1px solid black; background-color: cyan; padding: 50px; text-align: center; margin: 100px auto;} 8 #div1 input{ 298px; height: 30px; font-size: 18px;margin-bottom: 10px; margin-top: 20px} 9 #div1 span{color: red} 10 11 </style> 12 <script> 13 window.onload = function(){ 14 var oUsername = document.getElementById('username'); 15 var oUsernameSpan = document.getElementById("username_span"); 16 17 //失去焦点的时候判断 18 oUsername.onblur = function(){ 19 //1、如果我们在输入的时候,不小心输入了空格,将空格祛除掉 20 var oValue = oUsername.value.replace(/ /ig, ""); 21 oUsername.value = oValue; 22 23 //2、如何对用户名进行验证 24 if(!oValue){ 25 oUsernameSpan.innerHTML = '用户名不能为空'; 26 }else if(oValue.length > 18 || oValue.length < 6){ 27 oUsernameSpan.innerHTML = "长度应为6~18个字符"; 28 }else if(oValue[0] >= "0" && oValue[0] <= "9"){ 29 oUsernameSpan.innerHTML = "邮件地址必需以英文字母开头"; 30 }else{ 31 //判断每一个字符都符合要求 32 var isYes = true; //假设用户名是正确的 33 for(var i = 0; i < oValue.length; i++){ 34 if(!isABC(oValue[i])){ 35 isYes = false; 36 break; 37 } 38 } 39 if(isYes){ 40 oUsernameSpan.innerHTML = "输入正确✅"; 41 }else{ 42 oUsernameSpan.innerHTML = '邮件地址需由字母、数字或下划线组成'; 43 } 44 } 45 } 46 } 47 48 //判断一个字符是否是数字、字母、下划线 49 function isABC(charStr){ 50 if(charStr >= "A" && charStr <= "Z" || charStr >= "a" && charStr <= "z" || charStr >= "0" && charStr <= "9" || charStr == "_"){ 51 return true; 52 }else{ 53 return false; 54 } 55 } 56 </script> 57 </head> 58 <body> 59 <div id = 'div1'> 60 <input type="text" placeholder="请输入用户名" id = 'username'><br/> 61 <span id = 'username_span'>6~18个字符,可使用字母、数字、下划线,需以字母开头</span><br/> 62 <input type="password" placeholder="请输入密码"> 63 </div> 64 </body> 65 </html>
效果同上。