声明: web前端学习笔记,欢迎大神指点。联系QQ:1522025433.
圣杯布局可是实现,两侧边栏宽度固定,中间内容栏实现宽高自适应。
css:
1 <style type="text/css"> 2 html, body { 3 height: 100%; 4 } 5 .left { 6 float: left; 7 width: 200px; 8 height: 80%; 9 background: blue; 10 } 11 12 .right { 13 float: right; 14 width: 200px; 15 height: 80%; 16 background: green; 17 18 } 19 20 .content { 21 /* 100%;圣杯布局中间内容栏一定不能写宽度*/ 22 height: 100%; 23 background: gold; 24 overflow: hidden;/*利用overflow触发BFC布局,但一定不能给盒子写宽度 ,这样内容栏就会自动跑到两浮动元素中间*/ 25 } 26 </style>
html:
1 <body> 2 <!-- html结构也要注意,左右栏可以更换先后顺序,但是中间内容栏一定写到最后。不然中间内容栏上不去。--> 3 <div class="left">左栏</div> 4 <div class="right">右栏</div> 5 <div class="content">中间内容栏</div> 6 </body>
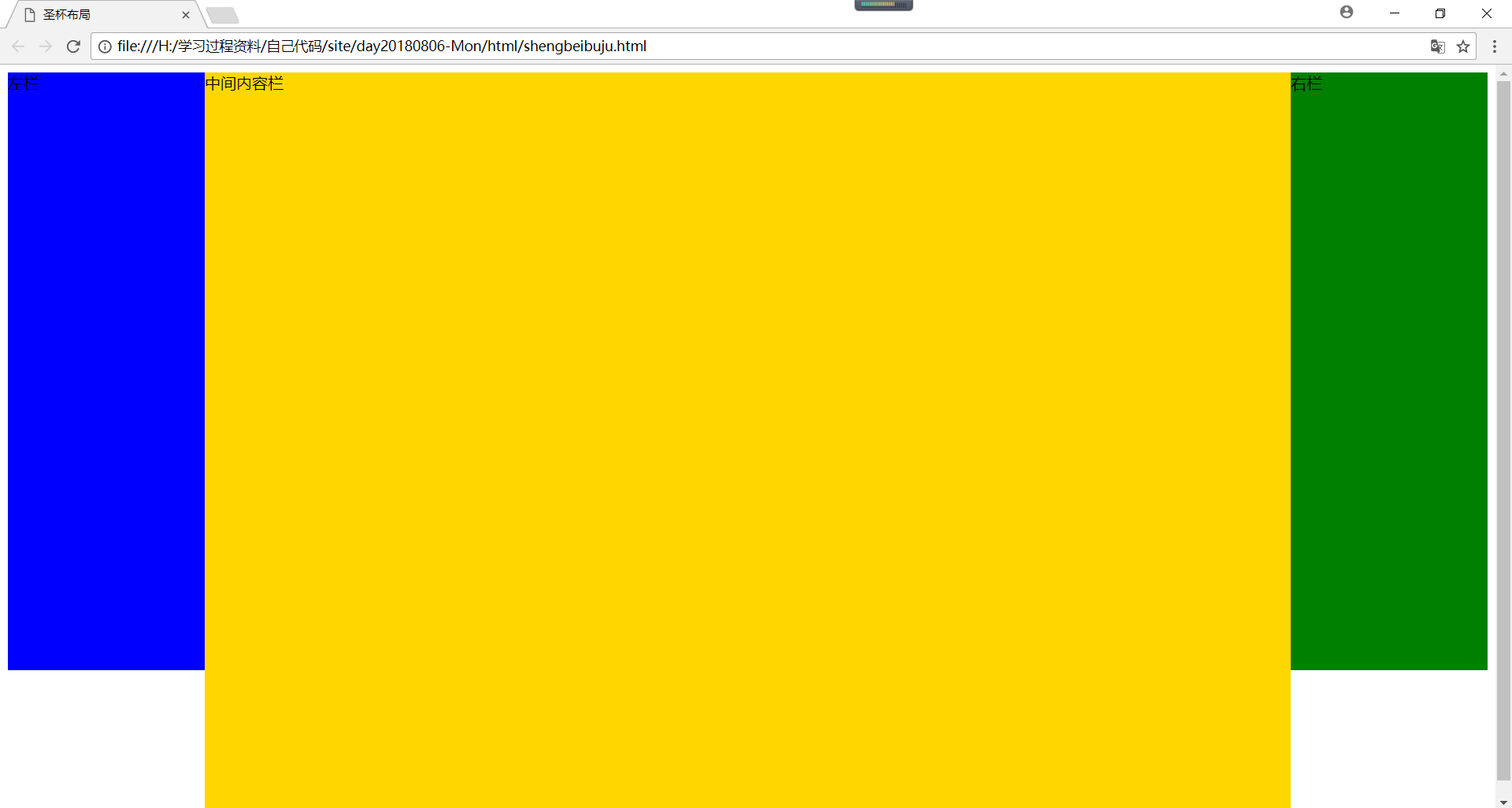
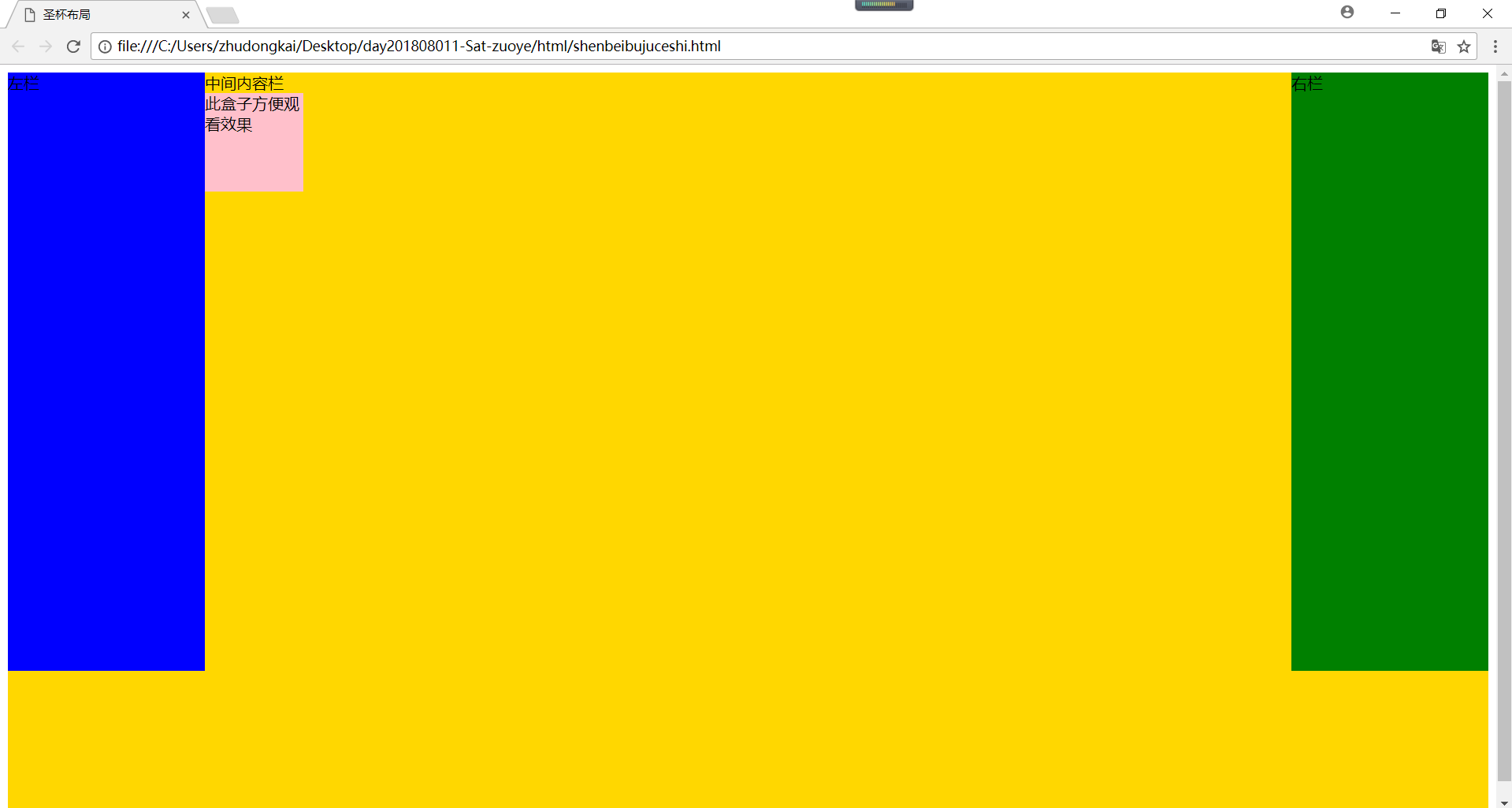
浏览器效果:

我们来看一下,把BFC布局去掉的情况。
1 <head> 2 <meta charset="UTF-8"> 3 <title>圣杯布局</title> 4 <style type="text/css"> 5 html, body { 6 height: 100%; 7 } 8 .left { 9 float: left; 10 width: 200px; 11 height: 80%; 12 background: blue; 13 } 14 15 .right { 16 float: right; 17 width: 200px; 18 height: 80%; 19 background: green; 20 21 } 22 23 .content { 24 height: 100%; 25 background: gold; 26 } 27 </style> 28 </head>
html
1 <body> 2 <!-- html结构也要注意,左右栏可以更换先后顺序,但是中间内容栏一定写到最后。不然中间内容栏上不去。--> 3 <div class="left">左栏</div> 4 <div class="right">右栏</div> 5 <div class="content">中间内容栏</div> 6 </body>
附注:
BFC触发条件:
触发BFC的方式(一下任意一条就可以)
1.float的值不为none
2.overflow的值不为visible
3.display的值为table-cell、table-caption和inline-block之一
4.position的值不为static或则releative中的任何一个
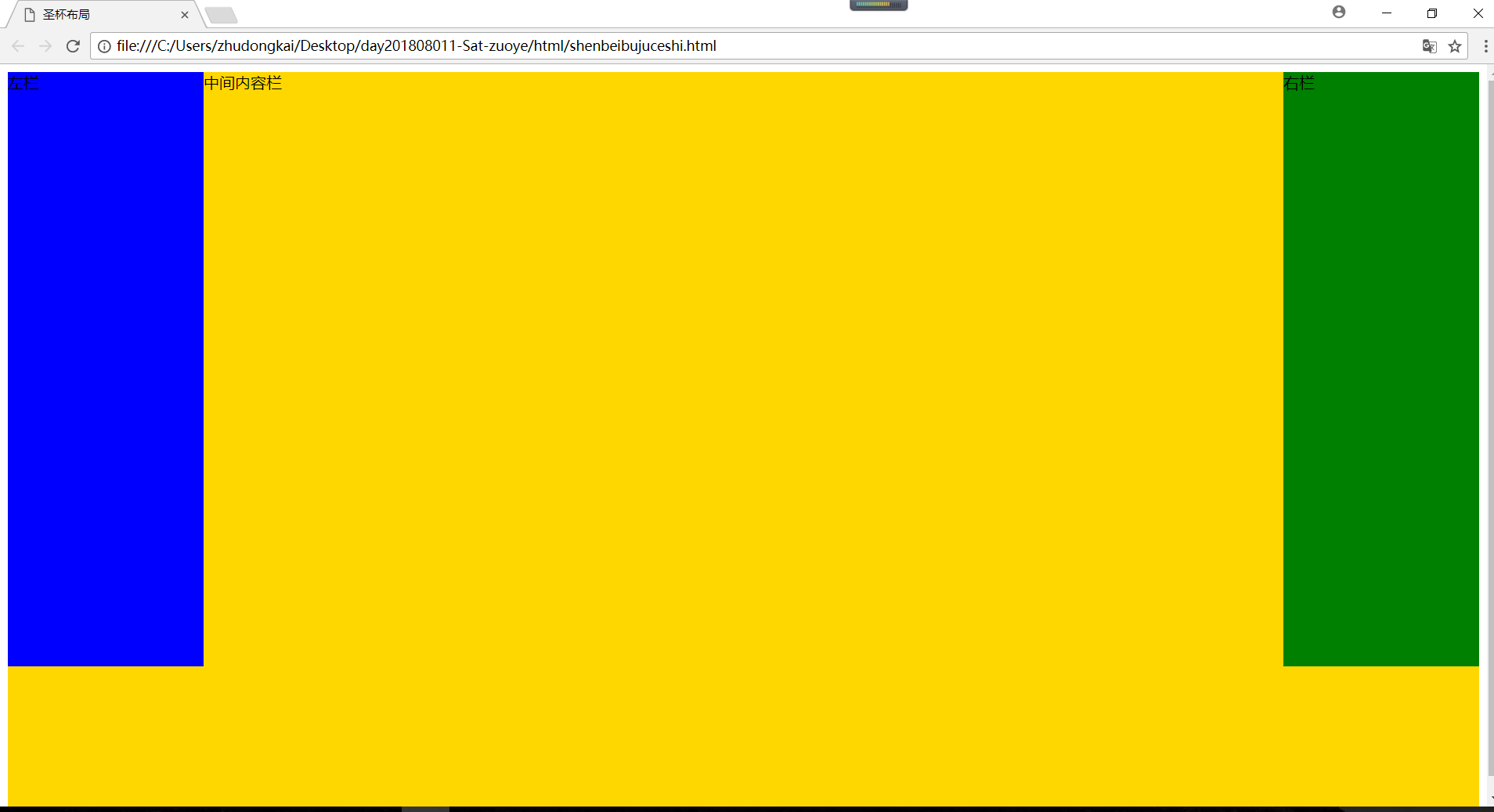
浏览器效果:

虽然可以达到类似的效果,以为浮动可以脱离半层文档流,盒子模型可以脱离,文字不能脱离,例如上面图中所示 “中间内容栏“ 这几个字没有在整个黄色区域的左上角显示。如果里面是盒子模型,就会钻到浮动元素下,这里就不做测试了,大家都知道。
如果我面不想让盒子模型显示到浮动元素下,有几种方法,1.给黄色部分加padding值。
2.给黄色部分加margin值。
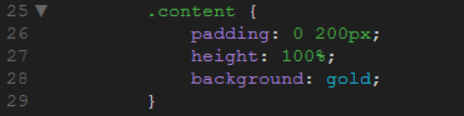
我们来看第一中情况:
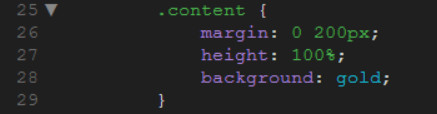
修改中间内容栏的css样式为:

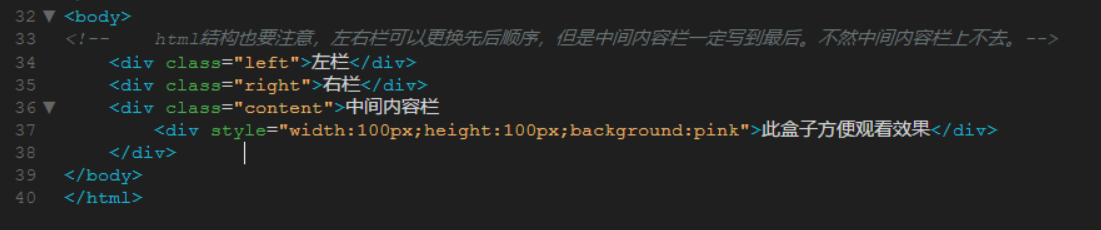
我们给html结构添加一个盒子方便观看;

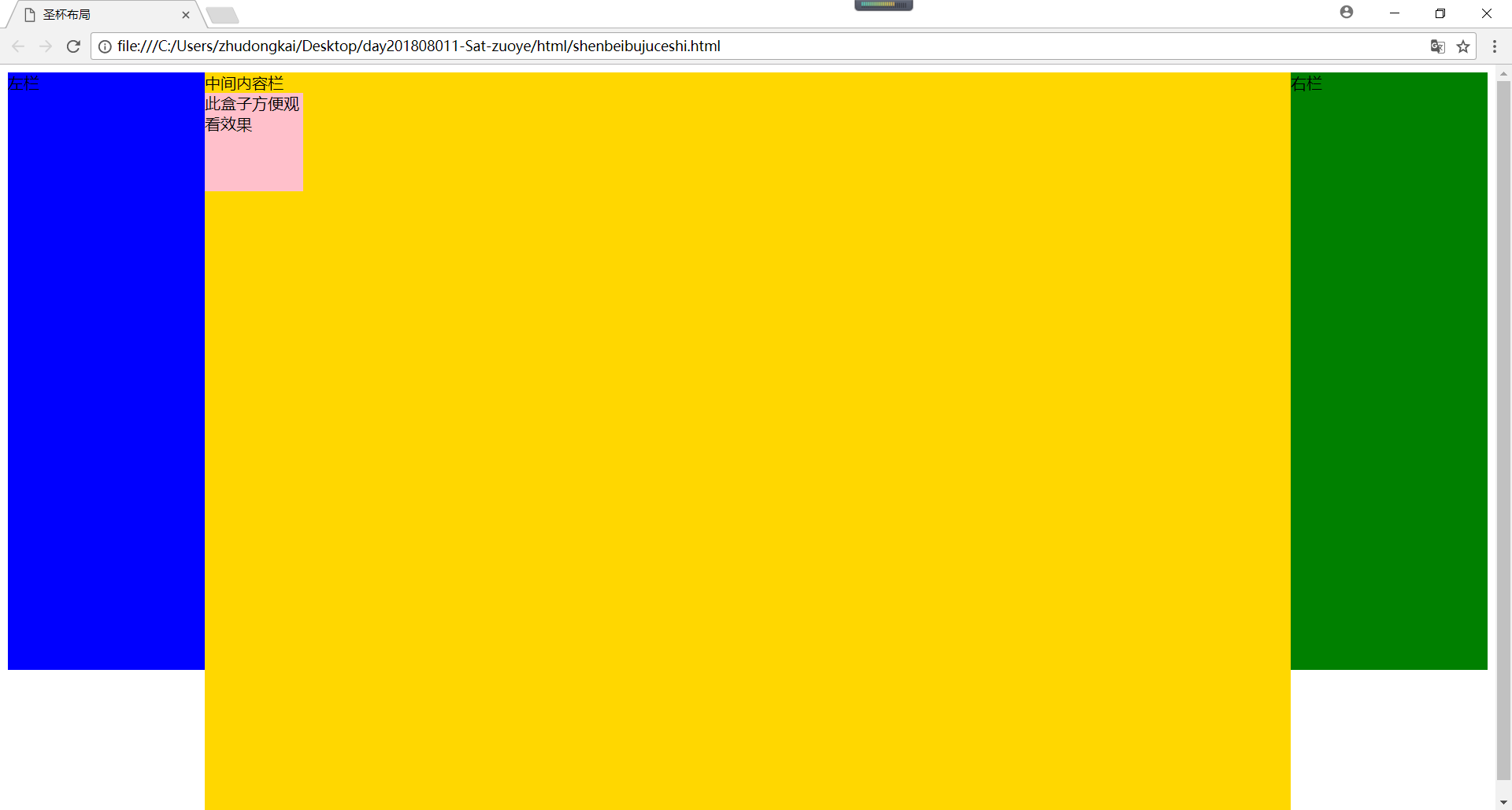
浏览器效果:

可见效果还算可以,在实际中还勉强可以使用。
我们来看加margin值的情况:
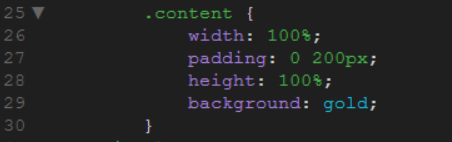
修改中间内容栏的css样式为:

浏览器效果:

用margin来限制中间的位置和触发BFC效果差不多。感觉还不错,但是建议使用BFC。
附注:中间栏一定不能写width属性,包括 100%; 因为这个100%是相对与html,和body来的。
此例中也就是相对与浏览器窗口,所以如果定义 100%; 在加上margin值或padding值,浏览器横向就会出现滚动条。

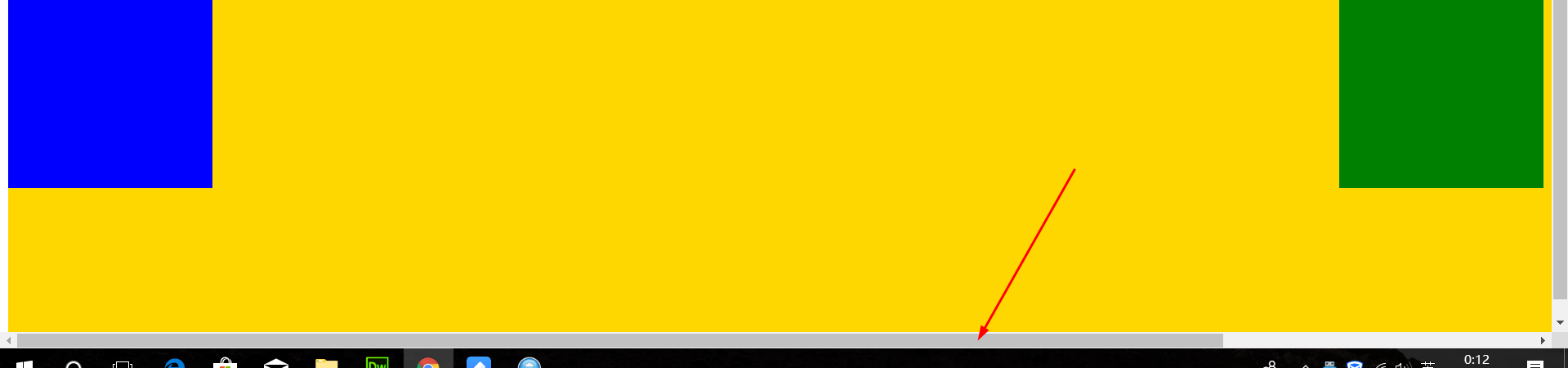
浏览器效果:

所以一定要注意这个问题。
这就是我关于圣杯布局的一些小总结小笔记。