4.ASP.Net揭秘之Input版自增 |
4.1.实现input的自增:
点击按钮input中的值自动增加,代码如下 value=”@value”中@value为自定义
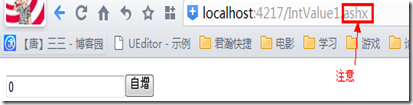
IntValue1.html代码
<form action="IntValue1.ashx"> <input name="ispostback" type="hidden" value="true"/> <input name="number" type="text" value="@value"/><input type="submit" value="自增"/> </form>IntValue1.ashx代码
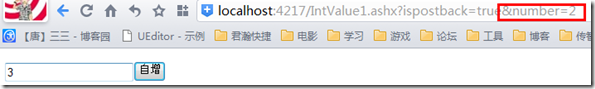
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; string ispostBack = context.Request["ispostback"]; string number = context.Request["number"]; if (ispostBack == "true")//说明点击【自增】进来的,需要把当前数值自增 { int i = Convert.ToInt32(number); i++; number = i.ToString(); } else//第一次进来 { number = "0"; } string fullpath = context.Server.MapPath("IntValue1.html"); string content = System.IO.File.ReadAllText(fullpath); content = content.Replace("@value", number); context.Response.Write(content); }提交3次后
思考:
4.2.把IntValue1.html设为起始页
应该设置ashx .
5.ViewState初探 |
5.1.只有设定了name的input、textarea、select的value属性值才会被提交给服务器
为什么单使用div在服务器取不出来值呢?因为不是服务器来读取客户的网页,而是浏览器收集客户再表单中输入的字段,然后形成请求参数发给服务器处理程序,由于没有把div当前的innerText发给服务器,所以服务器无法得知当前的值。也不要幻想有办法能将div的innerText提交给服务器,因为只有设定了name的input、textarea、select的value属性值才会被提交给服务器。
<!--这种不行start--> <div name="aaa">@text</div> <!--这种不行end--> <!-- 用hidden来传strat--> <input name="aaa" type="hidden" value="@text"/> <div>@text</div> <!-- 用hidden来传end-->写一个自增的页面
自增.aspx
<body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /> </div> </form> </body>自增.aspx.cs
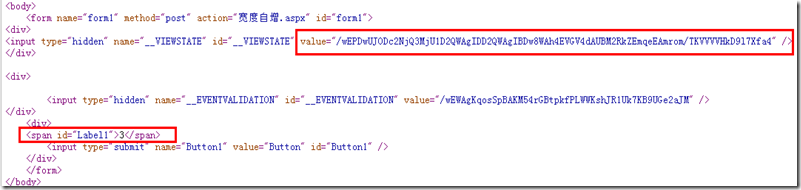
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class 宽度自增 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Label1.Text = "0"; } } protected void Button1_Click(object sender, EventArgs e) { int i = Convert.ToInt32(Label1.Text); i++; Label1.Text = i.ToString(); } }查看源代码,图为ViewState的值
上面value=”/wEPDwUj…”为ViewState的值。
再来看input自增,假如用一个textbox控件来取代Lable控件,(代码就不写了,基本一样)结果,viewstate里的值没有存储textbox的值,得出下面
结论:
Label版本的值存到了ViewState中,TextBox版本的不用存,因为TextBox就是input,自己就会提交给服务器,不需要隐藏字段
(查看ViewState的值可以用一个ViewState的小工具: ViewStateDecoder2)
5.2禁用ViewState的方法(viewstate里不存值)
Label反编译的结果,读取的是ViewState
禁用单个控件的ViewState设定enableviewstate=false,
禁用ViewState以后TextBox版本不受影响,Div版本受影响,因为input的value不依靠ViewState。禁用整个页面的,在aspx的Page指令区加上EnableViewState="false" 。
内网系统、互联网的后台可以尽情的用ViewState。





![E]{RVSM)F9063{]XU1{QW4J E]{RVSM)F9063{]XU1{QW4J](http://images0.cnblogs.com/blog/196558/201304/15203512-67303843c81e436797525c149ccfa4ca.jpg)

![H~]8JKT3})Q32}WZYC2LDD9 H~]8JKT3})Q32}WZYC2LDD9](http://images0.cnblogs.com/blog/196558/201304/15203436-59641359485841ecafb951c58666cd42.jpg)