<script> function test() { document.getElementById("Label1").innerHTML = "fdsfds"; document.getElementById("hid").value = document.getElementById("Label1").innerHTML; } </script> <input type="button" onclick="test()" value="test"> <asp:Label id="Label1" runat="server">Label</asp:Label> <input type=hidden id="Hidden1" runat=server>
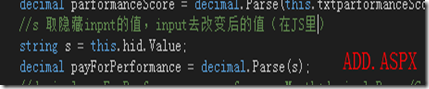
后台用:string str=this.hid.Value;取值.