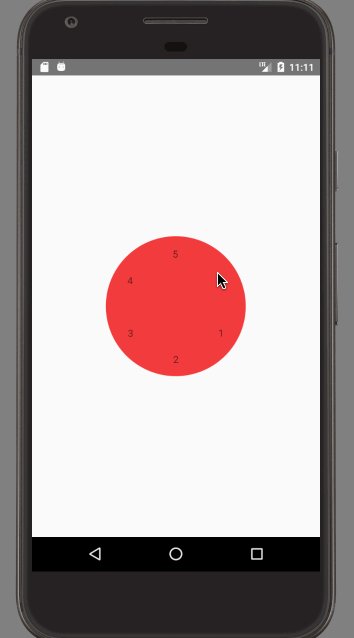
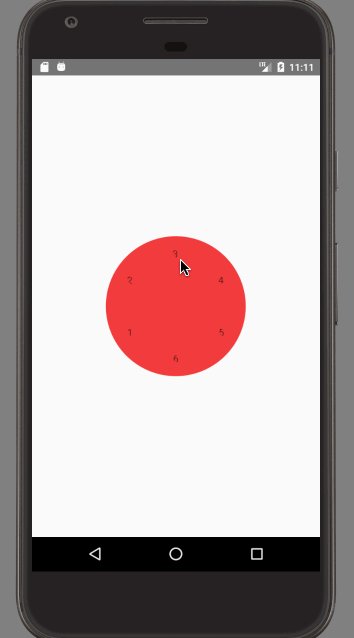
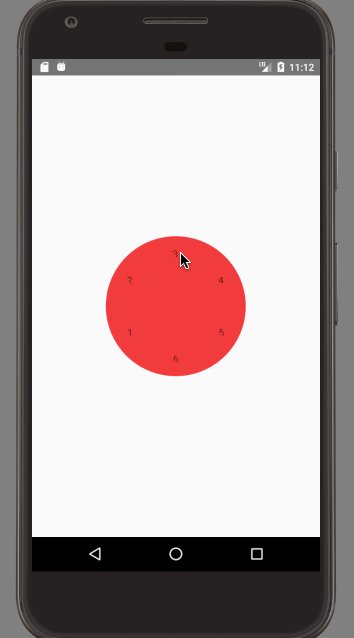
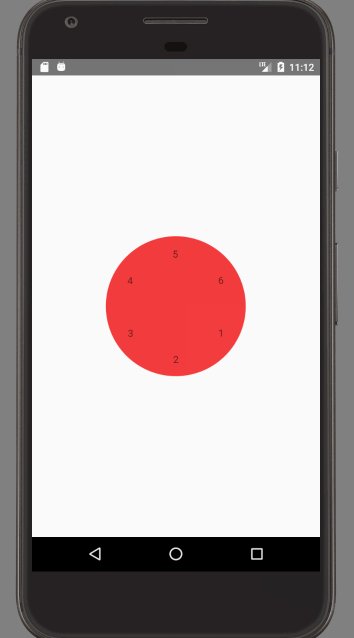
针对于圆盘转动类的自定义按钮需求,写了一个组件,封装成了自定义组件。地址在https://github.com/ltyx55mlb/react-native-turntable
如下是使用代码实例


import {Turntable} from 'react-native-turntable'
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Turntable
radius={200}
distance={75}
enableUserRotate
turntableRotate={30}
handlerOfRotate={()=>alert('触发')}
customStyle={{ backgroundColor: '#E14C46' }}
>
<TouchableOpacity>
<Text>1</Text>
</TouchableOpacity>
<TouchableOpacity>
<Text>2</Text>
</TouchableOpacity>
<TouchableOpacity>
<Text>3</Text>
</TouchableOpacity>
<TouchableOpacity>
<Text>4</Text>
</TouchableOpacity>
<TouchableOpacity>
<Text>5</Text>
</TouchableOpacity>
<TouchableOpacity>
<Text>6</Text>
</TouchableOpacity>
</Turntable>
</View>
);
}
}