由于tree的数据量大,一次返回的数据量会很慢,所以采用了懒加载lazy来实现。
在实现el-tree 的懒加载时,从数据已知是否选中状态以及半选节点list。
由于tree数据是点击一级加载一级,会存在用户修改复选框状态后,再去加载子集数据的情况,这需要以父节点的选中状态为准:
1. 父节点选中,所有子节点选中
2. 父节点不选,所有子节点不选
3. 父节点半选,子节点选中状态不变,以数据为准
所以问题来了,如何判断当前级父节点的半选状态?
可以这么实现,处理级数据时,同时设置各个节点的半选状态,这样处理下一级数据时可以通过父节点是否半选和节点状态来设置当前节点选中。
半选list 最好存在vuex里,实时去存储当前tree的半选list。
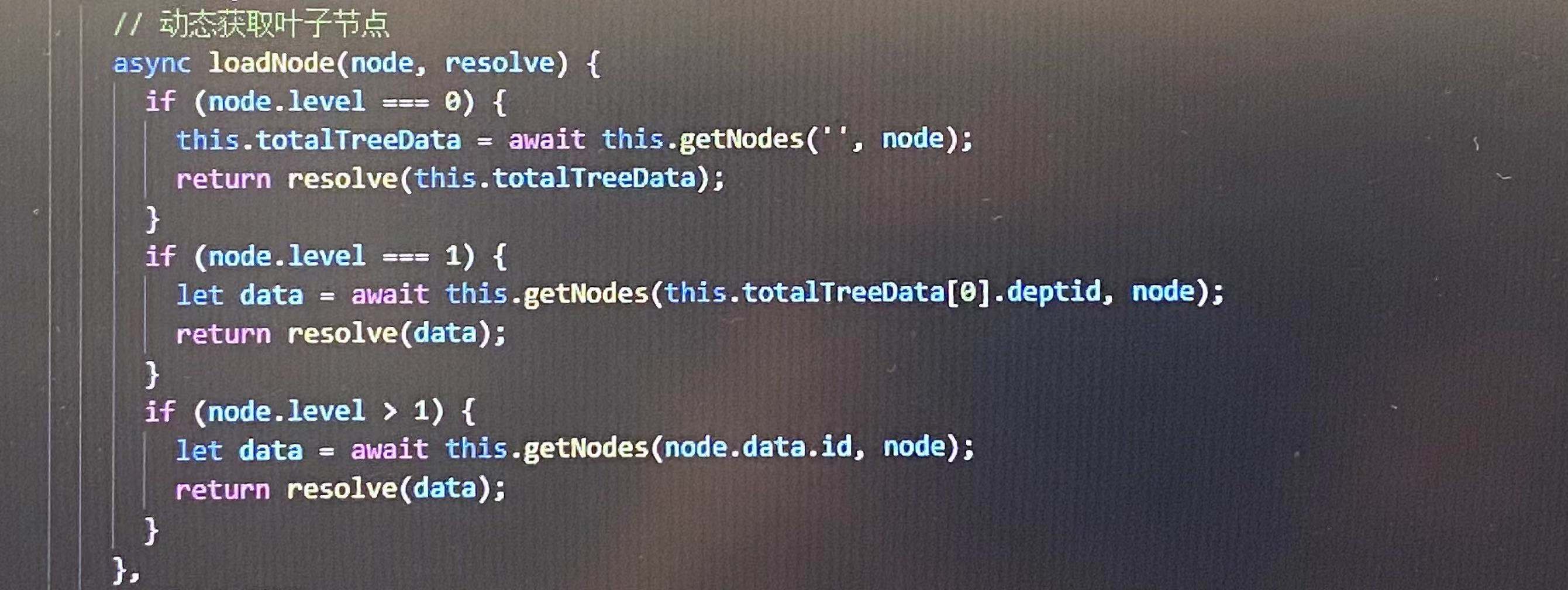
补充一下实现的代码:





----------------------------------------------------------------------------------------------------------------------------------------------------------------
坑:tree的连续勾选前两个节点,父节点被选中的问题。
出现的原因: 由于el-tree子节点尚未完全加载(只加载出来前几个),默认勾选已经开始(已加载出来的子节点被默认勾选),这时el-tree会认为子节点全部勾选,所以父节点也被勾选,这就导致所有子节点都被勾选。
解决方案: setTimeout ,同步代码执行完毕,子节点完全加载后,去处理级数据。
- end -