Vue.nextTick( callback )
当下次 DOM 更新循环结束之后执行延迟回调。
在修改数据之后使用 nextTick 这个方法,可获取更新后的 DOM。

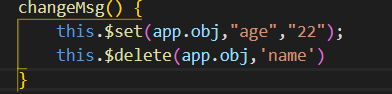
Vue.set( 对象,属性名,属性值 )
可在vue data中的对象 创建属性,
Vue.delete( 对象,属性名 )
可在vue data中的对象删除属性,使用方法同上

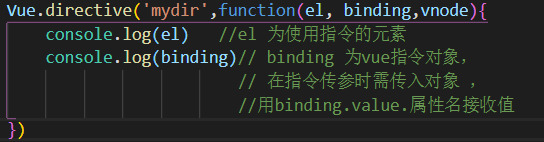
Vue.directive()

Vue.filter()
对数据可进行处理并返回处理后的值
通过 管道符 | 来使用,前者需要处理的数据,后者为过滤器名称

Vue.use( plugin )
Vue.mixin( mixin )
全局注册一个混入。混入提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
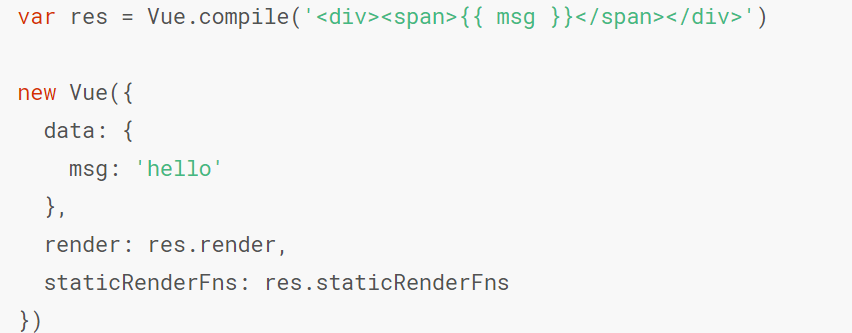
Vue.compile( '标签元素' )
在 render 函数中编译模板字符串。只在独立构建时有效