一、详解浏览器缓存机制
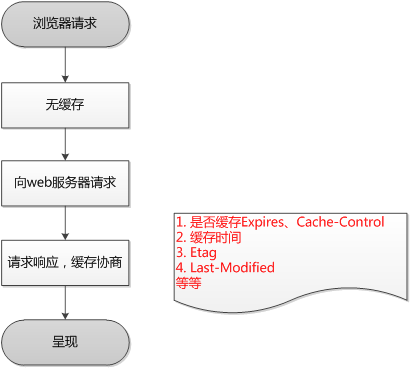
对于,如何说明缓存机制,在网络上找到了两张图,个人认为思路是比较清晰的。总结时,上图。
这里需要注意的有两点:
1、Last-Modified、Etag是响应头里的数据
2、If-None-Match、If-Modified-Since是请求头里的数据
Last-Modified/If-Modified-Since这种搭配,好像已经过时了。在测试时,就是关掉etag,并时间过期了,服务器也照样返回304。
Etag/If-None-Match这种搭配,还挺好用的。测试时,可用。那就解释下什么是etag?什么是if-none-match?
etag:当前资源的唯一标识。是文件的索引节、文件大小、文件创建时间组合的hash。
if-none-match:这就是上面etag的copy。但是,请求服务器时,如果发现if-none-match与etag不对应时,就说明文件被修改了,这时返回200,重新获取文件,没修改则返回304,继续使用缓存文件。
好了,可以看流程图了。
首次访问页面时的流程

再次访问页面时的流程

第一次看的时候有点蒙,于是,又给装修了下。再次亮图。

以上几张流程图就很好说了浏览器的缓存机制。
二、Apache设置缓存
使用Apache的.htaccess设置缓存有三种方法
第一种方法:
在Apache开启mod_expires.so模块
在配置文件中打开:LoadModule expires_module modules/mod_expires.so
在.htaccess添加以下内容
<IfModule mod_expires.c>
#打开缓存
ExpiresActive On
#默认对所有资源缓存600秒
ExpiresDefault A600
#png格式的资源缓存5秒
ExpiresByType image/png A5
#jpg格式的资源缓存50秒
ExpiresByType image/jpg A50
#好含这些后缀的资源,都缓存100秒
<FilesMatch ".(jpg|jpeg|png|gif|swf)$">
ExpiresDefault A100
</FilesMatch>
</IfModule>
第二种方法:
在Apache开启mod_headers模块
去配置文件中添加以下内容:
LoadModule headers_module modules/mod_headers.so
在.htaccess中添加内容:
#包含这些后缀的资源都缓存33秒
<FilesMatch ".(flv|gif|jpg|jpeg|png|ico|swf)$">
Header set Cache-Control "max-age=33"
</FilesMatch>
第三种方法:
在.htaccess添加以下内容:
FileEtag INode Mtime Size
要关闭etag,则添加以下内容:
FileEtag none
经过测试,这几种方法同时使用,则会出现优先级:
第三种方法>第二种方法>第一种方法
还发现了一些小知识,Apache不缓存能解析的资源文件,比如php、php3等。如果修改配置文件,致使可以解析jpg格式的文件,那就不能缓存jpg格式的文件。可在配置文件中,添加以下代码,做测试:
AddType application/x-httpd-php .jpg
参考网页:
http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
http://my.oschina.net/leejun2005/blog/369148
http://yixun.yxsss.com/yw13.html