
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>可见性筛选选择器</h2>
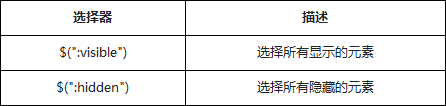
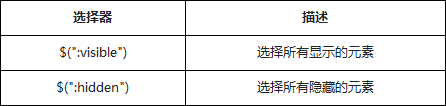
<h3>:visible/:hidden</h3>
<div class="left">
<div class="div">
<a>display</a>
<p id="div1" style="display:none;">display</p>
</div>
<div class="div">
<a>width</a>
<a>height</a>
<p id="div2" style="0;height:0">width/height</p>
</div>
<div class="div">
<a>visibility</a>
<a>opacity</a>
<p id="div3" style="visibility:hidden;opacity:0">visibility</p>
</div>
</div>
<p id="show"></p>
<script type="text/javascript">
function show (ele) {
if (ele instanceof jQuery) {
$("#show").html('元素的长度的 = ' + ele.length)
} else {
alert(ele+' 不是jQuery对象')
}
}
</script>
<script type="text/javascript">
//查找id = div1的DOM元素,是否可见
show( $("#div1:visible") );
</script>
<script type="text/javascript">
//查找id = div2的DOM元素,是否可见
show($("#div2:visible"));
</script>
<script type="text/javascript">
//查找id = div3的DOM元素,是否可见
show($("#div3:visible"));
</script>
<script type="text/javascript">
//查找id = div1的DOM元素,是否隐藏
show($("#div1:hidden"));
</script>
<script type="text/javascript">
//查找id = div2的DOM元素,是否隐藏
show($("#div2:hidden"));
</script>
<script type="text/javascript">
//查找id = div3的DOM元素,是否隐藏
show($("#div3:hidden"));
</script>
</body>
</html>
show()函数的意思
function show (ele) {
if (ele instanceof jQuery) {//如果是jQuery元素
$("#show").append('元素的长度的 = ' + ele.length) // 显示“元素的长度 = (ele的个数)”
} else {//如果不是jQuery元素
alert(ele+' 不是jQuery对象')
}
}
执行结果:元素的长度的 = 0元素的长度的 = 0元素的长度的 = 1元素的长度的 = 1元素的长度的 = 1元素的长度的 = 0
show( $("#div1:visible") ); //div1的CSS display值为none,所以获取不到visible的元素,结果为0
show( $("#div2:visible") ); //div2的宽度和高度都显式设置为0 ,所以获取不到visible的元素,结果为0
show( $("#div3:visible") ); //div3的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局,结果1
show( $("#div1:hidden") ); // 该元素hidden了,获取到一个hidden元素,结果1
show($("#div2:hidden") ); // 该元素hidden了,获取到一个hidden元素,结果1
show( $("#div3:hidden")); // 该元素是visible的,获取不到hidden元素,结果0