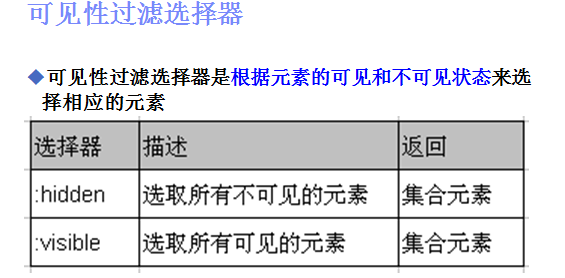
一:

代码示例:
<!DOCTYPE html> <html> <head> <title>selectorDemo4.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //:hidden //$("tr:hidden").show(3000).css({background:"red"}); //:visible //$("tr:visible").css({background:"red"}); //得到隐藏的数量 alert($("input:hidden").length); }); </script> </head> <body> <table border="1px solid"> <tr style="display:none"> <td>value1</td> </tr> <tr> <td>value2</td> </tr> <tr style="display:none"> <td>value3</td> </tr> </table> <form> input1<input type="text" name="id1"> <input type="hidden" name="id2"> <input type="hidden" name="id3"> <input type="hidden" name="id1"> </form> </body> </html>
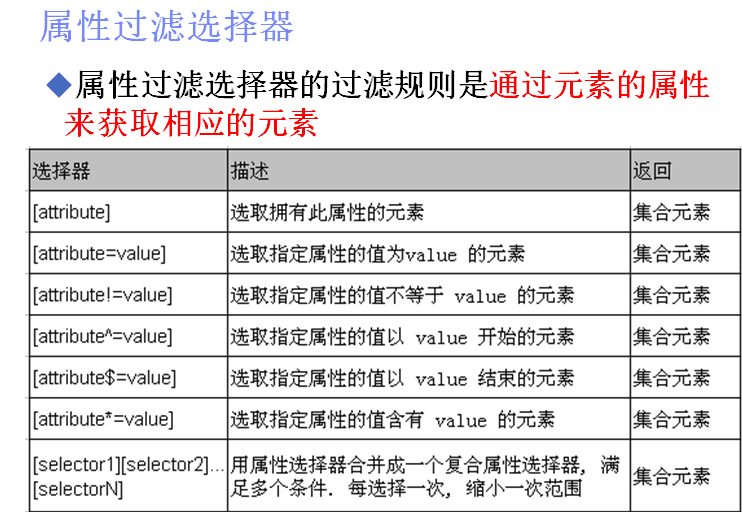
二:

<!DOCTYPE html> <html> <head> <title>selectorDemo6.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //[attribute]选取拥有此属性的元素 //$("div[id]").css({background:"red"}); //[attrribute=value]选取指定属性的值为value的元素 //$("input[name=newsletter]").attr("checked",true); //[attribute!=value]选取指定属性的值不为value的元素 //$("input[name!=newsletter]").attr("checked",true); //[attribute^=value]选取指定属性的值以value开头的元素 //$("input[name^=new]").attr("checked",true); //[attribute$=value]选取指定属性的值以value结尾的元素 // $("input[name$=ter]").attr("checked",true); //[attribute*=value]选取指定属性的值含有value结束的元素 //$("input[name*=tt]").attr("checked",true); //[selector1][selector2]找到所有含id属性的,并且name属性以ter结尾 $("input[id][name$=ter]").attr("checked",true); }); </script> </head> <body> <div> <p>hello</p> </div> <div id="test2">HH</div> 1<input type="checkbox" name="newsletter" value="Hot Fuzz" id="inp1"></br> 2<input type="checkbox" name="letter" value="Cold Fusion"></br> 3<input type="checkbox" name="news" value="Evil Palns" id="inp3"></br> </body> </html>
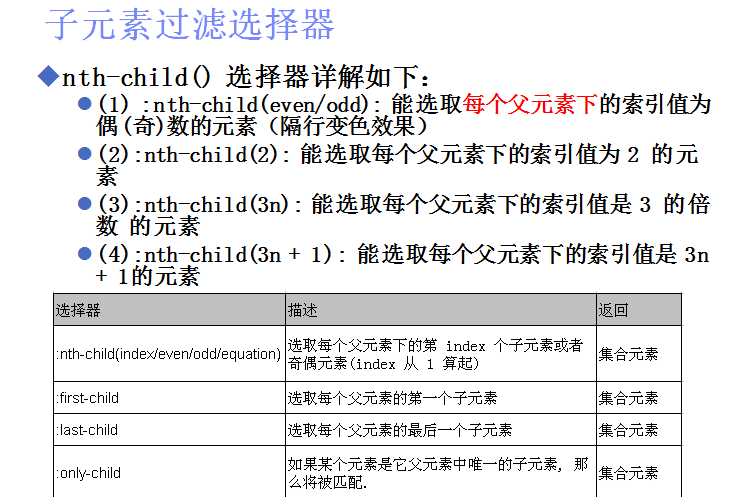
三:

<!DOCTYPE html> <html> <head> <title>selectorDemo7.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //:nth-child(index/even/odd/equation) //选择ul下面的第一个li //$("ul li:nth-child(1)").css({background:"red"}); //first-child //选择第一个ul //$("ul:first-child").css({background:"red"}); //:last-child //选择第二 个ul //$("ul:last-child").css({background:"red"}); //only-child //选择只有一个后代的 个ul $("li:only-child").css({background:"red"}); }); </script> </head> <body> <ul> <li>111111111</li> <li>222222222</li> <li>333333333</li> </ul> <ul> <li>444</li> <li>555</li> </ul> <ul> <li>666</li> </ul> </body> </html>
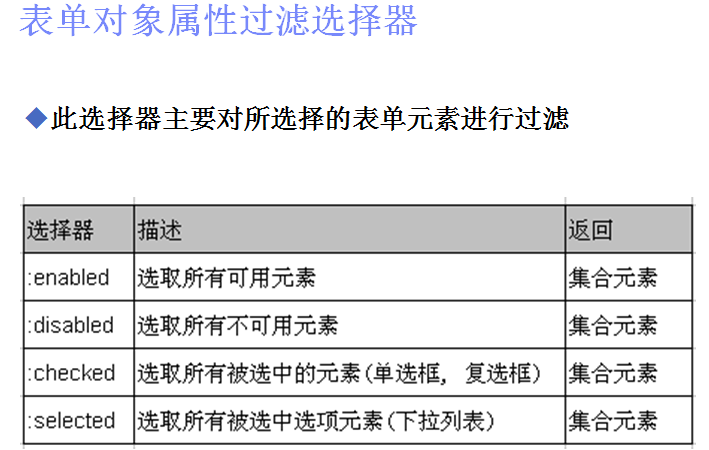
四:

<!DOCTYPE html> <html> <head> <title>selectorDemo8.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //:enabled选取所有可用元素 //$("input:enabled").css({background:"red"}); //:disabled选取所有不可用的元素 //$("input:disabled").css({background:"green"}); //:checked选取所有被选中的元素(只有opera支持checked选择器) $("input:checked").css({background:"green"}); //:selected $("select>option:selected").css({background:"red"}); }); </script> </head> <body> input1:<input name="11" disabled="disabled" value="aaa"> input2:<input name="11" value="bbb"><br> input3:<input type="checkbox" checked="checked" name="11" value="11"><br> input4:<input type="checkbox" ><br> input5:<input type="checkbox" checked="checked" ><br> <select name="test" multiple="multiple" style="height:100px"> <option>浙江</option> <option selected="selected">湖南</option> <option>北京</option> <option selected="selected">天津</option> </select> </body> </html>