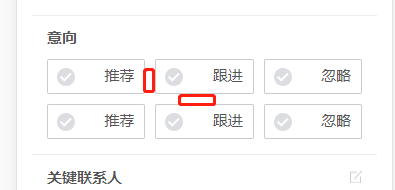
1 <div class="row wrapper"> 2 <label class="action " intention="1" tracking="23">推荐</label> 3 <label class="action " intention="2" tracking="23">跟进</label> 4 <label class="action " intention="3" tracking="23">忽略</label> 5 <label class="action " intention="5" tracking="23">测试</label> 6 </div>
.wrapper {
100%;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: .5rem;
}