昨天写过一个项目通过django上传展示图片,但是今天写项目的时候发现出现了问题,静态文件加载不出来了,尴尬的一笔~
记录一下静态文件的使用方法,基础~
------------------------------假装这是一条分割线----------------------------
首先是 setting.py 文件,在最后添加一句:
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, "static"), )
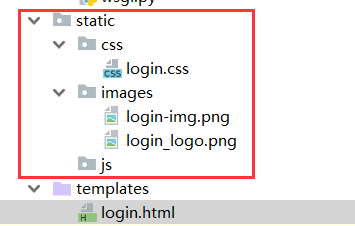
然后静态文件的目录四介个样子滴:

在HTML文件代码中,设置他们的路径是这个样子的:
<img src="../static/images/login-img.png"/> <link href="../static/css/login.css" rel="stylesheet" type="text/css"/> <img src="../static/images/login_logo.png"/>
OK,就是介个样子~~~
-------------------我是有底线的-----------------------