因工作需要,做了一个下拉单的二级联动。
第一级是固定的选项,有A、B两个选项,第二级的选项随着第一级选项的变化而变化。



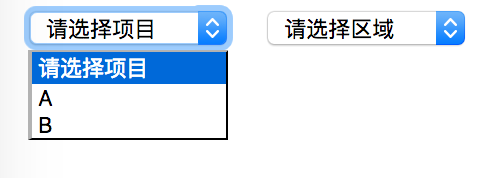
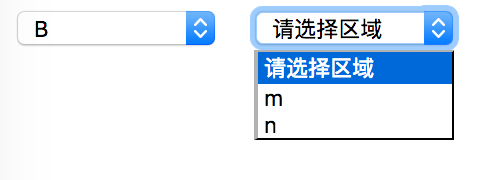
一开始是这样的:
HTML代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
<title>二级联动</title>
</head>
<body>
<form name="form1" method="post" action="">
<select id="project" onchange="changeSelect()" style="100px; margin-left:15px;">
<option value="0">请选择项目</option>
<option value="1">A</option>
<option value="2">B</option>
</select>
<select id="area" style="100px; margin-left:15px;">
<option value="">请选择区域</option>
</select>
</form>
</body>
</html>
JS代码
<script type="text/javascript">
var area = [
['x', 'y', 'z'], // 对应A
['m', 'n'], // 对应B
];
function changeSelect() {
//获得项目下拉框的对象
var slt_project = document.form1.project;
//获得升级区域下拉框的对象
var slt_area = document.form1.area;
//得到项目对应的升级区域数组
var project_area = area[slt_project.selectedIndex - 1];
//清空升级区域下拉框,仅留提示选项
slt_area.length = 1;
//将升级区域数组中的值填充到升级区域下拉框中
for(var i=0; i < project_area.length; i++){
slt_area[i+1] = new Option(project_area[i],project_area[i]);
}
}
</script>
但后来提出需求,第一级选B时,第二级无下拉单,直接显示“无”即可。
我把JS代码中area数组改为:
var area = [
['x', 'y', 'z'], // 对应A
['无'], // 对应B
];
改完后第二级下拉单并没有默认显示“无”,依然需要手动选择。


于是,我把JS代码中area数组里对应B的数组注释掉,将HTML代码中第二级下拉单的option由“请选择项目”改为“无”:
HTML代码
<select id="area" style="100px; margin-left:15px;">
<option value="0”>无</option>
</select>
JS代码
var area = [
['x', 'y', 'z'], // 对应A
// ['无']
];
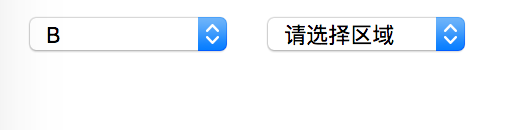
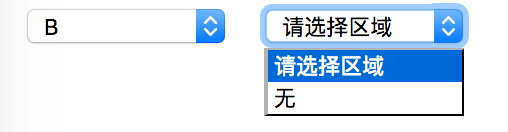
选B时倒是直接默认显示“无”了,可选A以及“请选择项目”时,第二级也默认显示的是“无”了,还是不符合要求啊。
![]()
我就想,用给option赋值的方法,点击B时,将第二级默认option的“请选择区域”替换为“无”,代码如下:
HTML代码
// 给第二级下拉单的option添加id
<select id="area" style="100px; margin-left:15px;">
<option id="option1" value="0">请选择区域</option>
</select>
JS代码
<script src="jquery-2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#project").click(function () {
var project = $("#project option:selected").val();
var str1 = '<option value="0">请选择区域</option>';
var str2 = '<option value="0">无</option>';
if (project == "2") { // 选B时,替换为str2
$("#option1").html(str2);
} else { // 如果没有else代码段,选A时,默认显示的仍然是“无”
$("#option1").html(str1);
}
});
})
</script>
改完以后,在Firefox上顺利实现此功能,可是在Chrome上,在第一级下单栏中相应选项上点击两下,第二级下拉单栏才能替换为相应的文字。
Google了很多资料,都没解决这个问题,作为前端小白一枚,我放弃了这段实现下拉单二级联动的代码方案,捂脸~
后来换了一套JS实现方案,HTML代码不变。因为是联动的,变动一级选择项时,要先清空先前一级选择项对应的所有二级选择项,然后再创建新的一级选择项所对应的二级选择项。
JS代码
<script type="text/javascript">
function changeSelect() {
// 父选择项
var parent = document.getElementById("project");
var p_value = parent.value;
// 子选择项的长度,长度大于0,即将所有选择项清空
var child = document.getElementById("area");
var c_length = child.options.length;
if (c_length > 0) {
for (var i = 0; i < c_length; i++) {
child.options.remove(0);
}
}
// 重创建子选择项
var area = [
['请选择区域', 'x', 'y', 'z'], // 对应A
['无'], // 对应B
['请选择区域'], // 对应'请选择区域'
];
if(p_value == "1") {
for(var i = 0; i < area[0].length; i++) {
addOption(area[0][i]);
}
} else if (p_value == "2") {
addOption(area[1]);
} else {
addOption(area[2]);
}
}
function addOption(txt) {
var opt = document.createElement("option"); // 创建一个对象
opt.text = txt;
opt.value = txt;
area.options.add(opt);
}
</script>
在Firefox和Chrome上测试,均没问题,大功告成~
仍需改进:第一级下拉单因为选项比较少,是写死的,也可以写成数组,然后通过遍历数组,将数组中的数据写入option中。