组件的概念:
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。
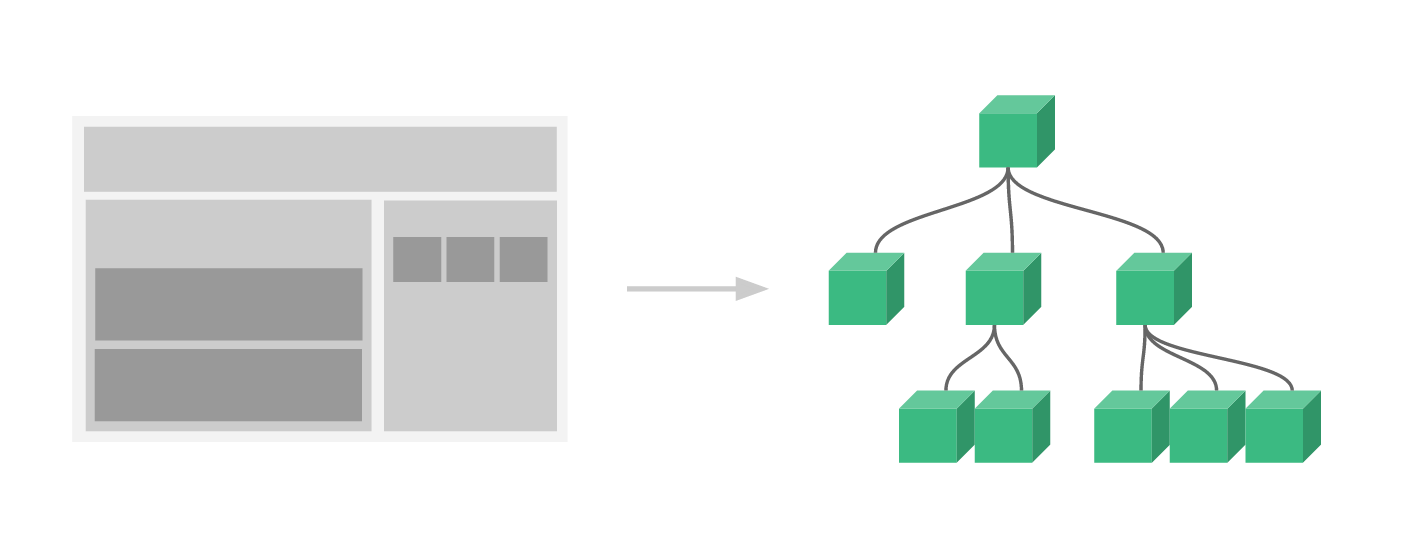
如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:

在 Vue 里,一个组件实质上是一个拥有预定义选项的一个 Vue 实例:

但是 ,这样将我们渲染所有文本都是一样的,所以我们换一种写法
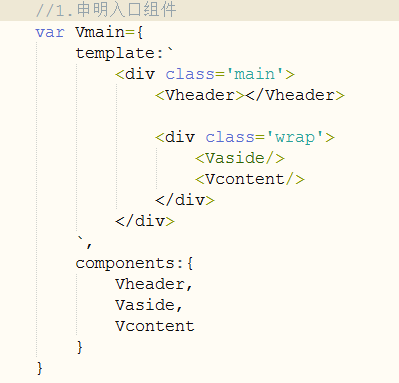
声明组件入口

components 挂载子组件,template模板语法渲染

返回 : hello
组件使用流程附上打油诗一首:先声子 挂子 用子
组件下嵌套子组件用法
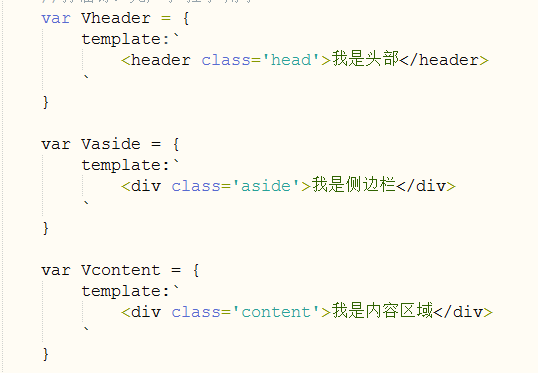
声明子组件:

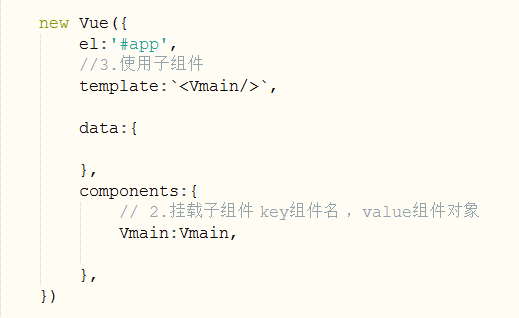
声明入口组件,挂载、使用子组件:

入口组件挂载使用

注意:挂载子组件是以key:value形式出现的, key组件名 ,value组件对象
当组件名和组件对象名一样,挂载时 :Vmain = Vmain:Vmain
在template引用时:<Vmain/> = <Vmain></Vmain>