1.传值
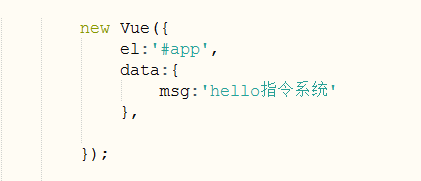
{{ }}(双大括号)的文本插值


返回 hello指令系统
模板语法 ··(反引号)

返回 hello
说明 当两种方式同时存在时,template 优先级高于 {{ }}
2.v-text,v-html

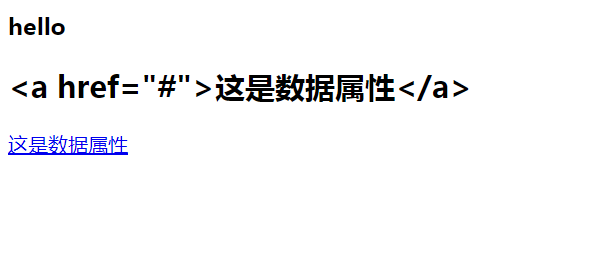
返回值

查看控制台

v-text 等价于 {{}} 实现原理:innerText
v-html 实现原理 : innerHTML
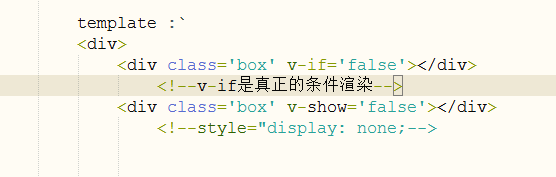
3.v-if,v-show


当条件为真时候都是可以渲染的

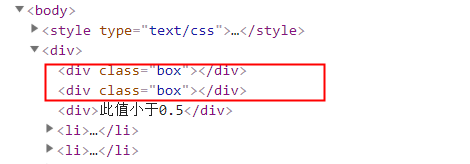
当条件同时为假时:

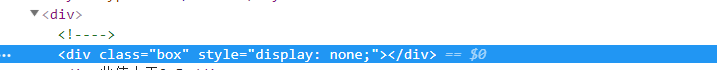
html:

可以看到v-if渲染的,已经将DOM删除的,而v-show只是将display: none; ,也就是隐藏了DOM
所以当一个元素频繁的显示隐藏时,应该用v-show,这样才能尽量减少损耗。
v-if 条件判断:


返回 B
4.v-bind
--设置样式属性。


div标签添加一个class属性 active ,
a标签添加href属性 实例化Vue中data数据href,

v-bind 简写
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
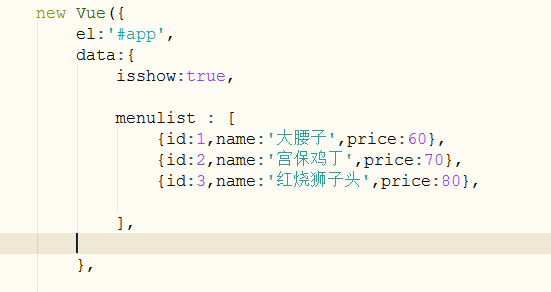
5.v-for
--循环
数据属性定义一个列表,

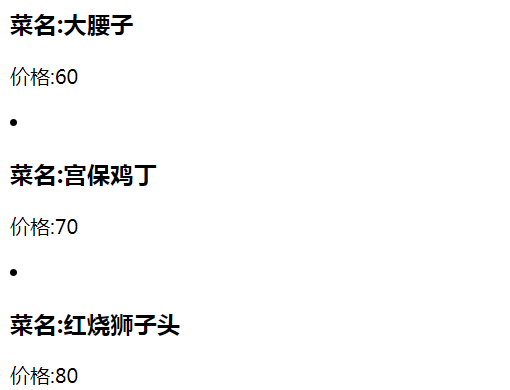
for 循环 菜名

结果: