盒模型在初学css的时候就会接触到,其实很容易理解,这里也不多废话,但是实际上在布局的时候还是会出现很多问题。对于盒模型的认识不能只停留在知道一个盒模型由哪些部分构成,也要更多的了解如何在不同情况下利用盒模型的特点进行布局。
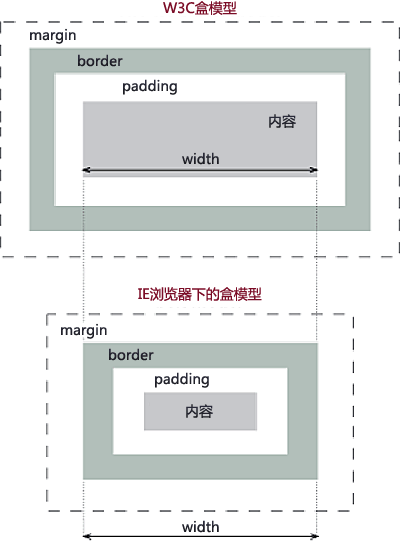
这里讨论一下两种不同的盒模型: W3C盒模型和IE盒模型。
其实IE的盒模型问题只会出现在IE5.5及其更早的版本中,因为在IE6及更新的版本在标准兼容模式下使用的是W3C的盒模型标准,但事实上不仅IE5.5,连IE6的使用率也很少了,这里对他们进行讨论只是为了更深刻的理解盒模型。
对于两种模型这里有一张图:
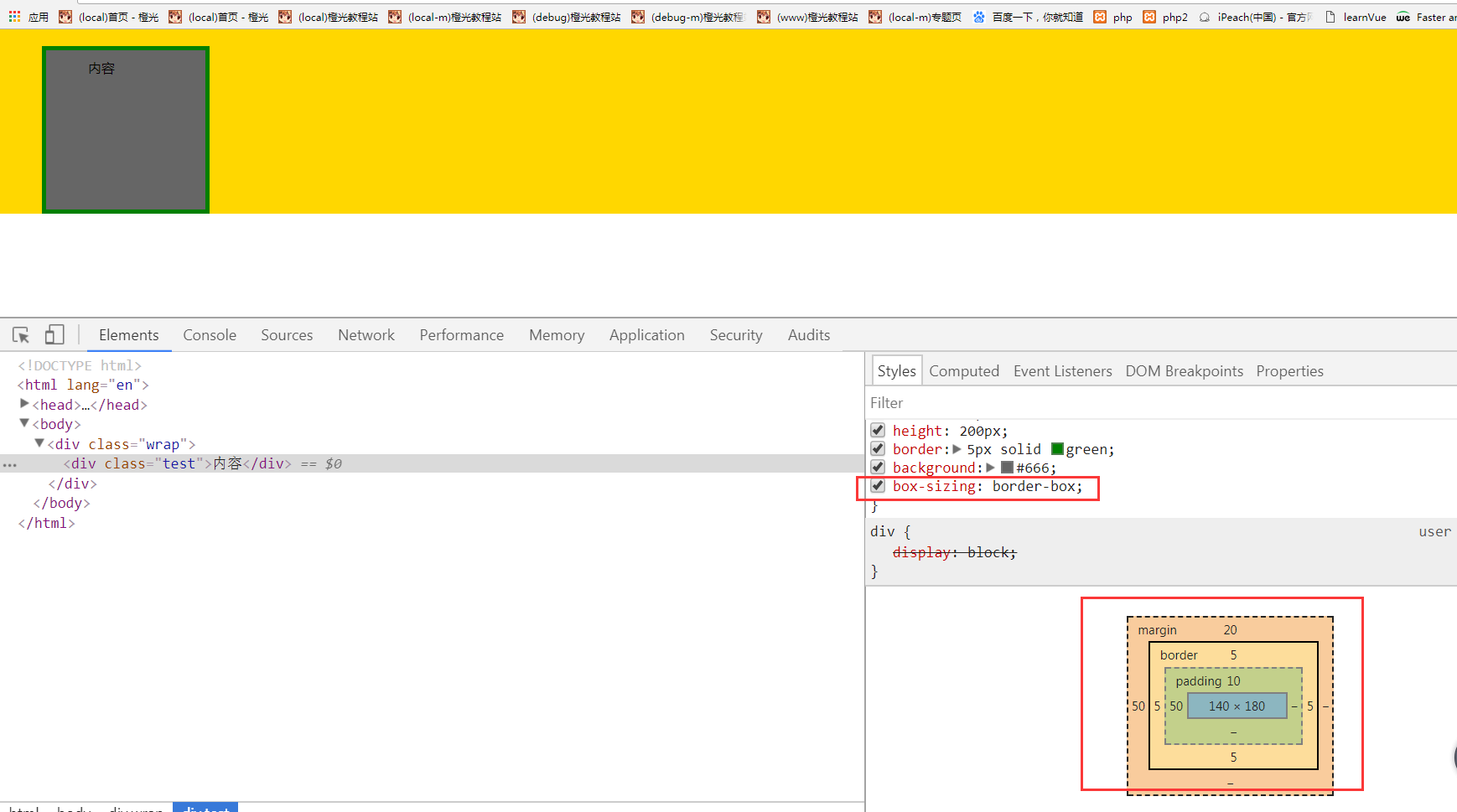
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超出后显示省略号</title>
<style type="text/css">
body{margin: 0}
.wrap{background: gold;}
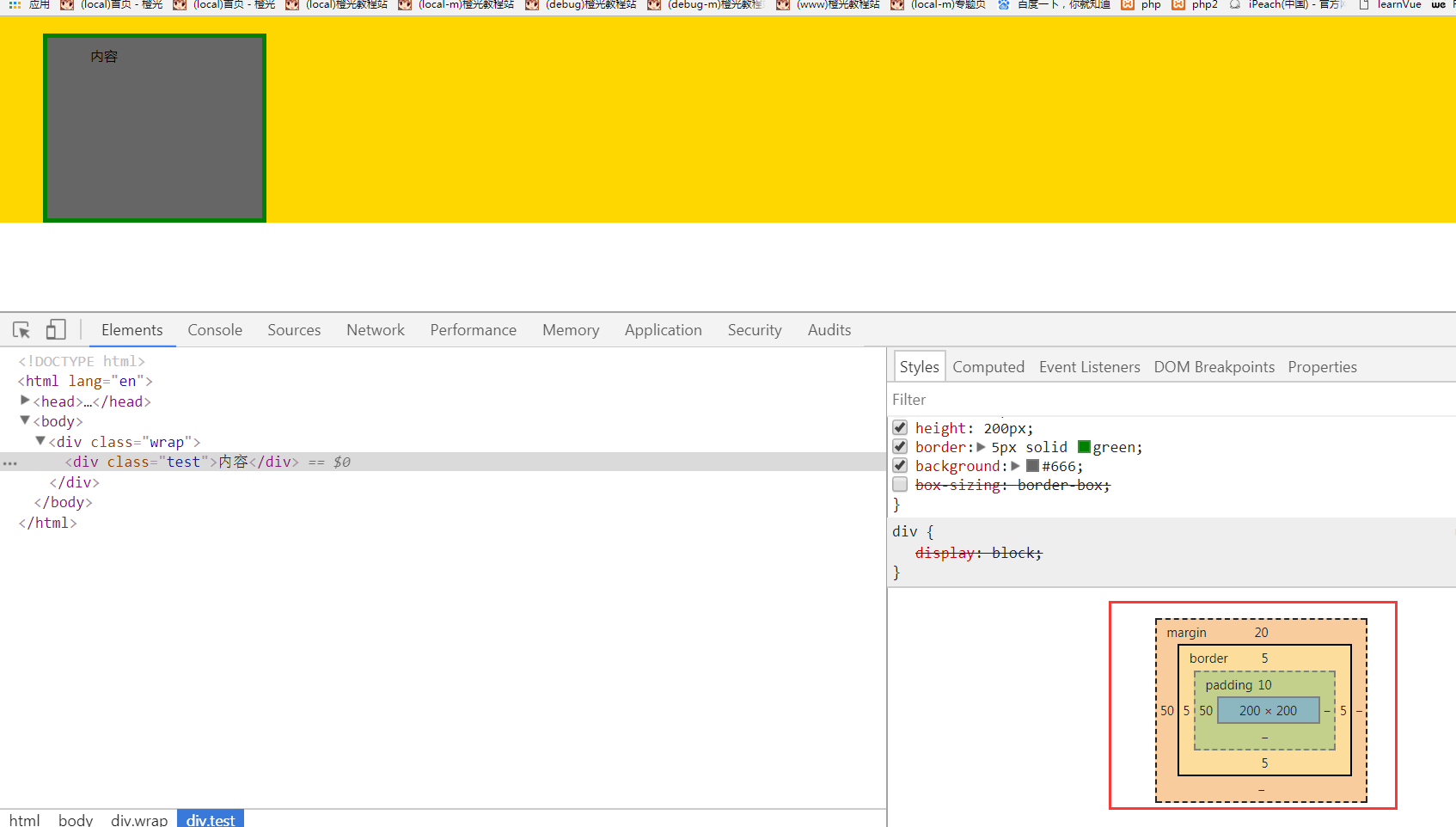
.test{display: inline-block; margin: 20px 0 0 50px;padding: 10px 0 0 50px; 200px;height: 200px;border: 5px solid green;background: #666;
/*box-sizing:border-box;*/
}
</style>
</head>
<body>
<div class="wrap"><div class="test">内容</div></div>
</body>
</html> 
备注:欢迎加入web前端求职招聘qq群:668352707