ECMAScript 6
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。
Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。
ECMAScript和JavaScript到底是什么关系?很多初学者会感到困惑,简单来说,
ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。
它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
对比看一下ES6和ES5区别
1.声明变量作用域
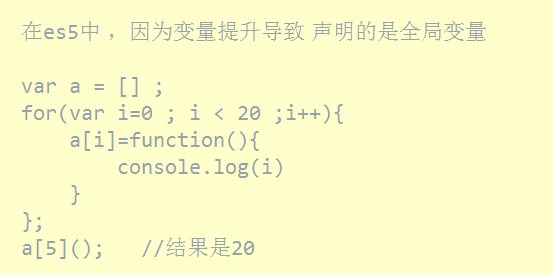
es5中声明全局变量

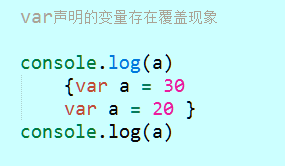
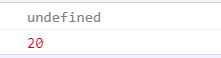
es5中var声明的变量存在覆盖现象

返回 
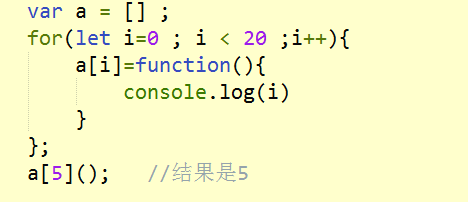
es6中let声明的变量是局部作用域

es6中const声明的是常量,一旦声明不可修改

返回错误:常量不可更改 Uncaught TypeError: Assignment to constant variable.
2.模板字符串
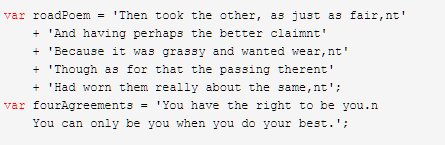
es5 --很繁琐,一堆符号拼接

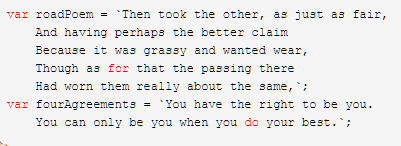
es6 --反引号就可以解决

3.函数指向
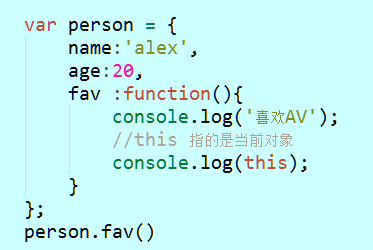
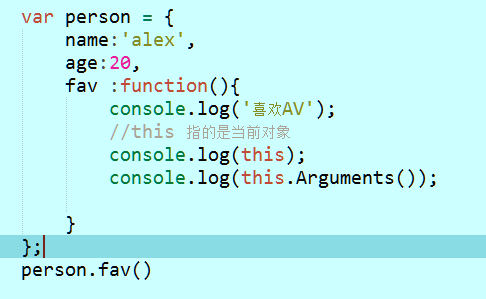
es5 函数的指向是当前对象


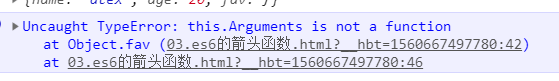
箭头函数的指向是windows,并arguments不能使用



那么如果在实际生产中,函数指向发生变化,是会有很多时候不方便的,所以有另外的创建方式
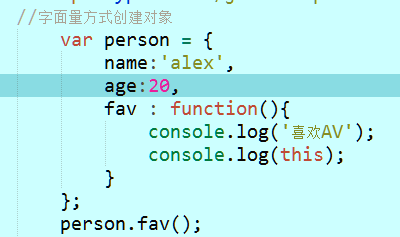
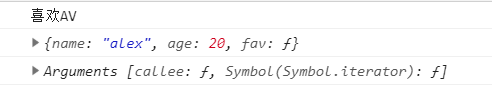
1》字面量方式创建:

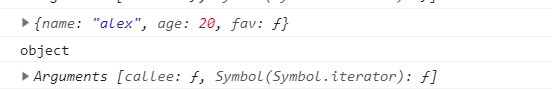
返回结果

2》单体模式:

返回

4.创建对象
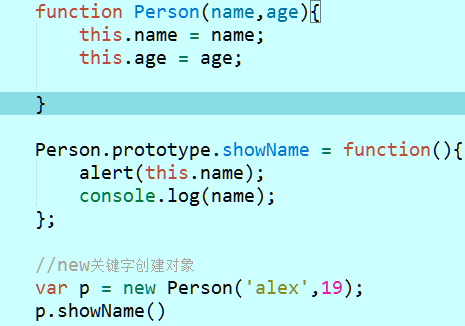
es5中创建对象,繁琐,可读性差

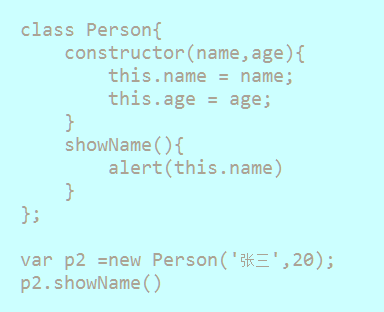
es6中创建对象的方式,使用class类的概念

如果你不用es6,很多功能都需要你对javascript的模块化有很深的了解,感觉还不如去学一下语法,成本会更低。